今回は見出し上の広告を自動で挿入することができるプラグインAdvanced Adsの使い方と設定方法を解説していきます。
Adesnseでクリック率1.9%をキープする効果的な広告サイズと配置場所でも解説していますが、記事の一番始めの見出しの前に表示されるアドセンス広告はクリック率も高く、非常に重要な位置です。
そんな絶対外せない広告位置にもかかわらず、自動で表示させる機能を持ったプラグインやテーマがあまりないんですよね。
今回はそんな悩みを解決できる夢のようなプラグインAdvanced Adsの設定方法を解説していきます。
Advanced Adsを導入するメリット
アドセンスの広告位置を最適化するにあたって一番始めの見出しの上というは外せない場所です。
僕がお勧めしているアドセンス管理のプラグインWP QUADSでは段落ごとの設定しかできないため、自動挿入させるには不向きでした。
fanction.phpを編集すれば可能なのですが、初心者にはハードルが高いですし、できればfaction.phpはあまりいじりたくないと思っている方も多いと思います。
このAdvanced Adsを使えば、簡単に見出しの上にアドセンスを表示することができますし、PCとスマートフォンで広告の表示を使い分けることもできるので、アドセンス利用者にとっては夢のようなプラグインとなっています。
今回設定していく項目はこちら。
- 記事の一番始めにくる見出し(H2)の上にアドセンスを自動表示させる
- 記事中に任意の場所に広告を表示させる
- 記事の一番下に広告を自動で表示させる
この3つの設定をやっていきたいと思います。
Advanced Adsをインストール
まずプラグインをインストールします。
左側のダッシュボードから【プラグイン→新規追加】をクリック。
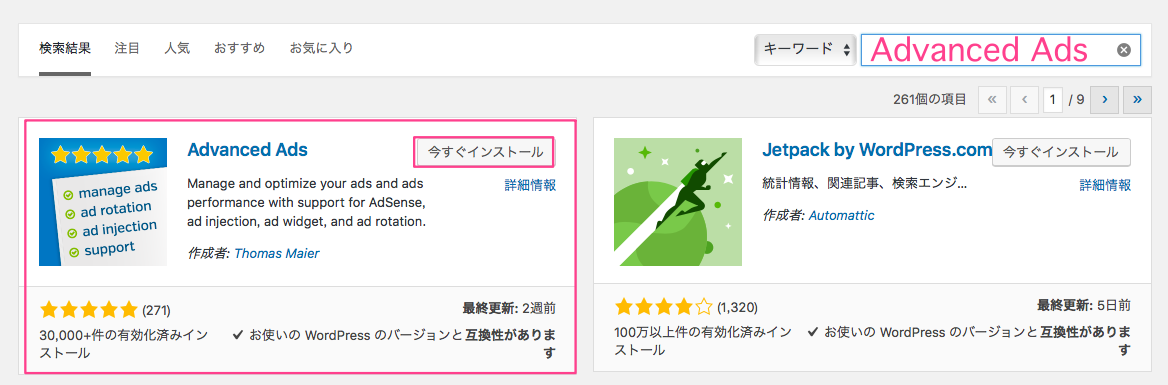
右上の検索ボックスに【Advanced Ads】と入力します。

左側にプラグインが表示されるので、【今すぐインストール→有効化】をクリックして完了です。
各種設定方法
それでは設定方法を解説していきます。
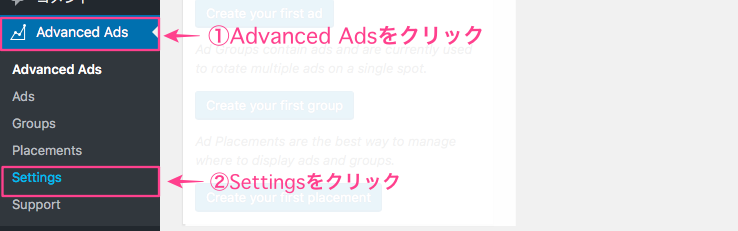
Advanced Adsを有効化すると左のダッシュボードに【Advanced Ads】が追加されるので、こちらをクリックします。

Advanced Adsを有効化すると左のダッシュボードに【Advanced Ads】のメニューが追加されるので、その中の【Settings】をクリックします。
一般設定(General)

