『Contact Form 7』は簡単にお問い合わせページを作ることができるスグレモノのプラグインです。
外部のサービスを使うことなくクオリティの高いコンタクトフォームを作ることができるのですから嬉しい限りです。
トレンドブログを運営しようと考えている方は画像や記事の削除依頼など、すぐに対応しなければいけない重要な問題も『お問い合わせ』通して行われます。
ワードプレスのインストールが完了したら後回しにせず、すぐに導入するようにしましょう。

余談ですが、『Contact From 7』のイメージが和風になっていて個人的にはすごい気にってます(笑)現代的なワードプレスと浮世絵というミスマッチな組み合わせがカッコイイと思いませんか?(笑)
Contact Form 7でコンタクトフォームを作成

まずは【Contact From7】をインストールします。
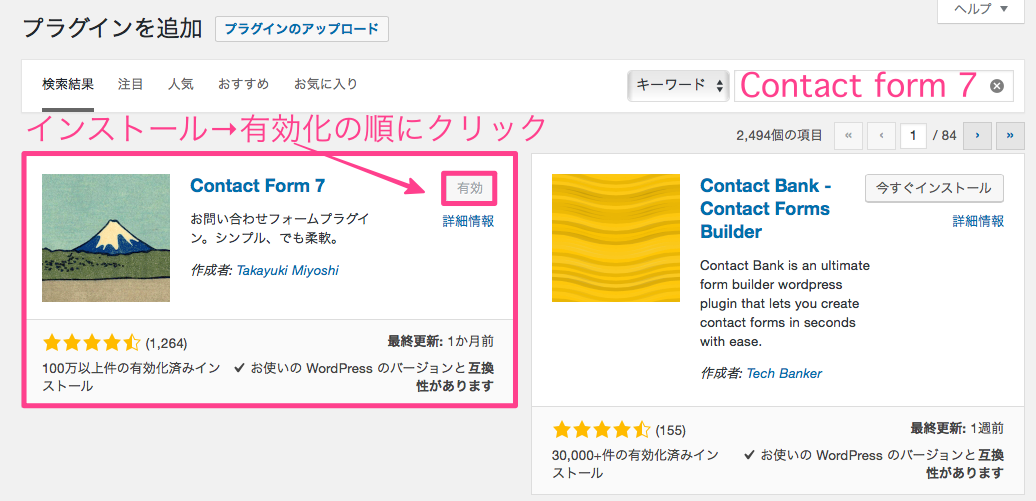
左側にあるダッシュボードから『プラグイン』→『新規追加』をクリックし、キーワードの欄に『Contact Form 7』と入力。
『インストール』→『有効化』の順にクリックしプラグインを有効化します。

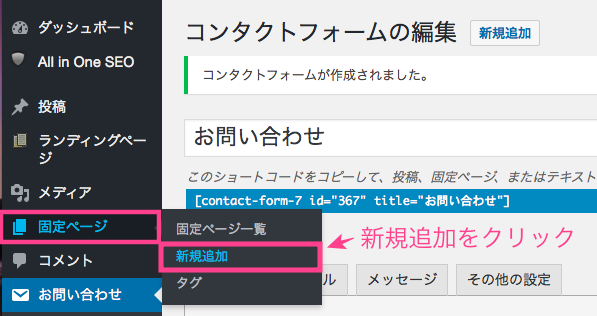
プラグインを有効化すると左のダッシュボードの中に『お問い合わせ』が表示されるようになりますので、『お問い合わせ』→『新規追加』をクリックしましょう。

