Save Editor Scroll Positionはワードプレスの編集画面をビジュアルからテキストモードに切り替えた時に、TOPに戻ってしまうことを防ぐプラグイン。
ビジュアルモードで記事編集をしていると、テキストモードに切り替えた時に記事の先頭にに戻ってしまうことが、よくありますよね。
特に記事が長いと編集したい箇所を見つけるのも一苦労だったりします。
地味なことですが、記事編集を効率よく進めるためにも入れておきたいプラグインです。
Save Editor Scroll Positionをインストール
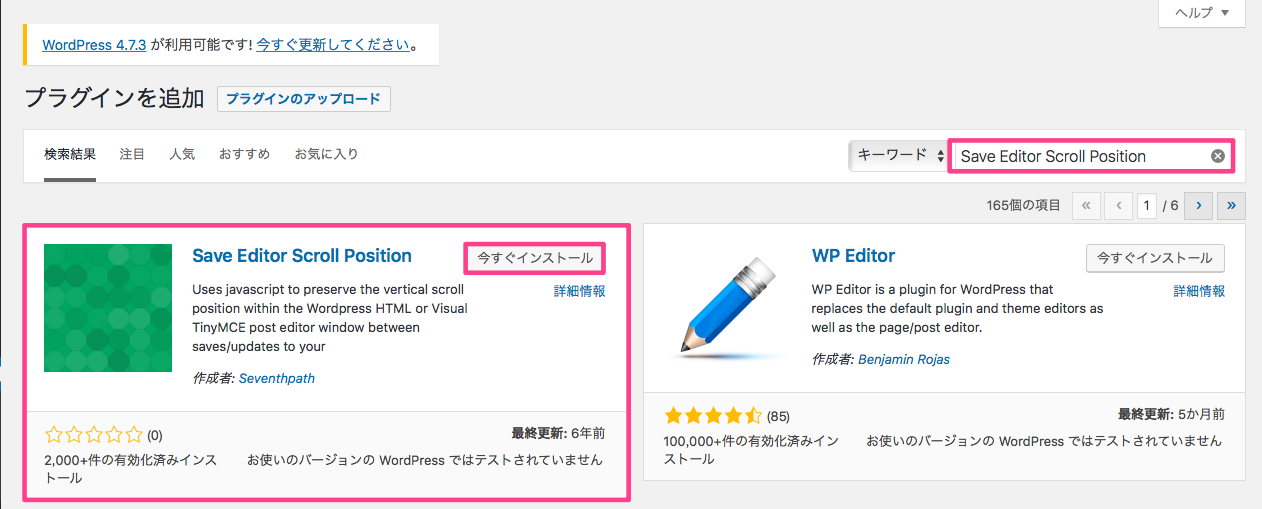
ダッシュボードのメニューから、プラグインを選択し新規追加をクリックします。

右上の検索窓にSave Editor Scroll Positionと入力すると左側に表示されますので、今すぐインストールをクリック。
続けて有効化をクリックして、完了です。
Save Editor Scroll Positionの設定
Save Editor Scroll Positionに細かい設定はないので有効化しておくだけでOKですが1つだけ、記事編集画面から設定しておく必要があるのでやっておきましょう。

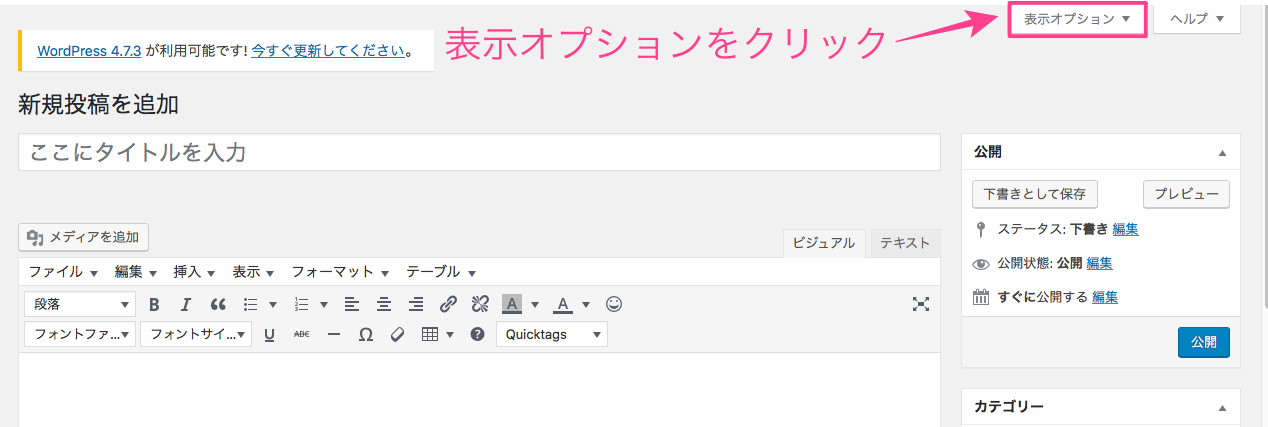
記事編集画面から、表示オプションをクリック。

クリックするとこのような画面が表示されますので、【最大行表示エディターの集中執筆モード機能を有効化します。】のチェックを外しておきます。
チェックを外したら、表示オプションをクリックして完了です。
これで多少位置が前後することもありますが、編集モードを切り替えた時にTOPに戻ることはなくな理ましたので、効率よく作業を進めることができます。
作業は効率化を重視しよう
ビジュアルモードからテキストモードに切り替える時の記事の位置を固定するプラグインSave Editor Scroll Positionの解説でした。
正直、かなり地味なのですが、普段ビジュアルモードを使う場合が多いのでかなり編集しやすくなったのではないかと思います。
こういう”地味だけど無駄な作業をどれだけ省けるか”によって作業効率が大幅に変わってきますので、このプラグインのようにかゆい所に手が届くプラグインは積極的に導入していきましょう。












コメント