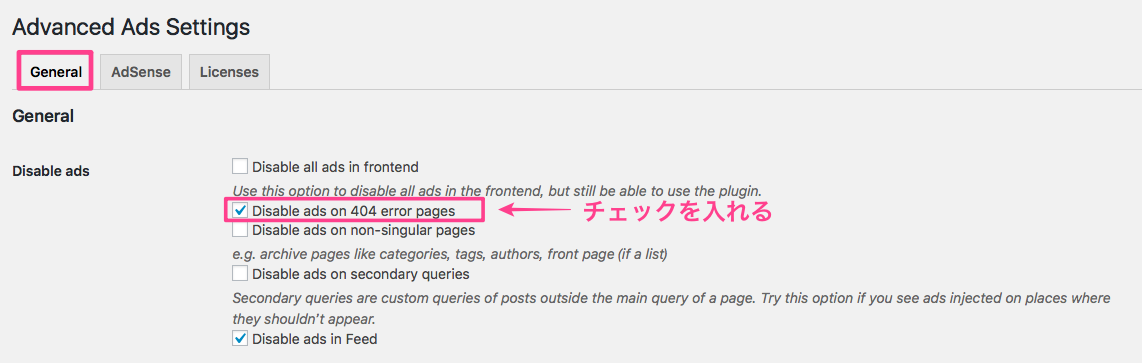
まずはアドセンス広告が404エラーページに表示させないように設定します。
【settings】をクリックすると上記の画面が表示されていると思いますので、【Disable ads on 404 error pages】にチェックを入れます。
そのほかの項目はデフォルトのままでOKですので、ページ下にある【Save Settings on this page】をクリックして完了です。
アドセンス(Adsense)設定
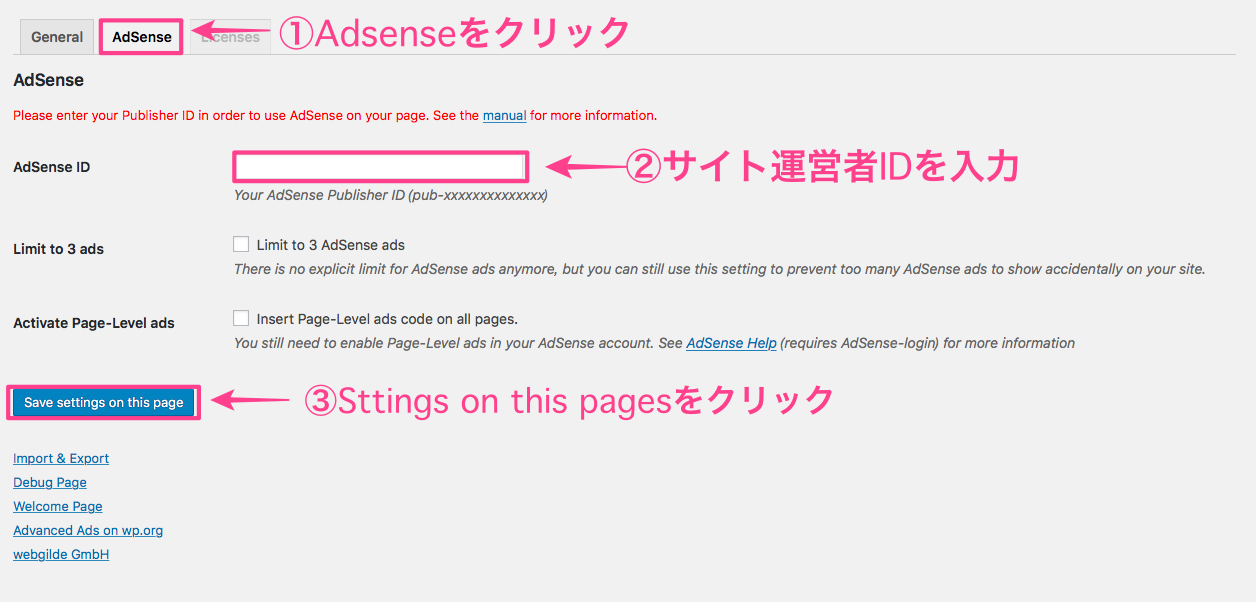
続いて、Adsenseタブをクリックします。

Adsense IDを入力する空欄があるので、ご自身のサイト運営者IDを入力します。

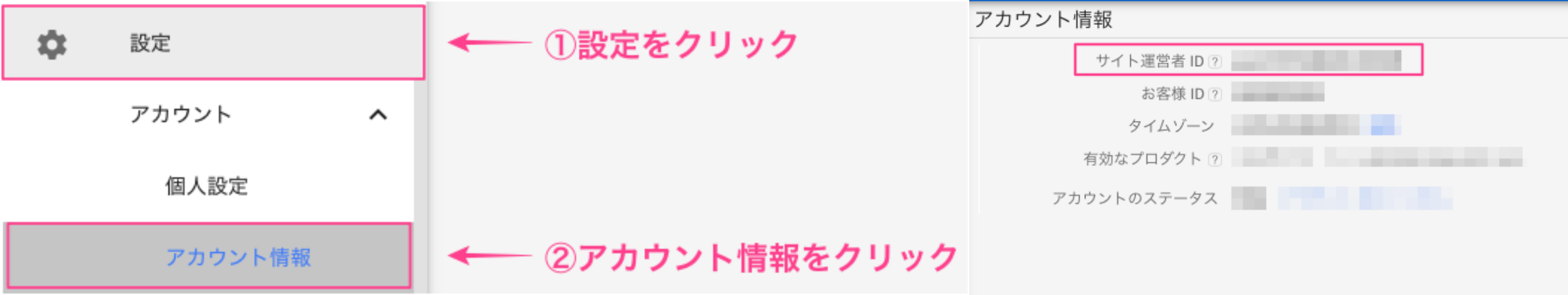
サイト運営者IDの確認方法ですが、グーグルアドセンスにログインして、【設定→アカウント情報】をクリック。
最上部にサイト運営者IDが記載されているので、こちらをコピーして先ほどの空欄に貼り付けます。
貼り付けたら、【Save settings on this page 】をクリック。
一番始めの見出しの上に広告を自動で表示させる
一般設定が完了したところで、各種広告の設定方法に入っていきたいとおもいます。
まずは、記事の一番始めにくる見出しの上にアドセンス広告を表示させる方法から。