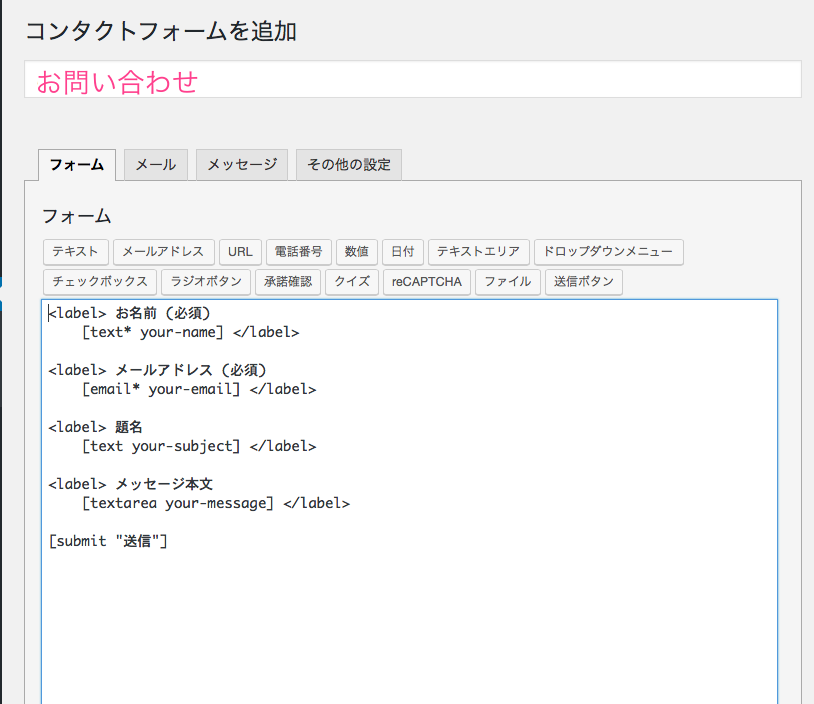
新規追加をクリックするとこのような画面になります。
タイトルはサイト上で表示されることはないのですが、『お問い合わせ』にでもしておきましょう。
ここでお問い合わせフォームをカスタマイズできるのですが、基本的にはデフォルトのままで十分です。
タイトルを入力したら『保存』をクリック
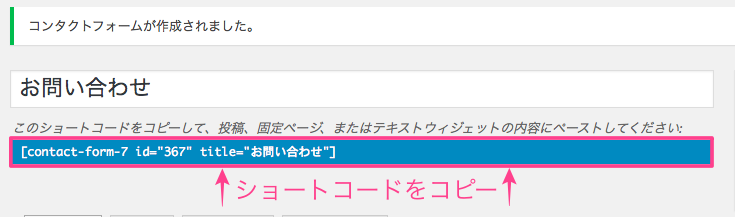
『保存』をクリックするとショートコードが表示されますので、表示されたショートコードをコピーします。最後の]までしっかりコピーしてくださいね。

続いてコピーしたタグを【固定ページ】に貼り付けます。
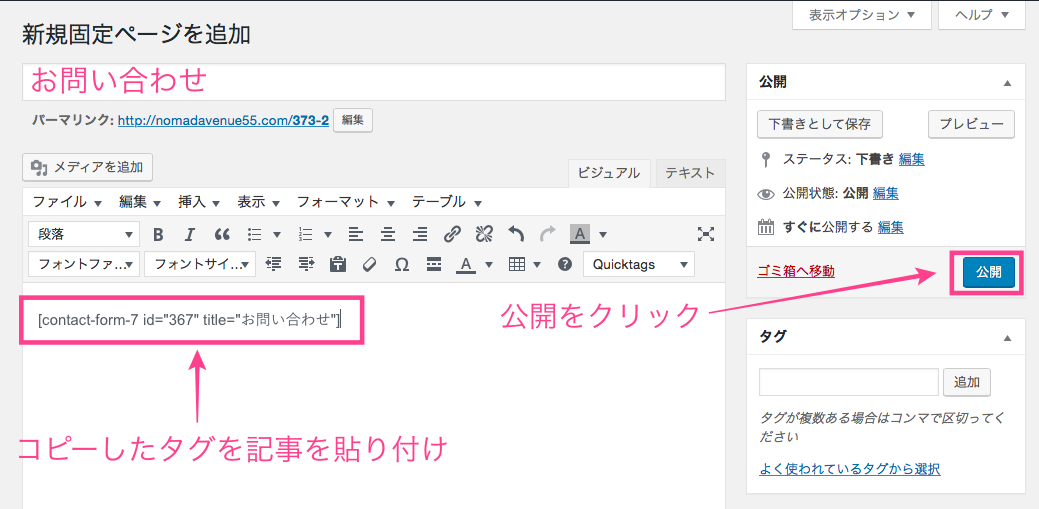
左のダッシュボードから『固定ページ』→『新規追加』をクリック

