WordPress related postsは関連記事を表示させることができるプラグイン。
このプラグインの優れているところは自分で表示させたい記事を選ぶことができる点です。
記事ごとに表示させたい関連記事を設定できるため、その記事を読んでくれたオーディエンスに最適な関連記事を提供することができるんですね。
それでは早速導入していきましょう。
WordPress related postsをインストール
まず、プラグインをインストールします。

ダッシュボードから、プラグインを選択し、新規追加をクリックします。
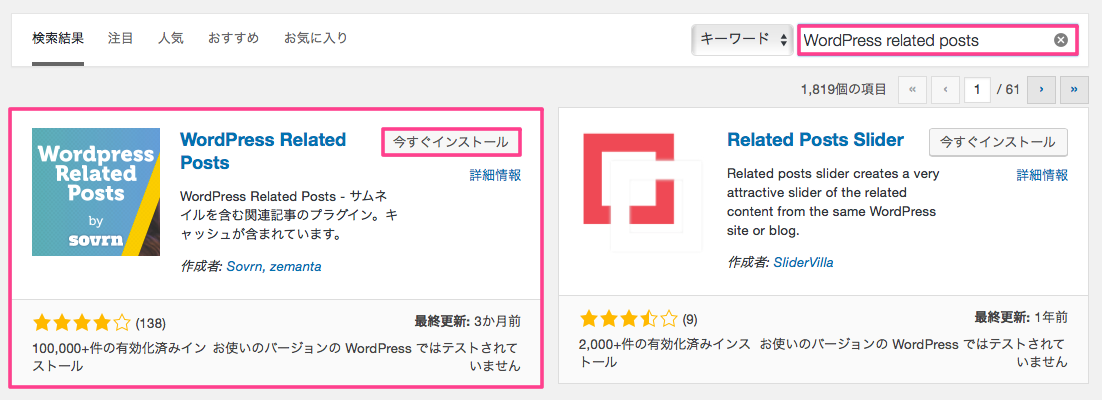
検索窓にWordPress related postsと打ち打ち込むとプラグインが左側に表示されますので、今すぐインストールをクリックして、続けて有効化をクリック。
WordPress related postsの設定と使い方
プラグインを有効化するだけで関連記事を表示させることができますが、もう少し細かく設定していきましょう。

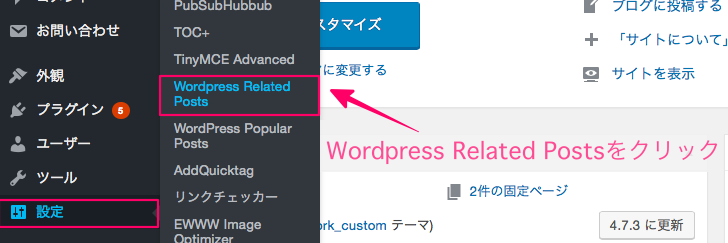
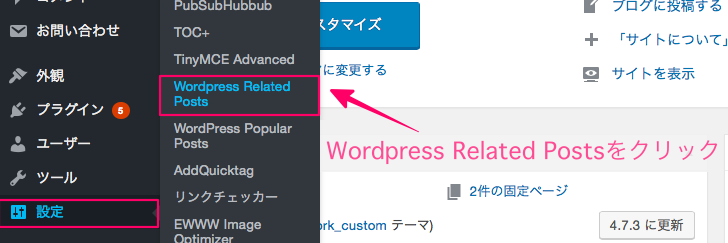
ダッシュボードから設定を選択し、WordPress related postsをクリック。