左のダッシュボードメニューから、【Ads】をクリックします。

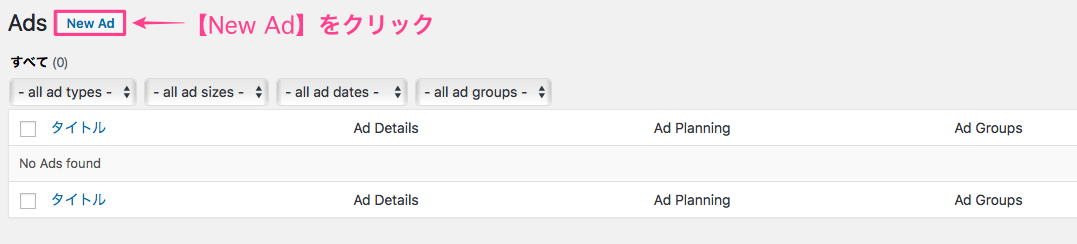
続けて、【New Ad】をクリック。

セッティングの名前を入力します。
セッティングの名前について
ご自身がどの広告のセッティングなのか、分かりやすい名前にしておくといいでしょう。広告を3つ設定する場合は
- 見出し上
- 記事中
- 記事下
としておくと後で見たときにわかりやすいです。
今回は見出しの上に表示させる広告なので、見出し上(H2)としておきます。
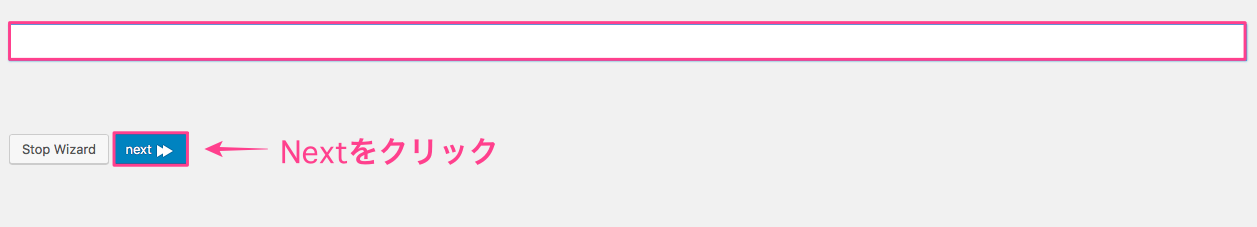
入力し終えたら、nextをクリック。

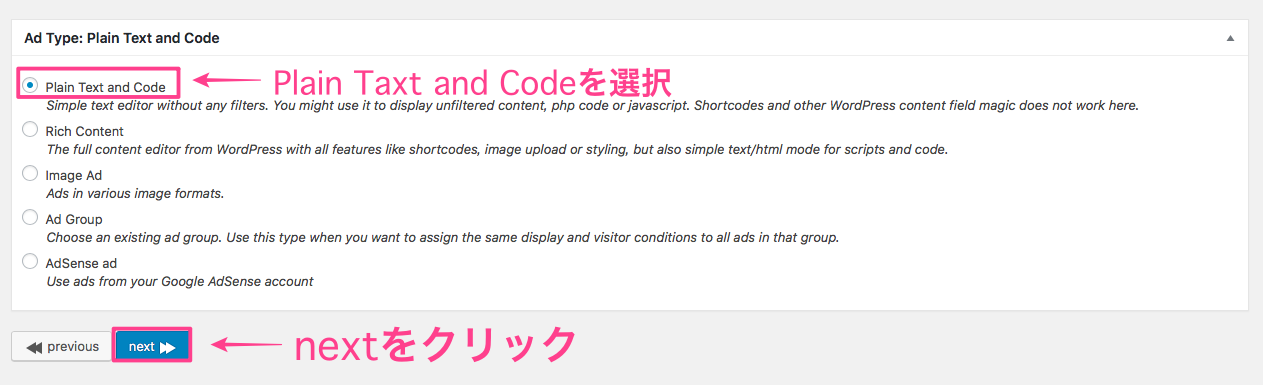
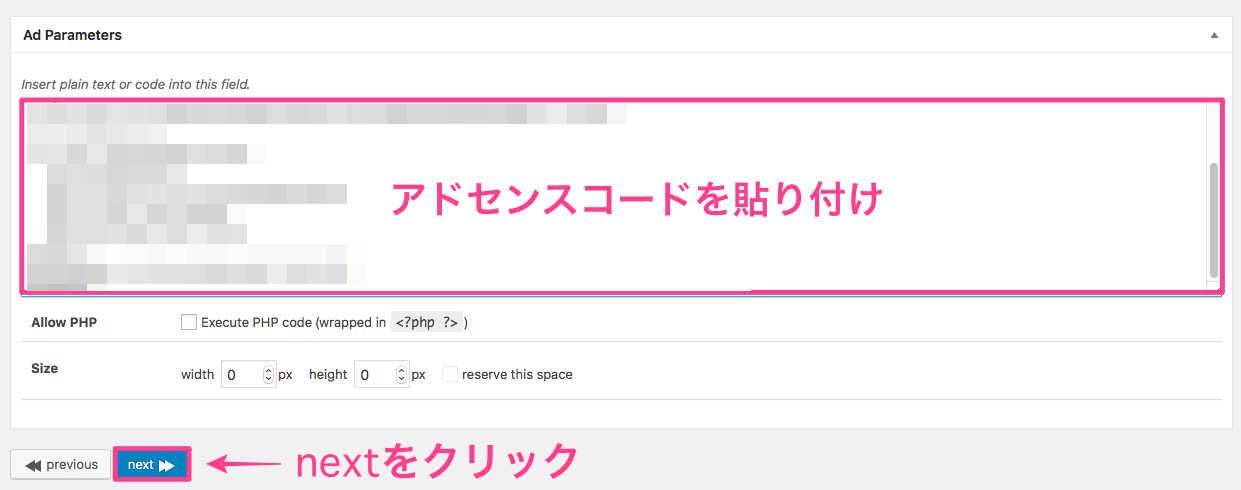
続いて、アドセンスコードの設定をしていくのですが、広告と一緒に【スポンサーリンク】の表記も一緒に保存したいため、一番上の【Plain Text and Code】を選択します。

アドセンスコードを空欄のボックスに貼り付けます。
スポンサーリンク
僕はこちらの表記、使用しているのでご自由にお使いください。
アドセンスコードの上に貼り付けるだけでOKです。貼り付けが完了したらnextをクリック。