記事内に先ほどコピーしたタグを貼り付けて『公開』をクリックします。
タイトルは【お問い合わせ】、【お問い合わせフォーム】などにしておくといいでしょう。
これでお問い合わせページが完成しました。
ブログに『お問い合わせ』を設置しよう
続いて今制作したお問い合わせページをブログに設置していきます。
- グローバルメニューに設置(推奨)
- サイドバーに設置
主に2通りのやり方がありますが、目につきやすい『グローバルメニュー』に設定することをお勧めします。
グローバルメニューに『お問い合わせページ』を設定する
グローバルメニューとはヘッダー周りにあるメニューのことです。わかりやすい場所に『お問い合わせページ』を置いておくということはユーザビリティから見ても大事なことです。

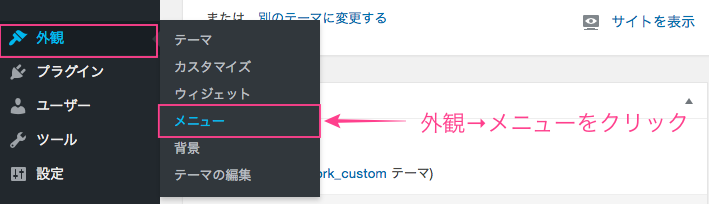
ダッシュボードの中の『外観』→『メニュー』をクリック。

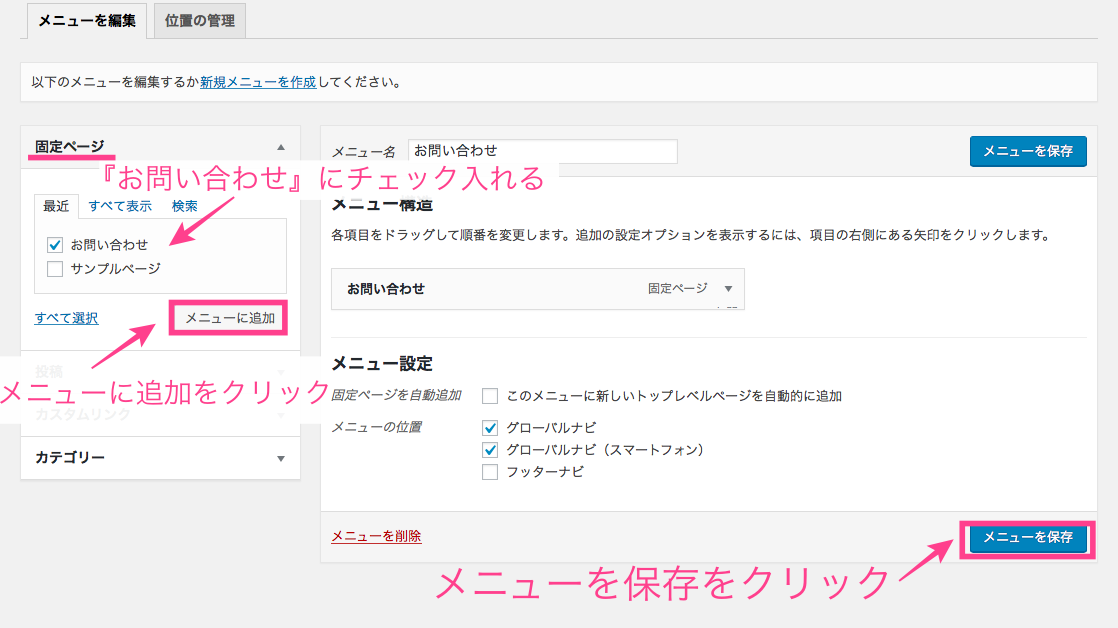
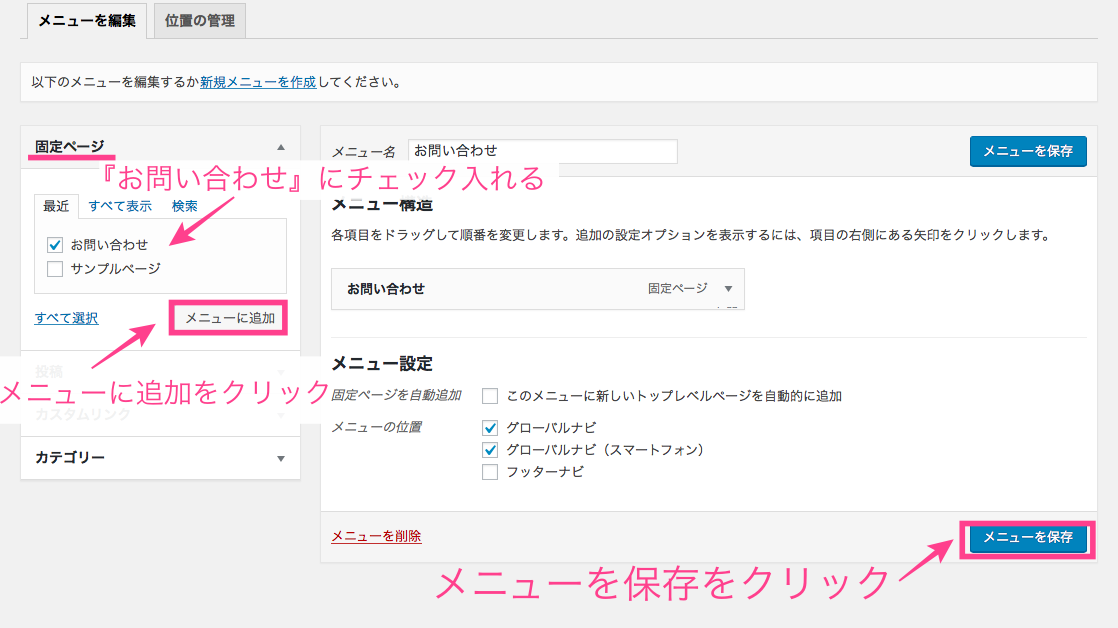
『お問い合わせ』にチェックを入れて、『メニューに追加』をクリックし『メニューを保存』をクリック。
これでお問い合わせページがグローバルメニューに表示されるようになます。
サイドバーにお問い合わせページを設定する
グローバルメニューに表示させるだけで十分だと思いますが、一応サイドバーでの設定方法を記載しておきます。