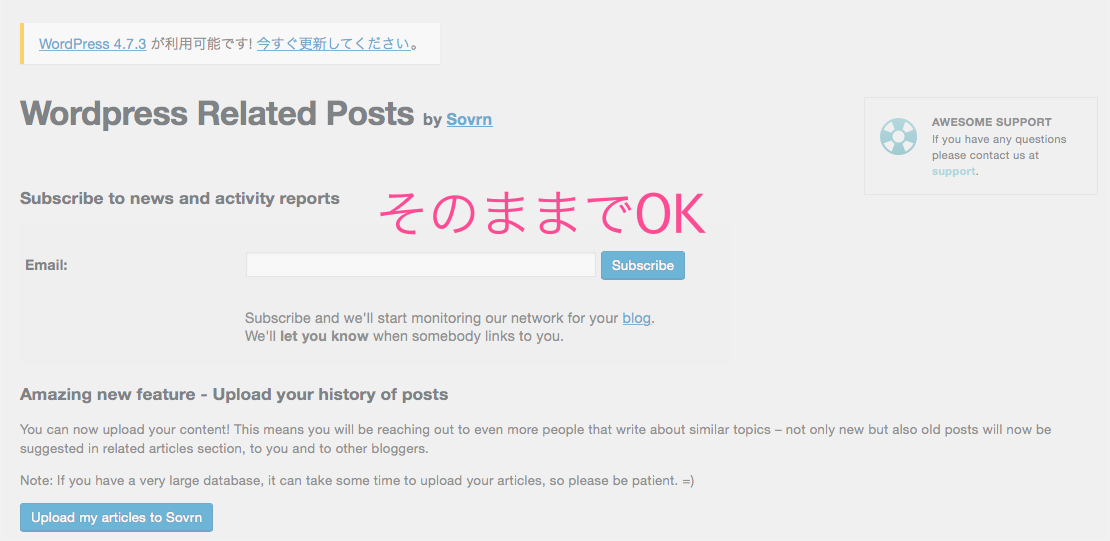
メールアドレスの入力ボックスなどがありますが、なにも入力しなくてOKです。
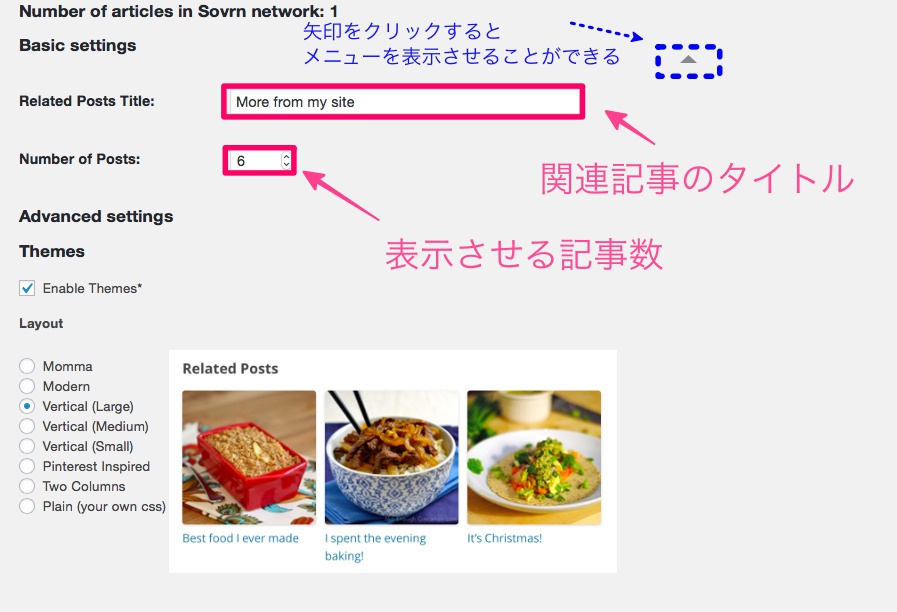
Basic settingの項目から設定していきましょう。

- Related Posts Title(見出し)・・・・任意のタイトル(日本語が無難です)
- Number of Post (表示させる記事数)・・6か12がおすすめ
- Layout(サムネイルなどの表示設定)・・・お好みのものを選択
Related Posts Titleの項目でデフォルトでは英語の見出しになってますが、日本語に変えたほうがオーディエンスの目に留まりやすくなるので、『こんな記事も読まれています。』など、日本語にしておくといいです。
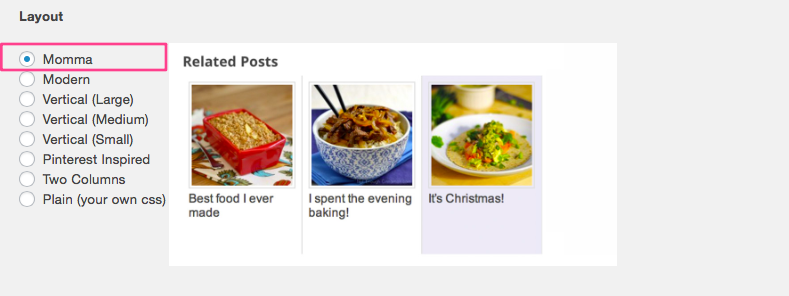
Layoutはお好みにものを選択してください。僕が使用しているテーマはカラムの幅が広いのでラージにしていますが、STINGERや一般的なテーマですと、Vertical(mediam)かMommaがおすすめ
Momma