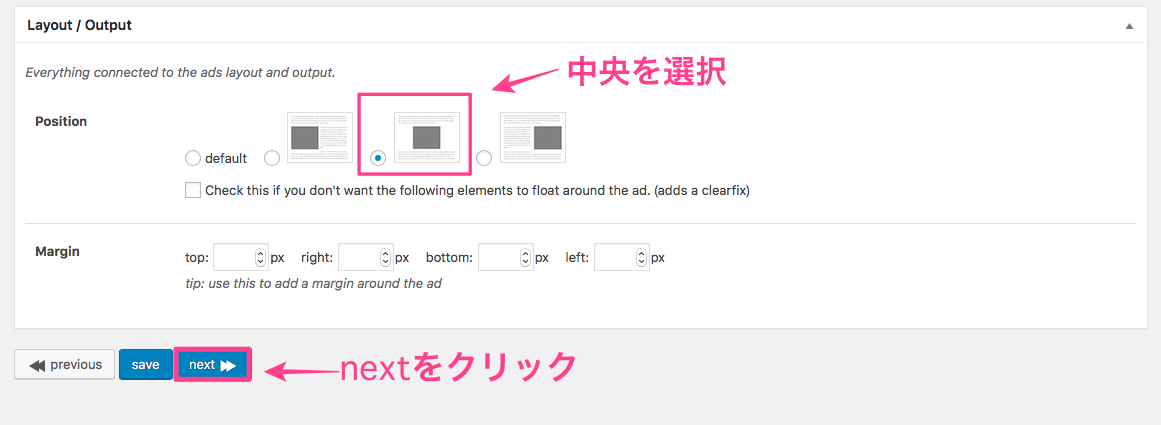
続いて、広告のレイアウトを設定していきます。
アドセンスを記事の中央に表示したいので、Positonは中央を選択し、naxtをクリックします。
アドセンス広告を除外するページの設定
続いて、アドセンス広告を自動挿入させないページを設定していきます。
- プロフィール
- お問い合わせ
- プライバシーポリシー
このようなページに広告が表示されてしまうのは好ましくないので、予め除外しておきましょう。

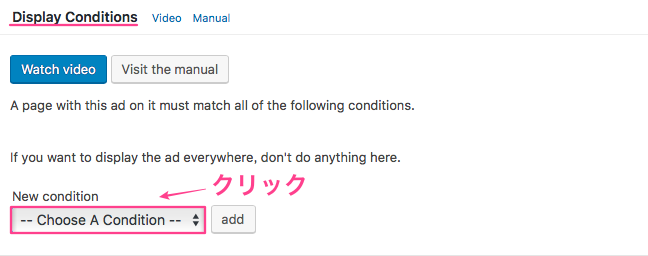
【New condition】をクリックします。

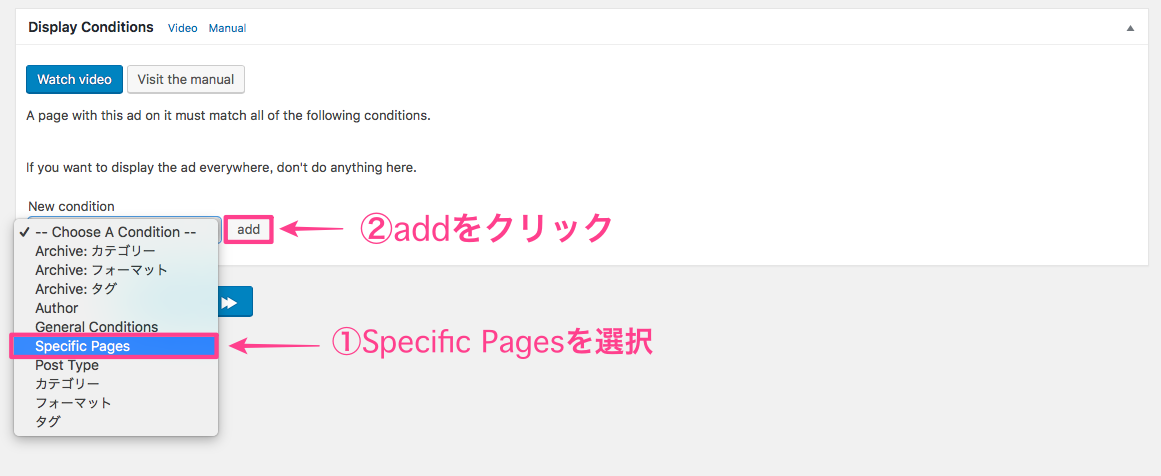
タブが表示されますので、【specific Pages 】をクリックして、addをクリックします。

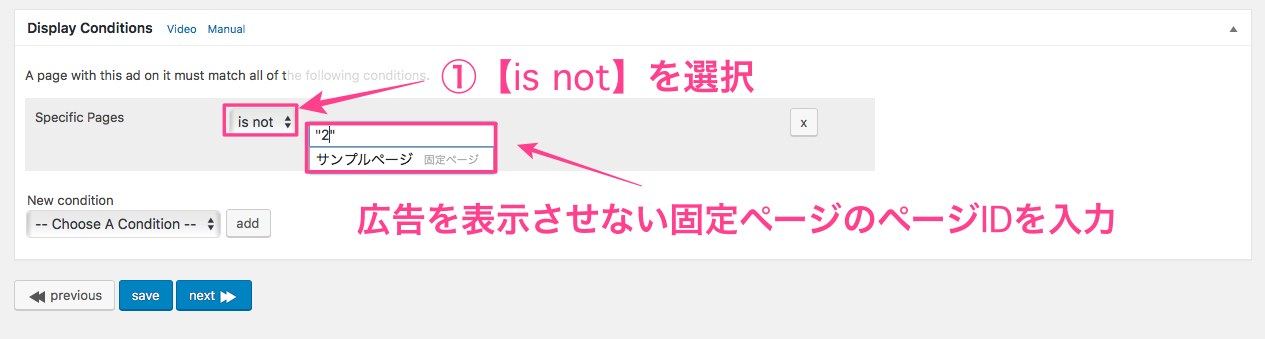
addをクリックすると、【specific pages】のボックスが表示されますので、【is not】を選択します。
続いて、空欄のボックスに広告を表示させないページの【ページID】を入力していきます。
“2,45,107”と【””】を使って入力していきます