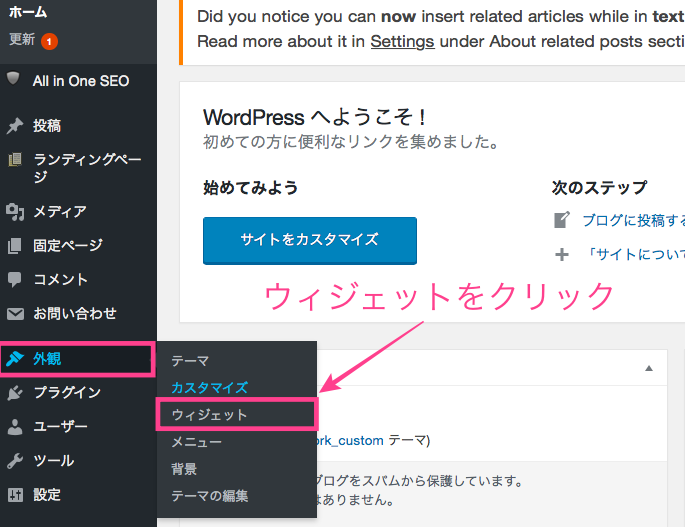
ダッシュボードの中から『外観』→『ウィジェット』をクリックします。

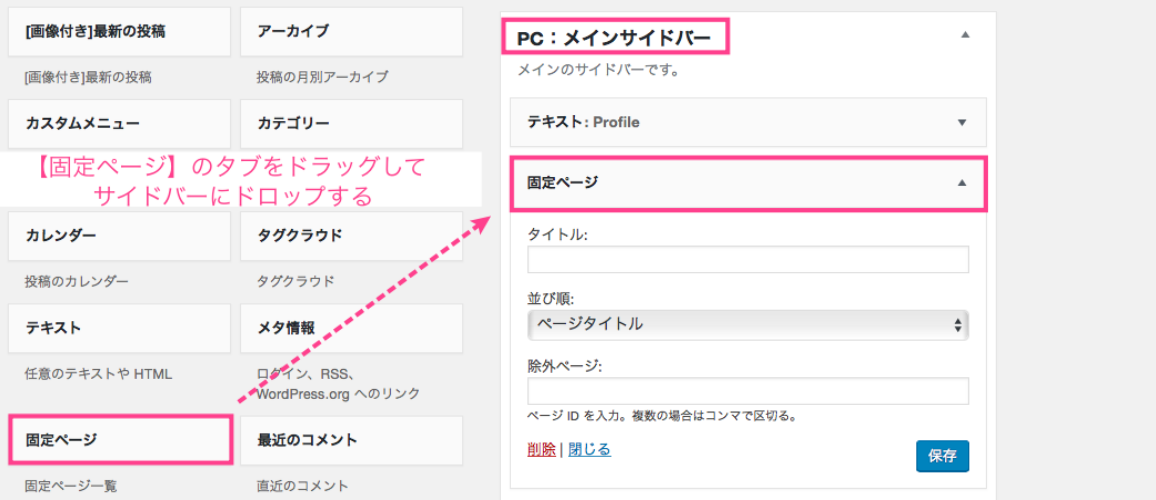
【利用できるウィジェット】の欄から『固定ページ』のタブををドラッグ(クリックしたままスライド)してメインサイドバーにドロップします。
[aside type=”normal”]サイドバーの名称はお使いのテーマによって違いますが、スティンガーなら【サイドトップ】に貼り付けるといいでしょう。[/aside]

[aside type=”boader”]
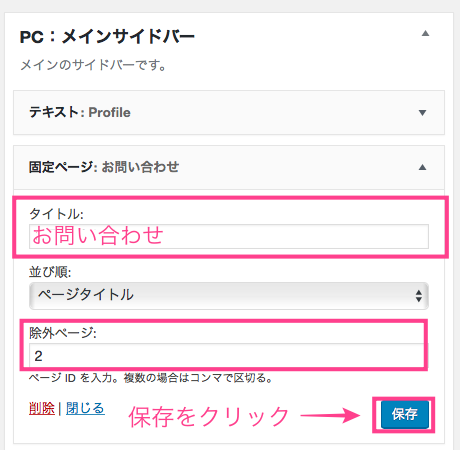
- タイトル・・・お問い合わせ
- 並び順・・・・ページタイトル
- 除外ページ・・記事IDを入力して『お問い合わせ』以外の記事を非表示にする
固定ページをサイドバーに表示させると、固定ページで作られた全ての記事が表示されてしまいます。
そこで『お問い合わせ』以外の記事を表示させないために『除外ページ』の欄に【記事ID】を入力して非表示にします。
[/aside]
記事IDの確認の仕方

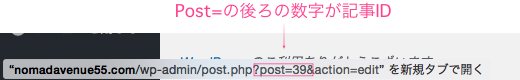
記事IDを確認したい記事にマウスを持ってくると画面の左下にURLが表示されます。

表示されているURLの【psot=】のあとの数字が記事IDとなります。
この場合は【39】なので先ほどの除外ページに39と入力するとこのページを非表示にすることができます。
設定が完了したら『保存』をクリックして完成です。
記事IDは他でも使うことがあるので、覚えておくと便利ですね。

[aside type=”warning”]※追記
メニューの位置はナビゲーションにチェックを入れて、メニューを保存をクリック[/aside]
メールはまめにチェックしよう
『お問い合わせなんてそんなに来ないだろう・・・』そう思っていてるかもしれませんが、あなたブログがグーグルにインデックスされている以上思った以上に多くの人の目に止まるものです。
仕事のオファーなど新しい仕事につながる窓口ににもなりますので、こまめにメールをチェックするようにしましょうね♪












コメント