シンプルで見やすいです。
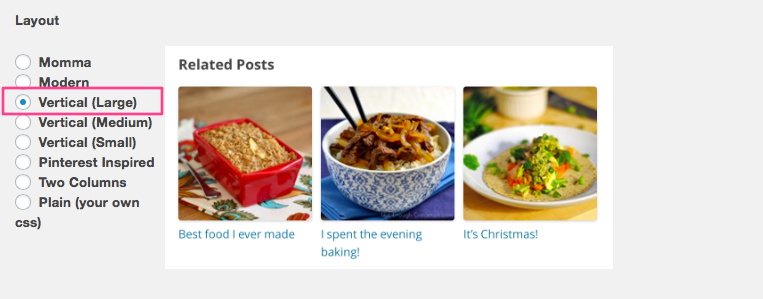
Vertical(Large)

サムネイルが大きのでオーディエンスの目に留まりやすい。
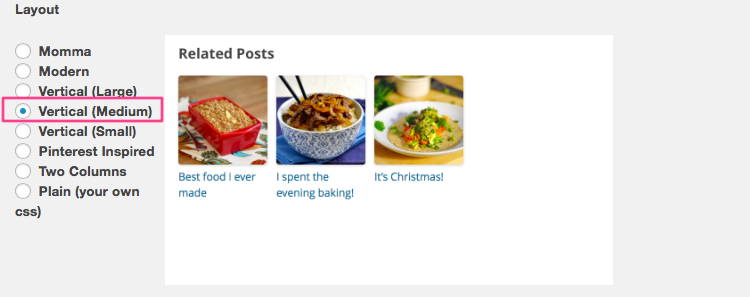
Vertical(Medium)

カラムがあまり広くないテーマをお使いならミディアムかMommaがおすすめ。
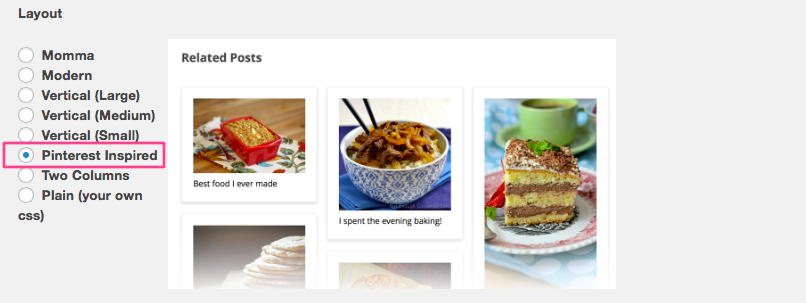
Pinterest Inspired