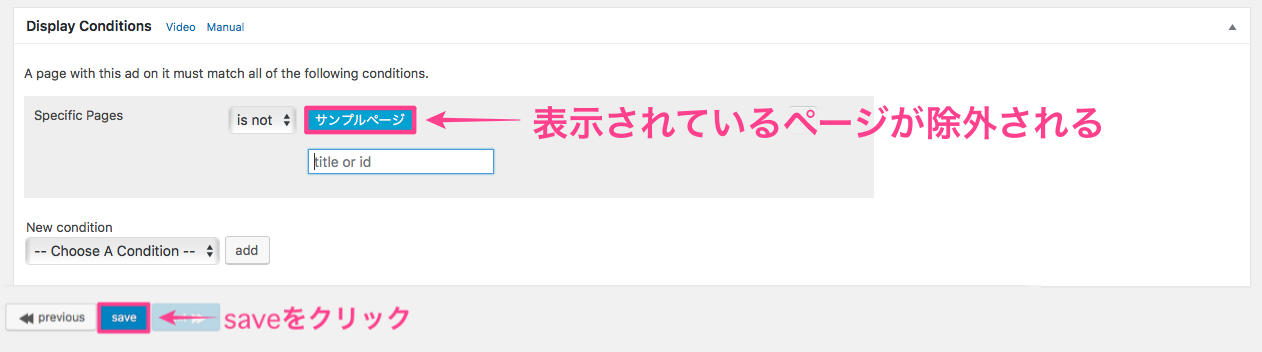
正しく入力できると、上記のように除外されるページのタイトルが表示されます。
確認できたらsaveをクリックします。
次のページでは広告を表示させるデバイスについての設定になるので、パソコンもスマートフォン(タブレット)も同じ広告を表示させる場合は設定不要です。
saveをクリックして、次のステップに進んでください。
もし、パソコンとスマートフォン(タブレット)で違うタイプの広告を表示させたい場合はnextをクリックして設定してデバイスの表示設定を行いましょう。詳しい設定方法は本記事の最後で解説しています。

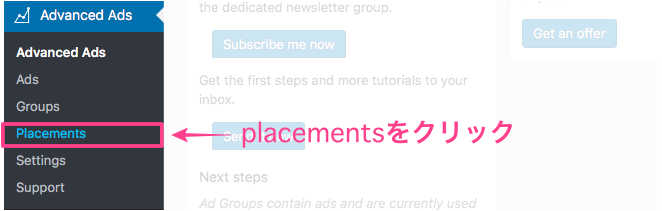
続いて、左のダッシュボード内から【Placements】をクリックします。

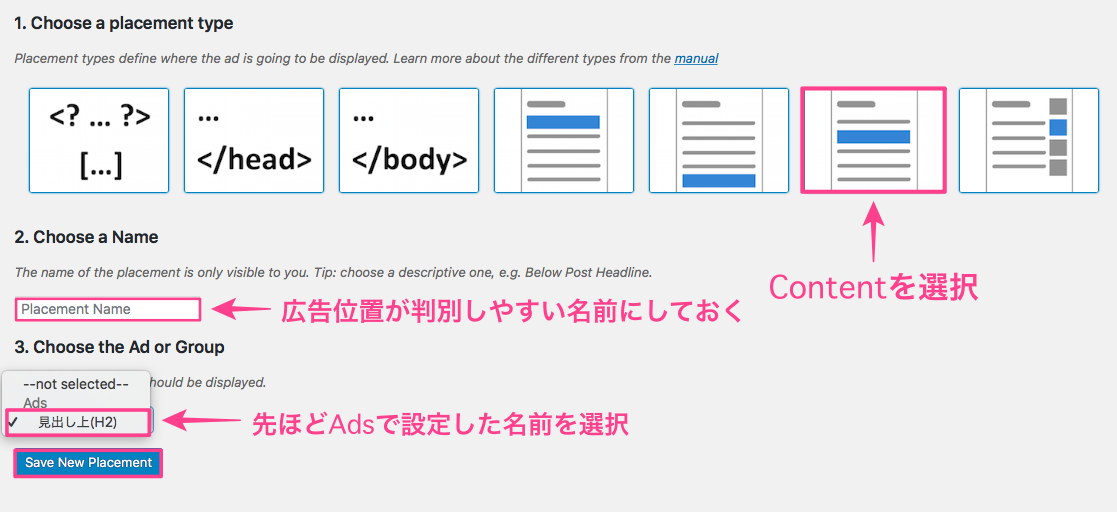
- Choose a placement type・・・・contentをクリック
- Choose a Name・・・・・・・・任意のわかりやすい名前
- Choose the Ad or Group・・・・先ほどAdsで設定した名前
Placenetsをクリックすると上記画面が表示され、広告の表示方法を選択できますので、右から2番目のcontentを選択します。
2.choose a Nameの項目は広告位置が判別しやすい名前にしておきましょう。今回は見出し上に表示させる広告なので、【見出し】としておくと、分かりやすいです。
3.のChoose the Ad or Groupは先ほどAdsで設定したものが表示されているので、そちらを選択します。
設定が完了したら、Save a New Placementsをクリックします。

