TinyMCEAdvancedはワードプレスの記事編集画面をより使いやすくいようにカスタマイズすることができるプラグイン。
デフォルトの記事編集画面は文字装飾機能があまりに少ないので見やすくて、記事を書くには物足りなさを感じます。
このTinyMCEAdvancedを導入することで、文字装飾のレパートリーが増えよりクオリティーの高いユーザー記事を書くことができるようになりますので、入れておきたいプラグインですね。
TinyMCEAdvancedをインストールする
まずは『Tiny MCE Advanced』をインストールします。
左のダッシュボード内から『プラグイン』→『新規追加』をクリックします。

右上の検索窓に【Tiny MCE Advanced】と入力すると、左側に表示されますので、『今すぐインストールする』→『有効化』の順にクリックしインストールは完了です。
TinyMCEAdvancedの設定方法

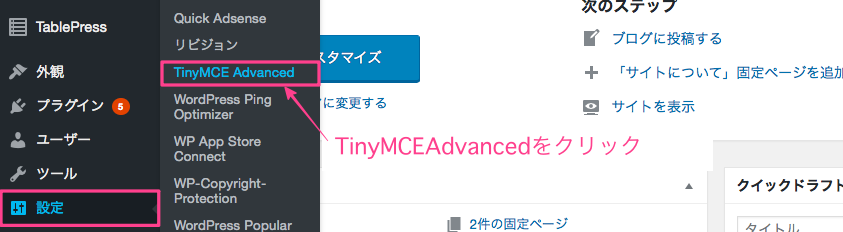
左のダッシュボードメニューから『設定』を選択し、TinyMCEAdvancedをクリックします。

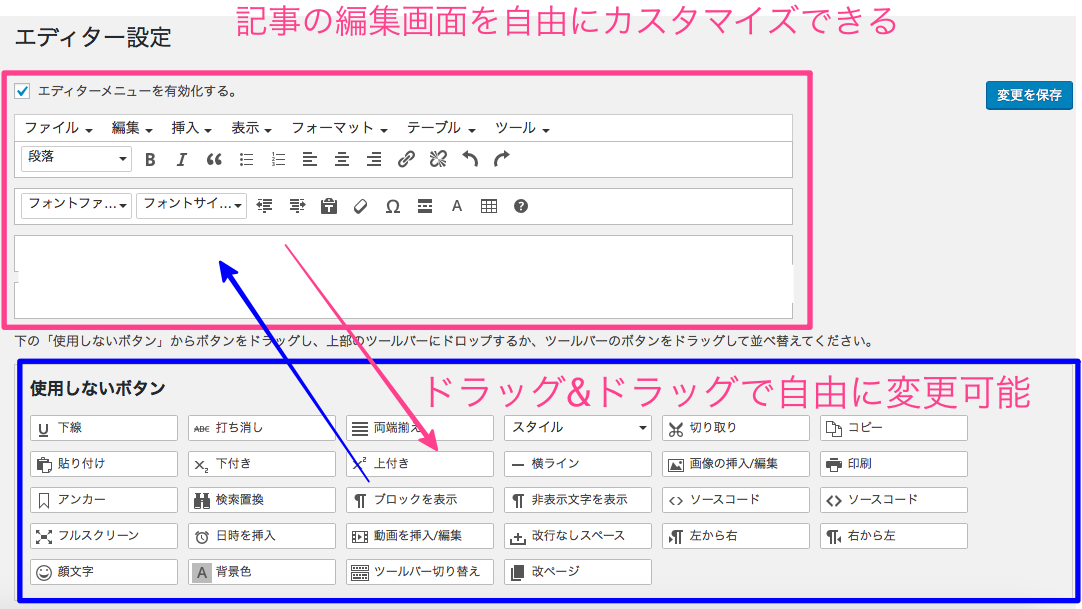
上記の画面が表示されますので、編集画面に追加したい機能を下の『使用しないボタン』から上部のメニュー画面に追加してください。
この設定画面で順番も変えることができるので、使い易いようにカスタマイズしてみてください。
よく使う機能だけを厳選しよう

TinyMCEAdvancedでは様々な機能を機能を追加することができますが、あまり詰め込み過ぎても使いにくくなってしまうので、よく使うものだけを厳選しておきましょう。
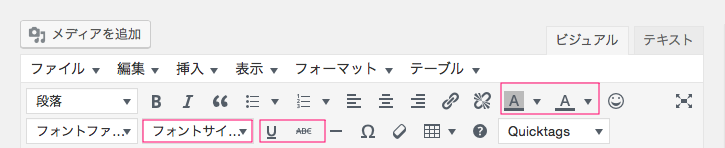
これが僕の普段の設定なのですが、無駄を省くために使わない装飾は入れてません。
- 背景色を変える
- 文字の色を変える
- フォントのサイズを変える
- アンダーライン
- 打ち消し線
これだけあれば、十分ですね。
まとめ
記事をリズムよく読んでもらうためには適度に文字を装飾することも大切です。
文字の大きさを変えたり、大事な部分は色を変えて抑揚をつけるこで、より読んでもらいやすい記事にすることができますので、適度に装飾して価値のあるブログを作り上げていきましょう♪












コメント