その名の通りピンタレストにインスパイアされたデザイン。スタイリッシュですがサムネイルが上下するので、見にくいのが難点。

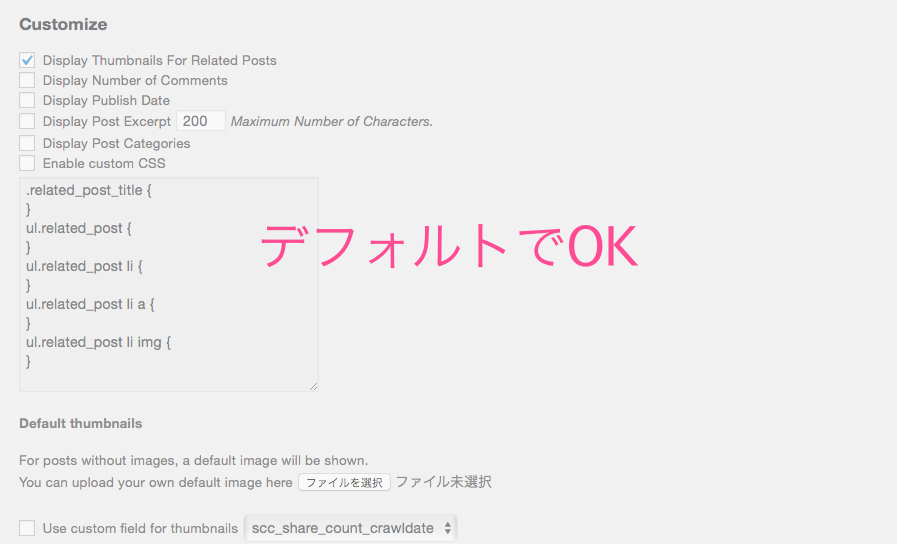
続いてカスタマイズの項目はデフォルトでOKです。

- Exclude these categories ・・・・デフォルトでOK
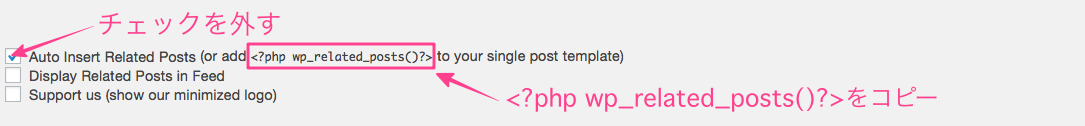
- Auto Insert Related Posts・・・・任意でチェックを外す
記事下にアドセンスを設置している場合やSNSボタンがあり適切な位置に表示できない場合はチェックを外すことで手動で関連記事を表示させる位置を決めることができます。
詳しい説明は後ほど行いますのでご安心を
設定が完了したらSaveChangesをクリックして設定完了です。
手動で任意の位置に関連記事を表示させる
自動挿入にしていると、アドセンスを挿入してる場合はアドセンス広告の上に関連記事が表示されてしまうことがあります。
その場合はアドセンス広告クリック率が下がってしまうので、手動で位置を調整する必要があります。
同様に、SNSのボタンが上にきてしまっている場合も理想の位置とは言えないので、手動で位置を調節していきましょう。
僕が使っているオープンケージ製のテーマとSTINGRERを例に出して解説していきます。
ダッシュボードの設定からWordPress related postsをクリックします。

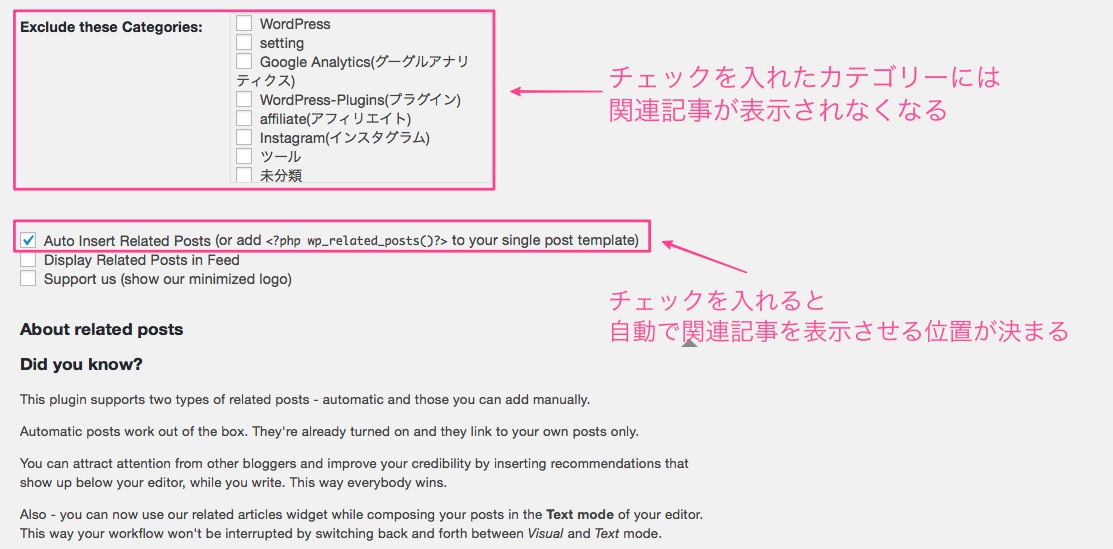
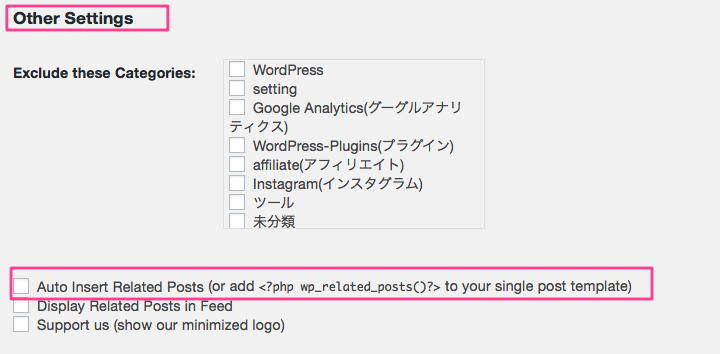
設定の中からOther settingという項目を見つけてください。