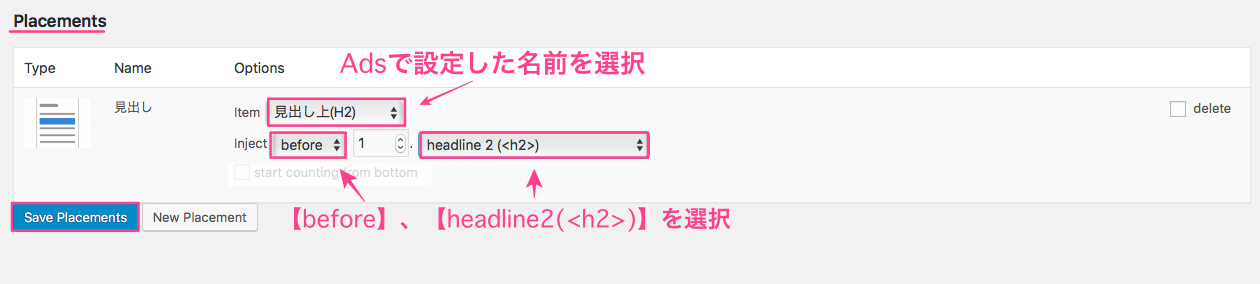
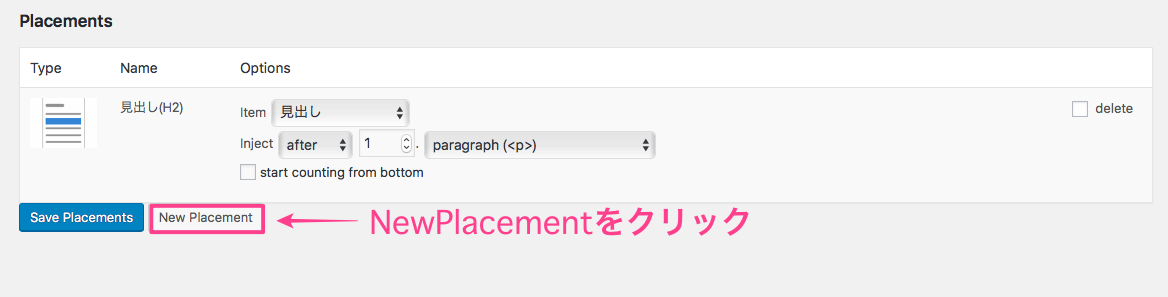
- items・・・・・Adsで設定した名前を選択(見出し上H2)
- inject・・・・・それぞれ、before、headline2(<h2>)を選択
itemはAdsで設定した名前を選択します。
injectでは広告を表示させる位置を決めます。見出し(H2タグ)の前に表示させるのでbeforeとheadline2(<h2>)をそれぞれ選択します。
設定が完了しましたら、Save Placementsをクリックして全ての設定は完了です。

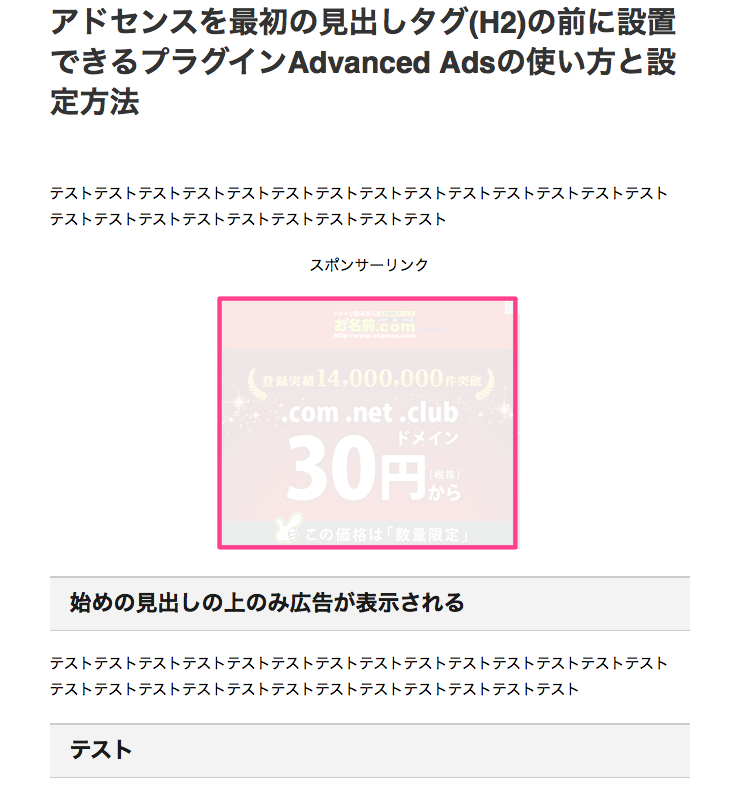
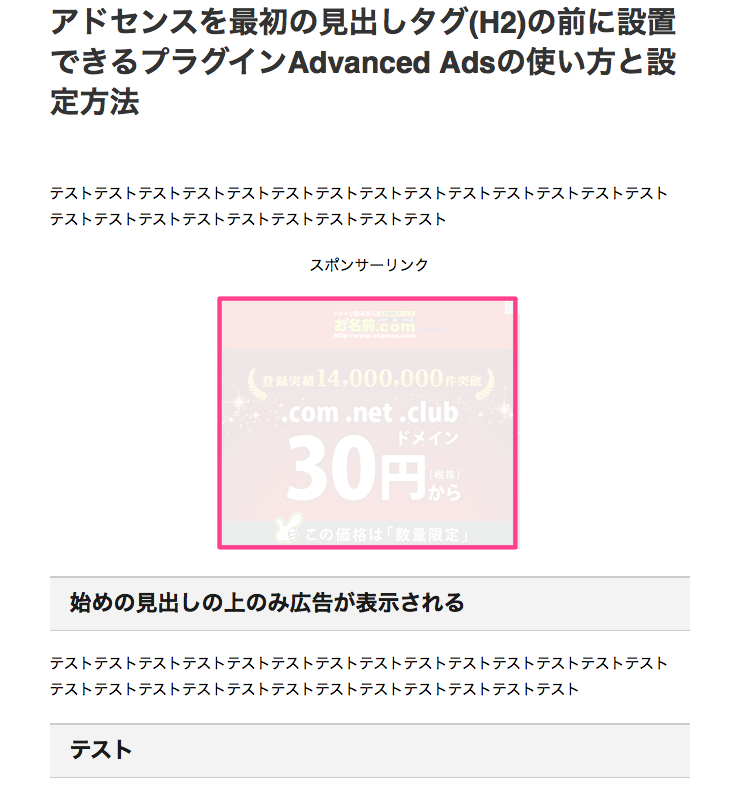
このように始めの見出しの上に広告が表示されることが確認できれば完成です。
記事中に任意の位置に広告を表示させる
続いて記事中に手動でアドセンス広告を表示させる設定をしていきます。

やり方は先ほどとほとんど同じです。左のダッシュボードから【Ads】をクリックし、先ほどと同じようにアドセンスコードを登録していきます。

名前は他の広告と見分けがつくように【記事中】としておきましょう。
これ以降の手順は先ほどと同じなのでを参考に進めていってください。
記事の編集画面から手動で広告を挿入する
Adsの設定が完了したら、ショートコードを使って記事中にアドセンス広告を表示できるようになります。

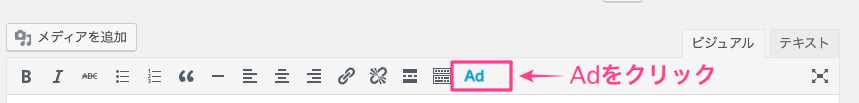
記事の編集画面に【Ad】というボタンが追加されているので、広告を表示させたいいちにカーソルを合わせ、【Ad】をクリック。

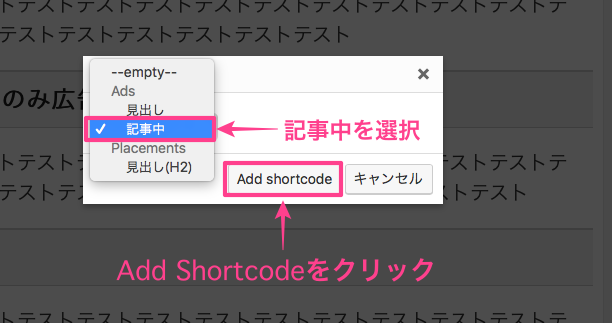
Adsの項目の中から、記事中を選択し、【Add Shortcode】をクリックします。

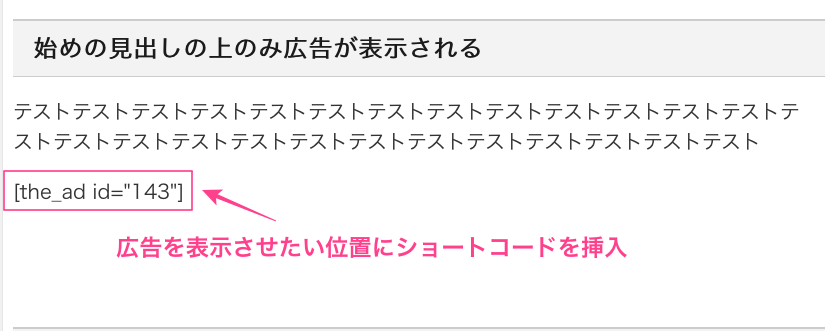
すると、ショートコードが挿入されます。

このように、ショートコードを挿入した位置に広告が表示されていれば完了です。
記事下に広告を自動で挿入する
最後に記事の一番下にアドセンス広告を自動挿入する方法を解説していきます。
まずは見出し上、記事中と同じように【Ad】にアドセンスコードを登録します。

名前は分かりやすく【記事下】としておきましょう。
【Ad】の設定が終わったら、左のダッシュボードからplacementsをクリックします。

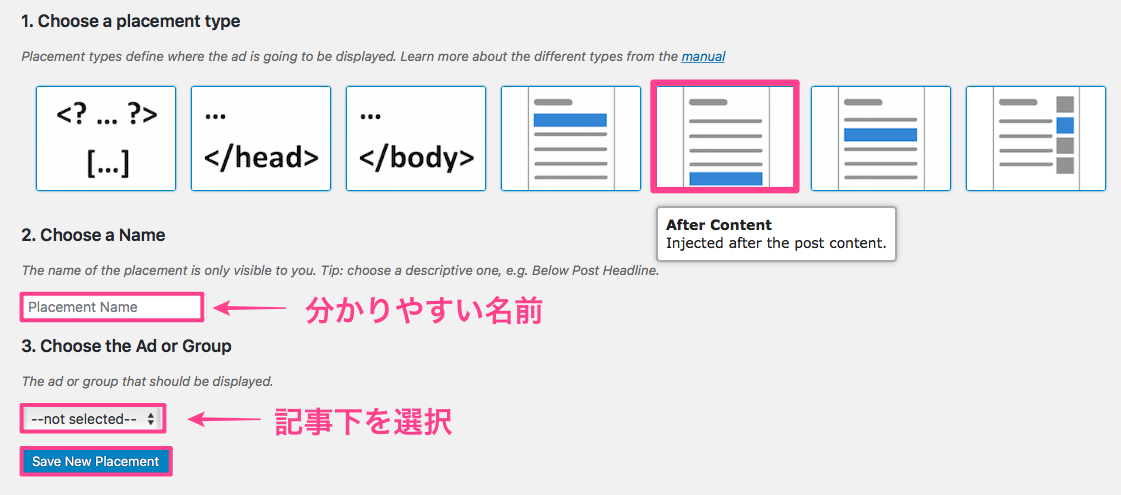
New Placementsをクリックします。

- Choose a placement type・・・・・・右から3番目の【After Contents】をクリック
- Choose a Name・・・・・・・・任意のわかりやすい名前
- Choose the Ad or Group・・・・Adsで設定した名前(記事下)
記事下に挿入するので右から3番目の【After Contents】を選択します。
Choose a Nameはわかりやすく、記事下としておきましょう。Choose the Ad or Groupは今回制作したad(記事下)を選択し、Save Placementsをクリックします。
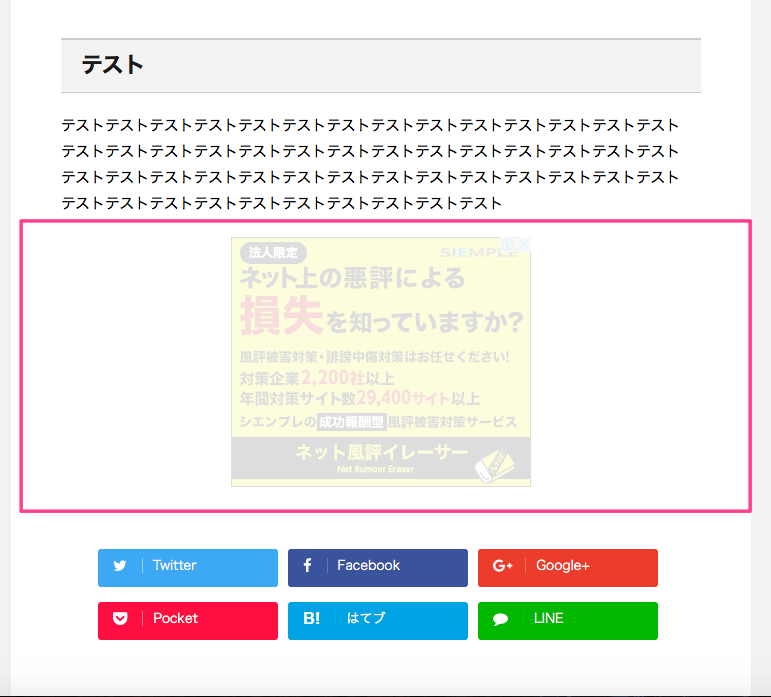
これで記事の一番下に広告が自動で表示されます。