【other setting】の中のAuto Insert Related Postsのチェックを外します。

そして、<?php wp_related_posts()?>の部分をコピーします。
[aside type=”boader”] <?php wp_related_posts()?> [/aside]

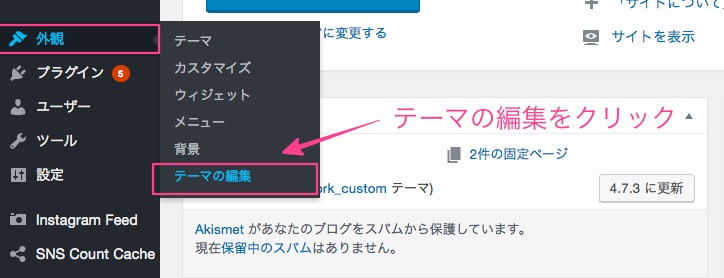
続いて、ダッシュボード内のメニューから外観を選択し、テーマ編集をクリックします。

個別投稿(Single.php)を選択クリックします。
※STINGERは真ん中ぐらいにあります。
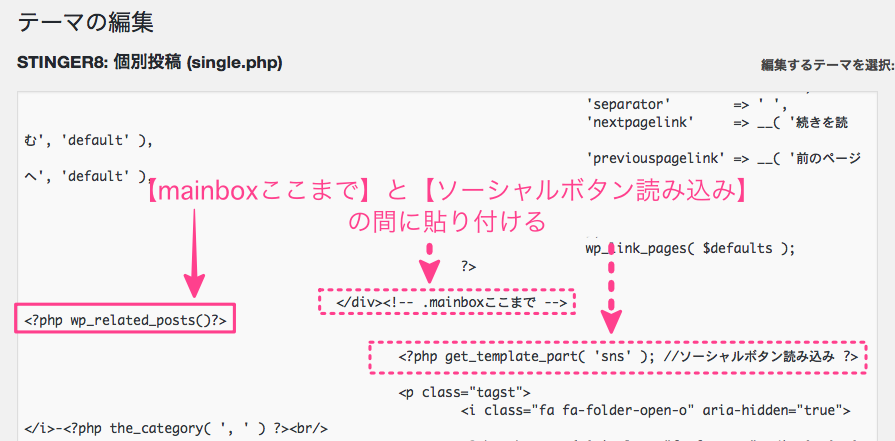
そして先ほどコピーした<?php wp_related_posts()?>任意の位置に貼り付けます。
STINGERの場合

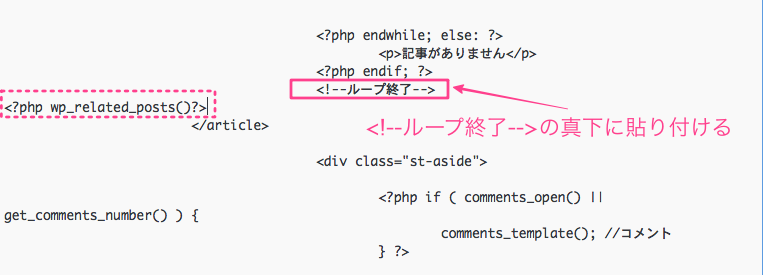
【mainboxここまで】と【ソーシャルボタン読み込み】の間に<?php wp_related_posts()?>を貼り付けます。