このように表示されていれば、完了です。
パソコンとスマートフォンで表示する広告を分ける設定方法!
最後に、スマートフォンとパソコンで表示させる広告を分けたい場合の設定について解説していきます。
Advanced Adsではパソコンとスマートフォン(タブレット)で表示させる広告を使い分けることができます。この機能はかなり便利でパソコンにはダブルレクタングル、スマートフォンにはレクタングル大といったような使い分けも可能ですので、広告配置の最適化が簡単にできてしまいます。

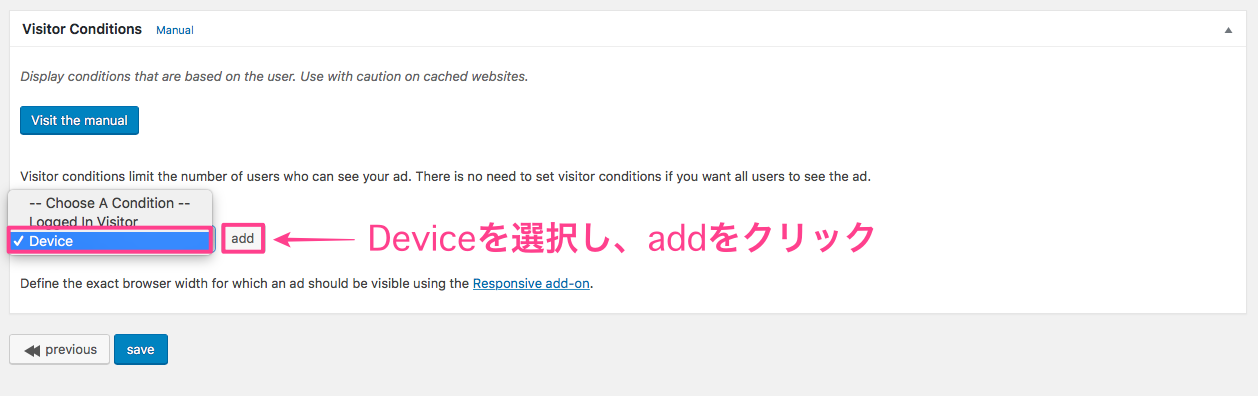
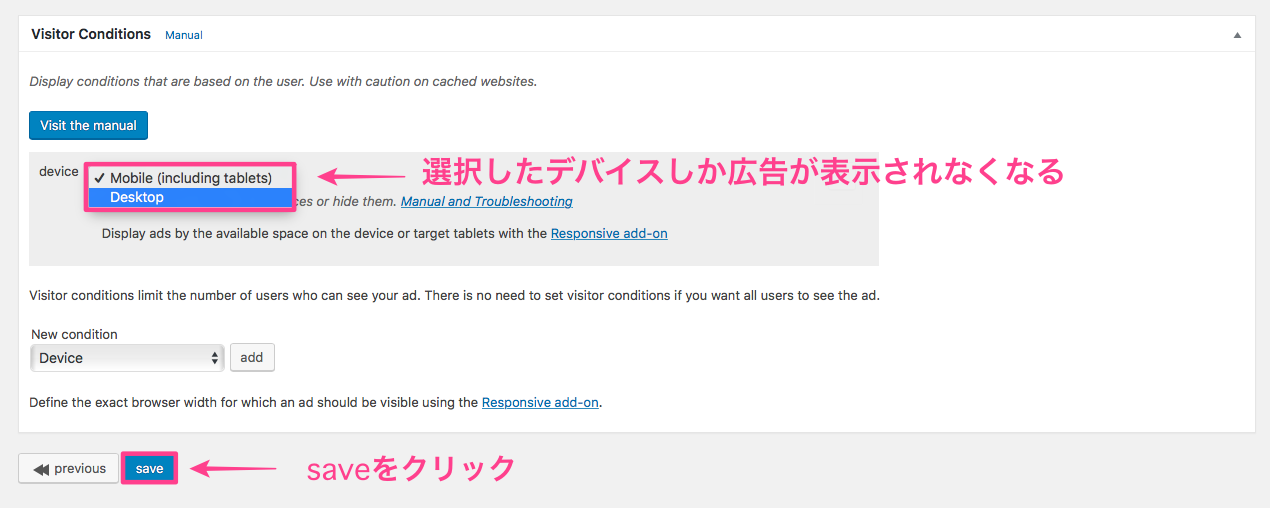
設定は【Ads】をクリックし、一番最後の項目【Vistor Conditions】から行います。

choose A conditionsをクリック、Deviceを選択して【add】をクリックします。

【Device】という設定項目が追加さて、Desktop(パソコン)とMobile、(スマとタブレット)を選択することができるので、表示させたい広告をデバイスをクリックします。
- Mobile(タブレット)
- Desktop
選択したデバイスしか広告が表示されなくなります。
設定が完了したら、saveをクリックします。
[aside type=”normal”]Visitor Conditionsで設定したデバイスしか広告が表示されなくなるので、この機能を応用してパソコンとスマートフォンで表示させる広告を使い分けることができます。[/aside]












コメント