これでアドセンス広告の下に関連記事を表示させることができます。

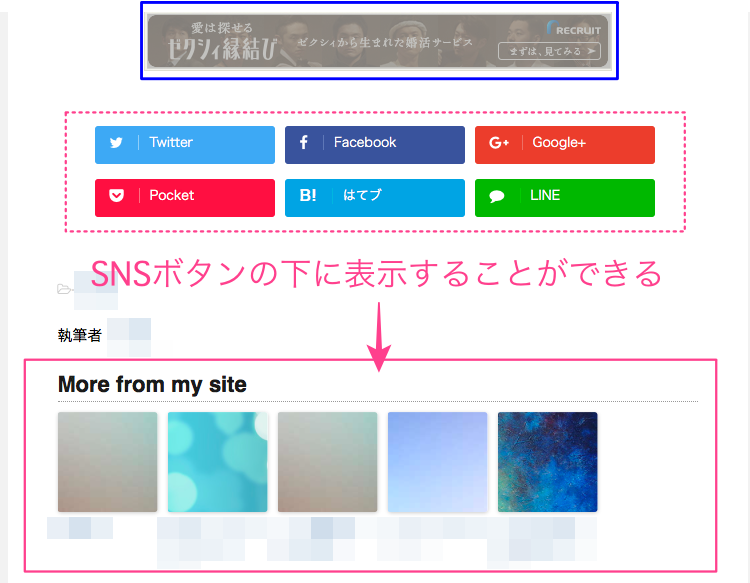
ちなみに、<!–ループ終了–>の直下に貼り付けると、SNSボタンの下に表示させることが出来ます。

貼り付けたら、設定を保存をクリックして完了です。
STORKの場合

僕が使用しているSTORKやオープンケージの場合は</footer>の真下に貼り付けるとベストな位置に表示されます。
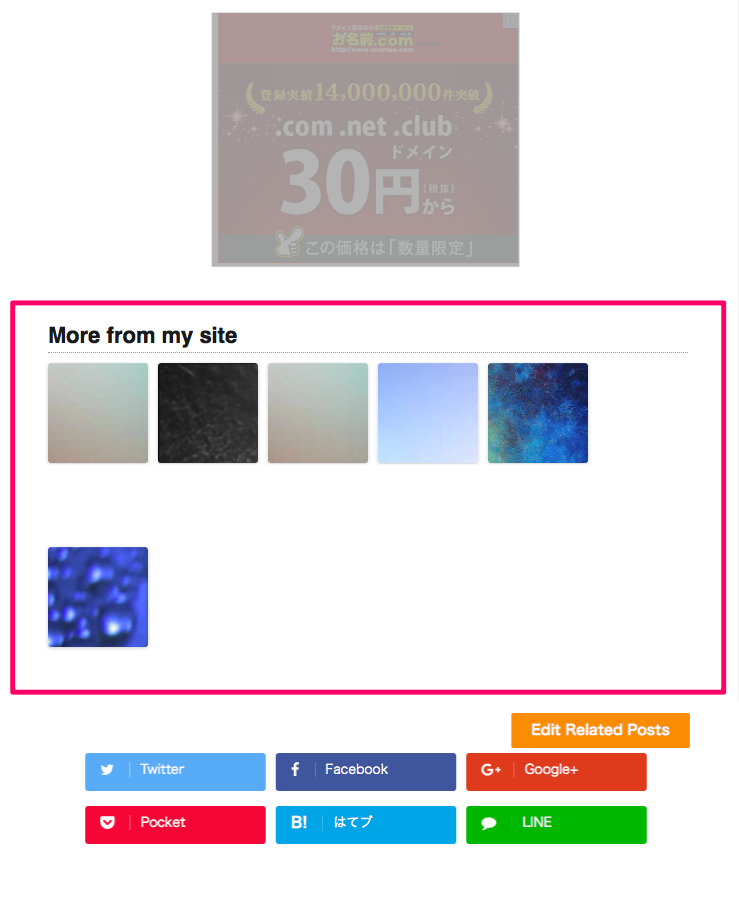
これで、アドセンス広告→関連記事→SNSボタンという順番になりました。
関連性の高い関連記事を設定する
続いては表示させる関連記事の細かい設定を行なっていきましょう。
このプラグインでは1記事1記事表示させたい個別でカスタマイズすることができます。この機能がこのプラグインの素晴らしいところですね。
手間はかかりますが、手動で関連記事を選ぶことで、より読者の為になる記事を表示させることができるので回遊率アップが見込めます。
めんどくさがらずにカスタマイズしていきましょう(笑)
まずは、関連記事をカスタマイズしたいページを表示します。

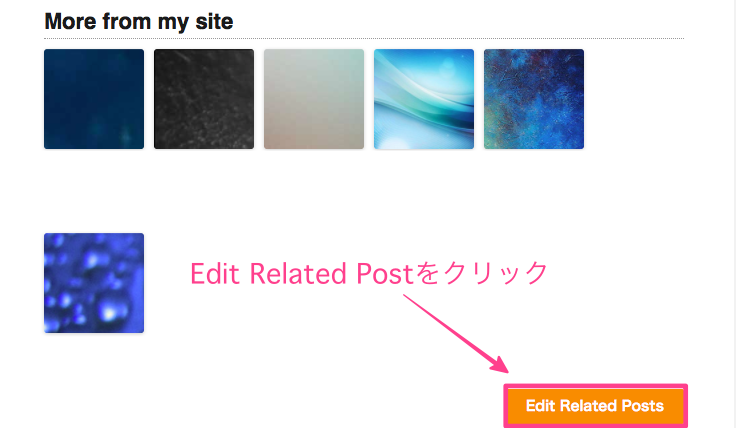
関連記事が表示されている部分にEdit Related Postsというボタンがあるのでこちらをクリックします。
※ちなみにこのボタンが見えているのは自分だけです。

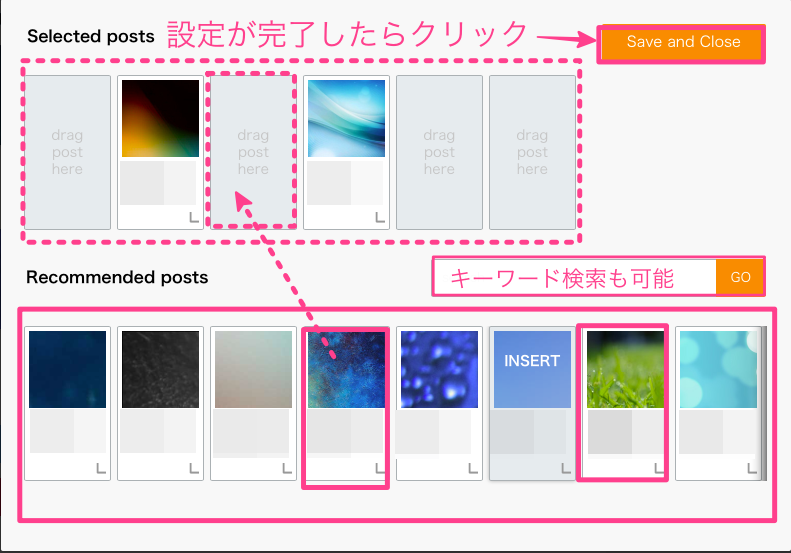
クリックすると、このような画面が表示されますので自由に表示させたい記事や、順番を変更することができます。
画面の下に表示されていない記事は検索窓にタイトルやキーワードを打ち込むことで表示させることができます。
設定が終了したら右上のSave and closeをクリックして完了です。
WordPress related postsは関連記事をとても見やすく表示してくれる便利なプラグインです。
少し面倒ですが、1記事1記事表示する記事を設定することで回遊率も上がります。面倒くさがらずに設定していきましょう。
最後に
関連記事を表示させるプラグイン全般的に言えることなのですが、特にWordPress related postsはサーバーに大きな負荷をかけてしまうプラグインでもあります。
もし、グーグルアナリティクスのリアルタイムで3桁(100~500)程度のアクセスで503エラーが頻繁に出るようなことがあれば、WordPress related postsの使用を控える方が無難かもしれません。












コメント