WP QUADSはアドセンス広告を記事内に簡単に貼り付けることができる便利なプラグインです。
ショートコードを使って簡単に広告を設置することが可能な他、自動で記事内に設置することもできるスグレモノ。
テーマ編集からコードを触る必要がないため、初心者の方でも簡単にアドセンスコードを管理することできるオススメのプラグインですので、ぜひ導入してください。
ちなみに・・・
Adsense ManegerというプラグインもWP QUADSと同じような機能を持ったプラグインですが、本記事で紹介しているWP QUADS方が高機能で、しかもプラグインの更新頻度が高いということで、本ブログではこちらのWP QUADSをオススメしています。
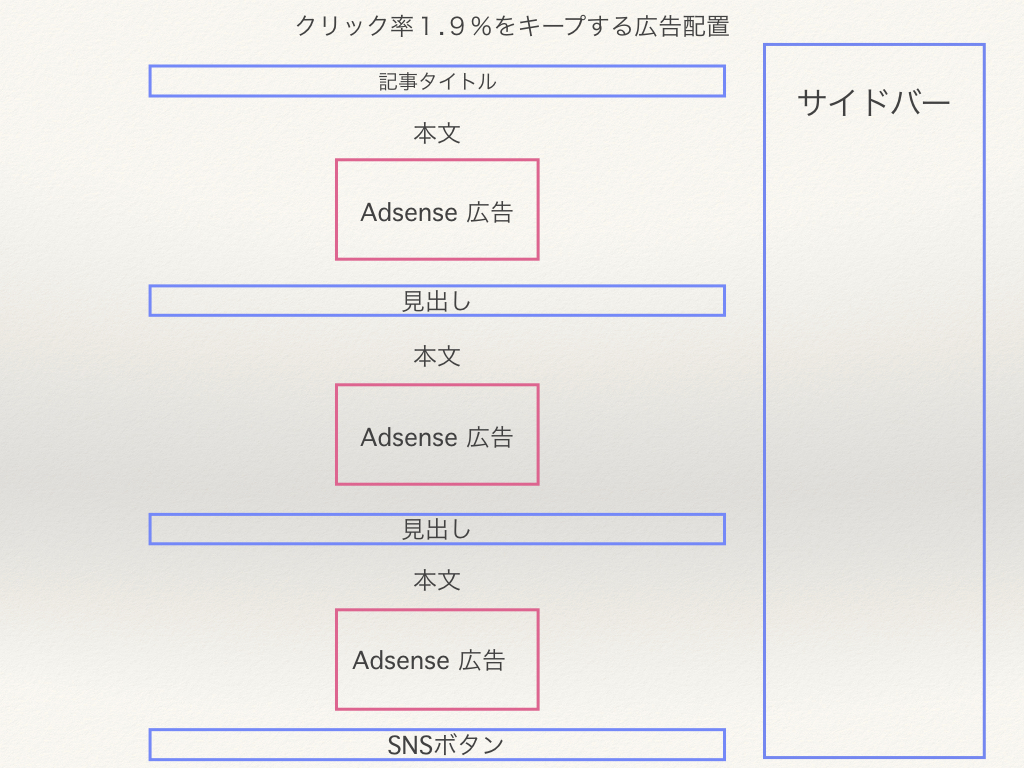
アドセンス広告を貼る位置はどこがいい?

アドセンス広告を貼る位置について上記の配置することで高いクリック率をキープすることができますので、この配置設定をオススメしています。
Adesnseでクリック率1.9%をキープする効果的な広告サイズと配置場所で詳しく解説しているので参考にしてみてください。
[sitecard subtitle=関連記事 url= https://nomadavenue55.com/google-adsense-1-9-keep-position target=]
インストール
それではWPQUADをインストールしていきましょう。

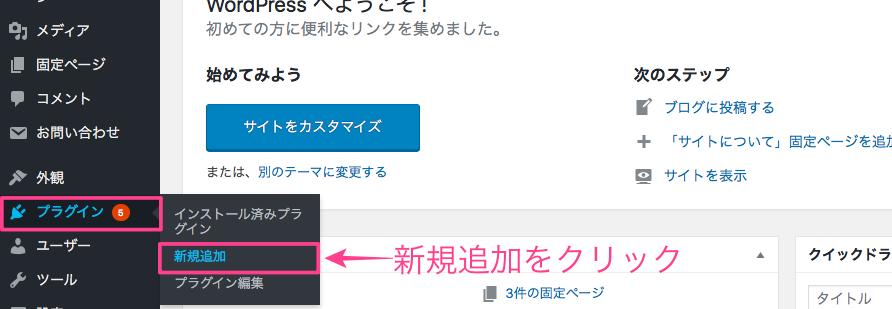
ダッシュボードからプラグイン→新規追加をクリックします。

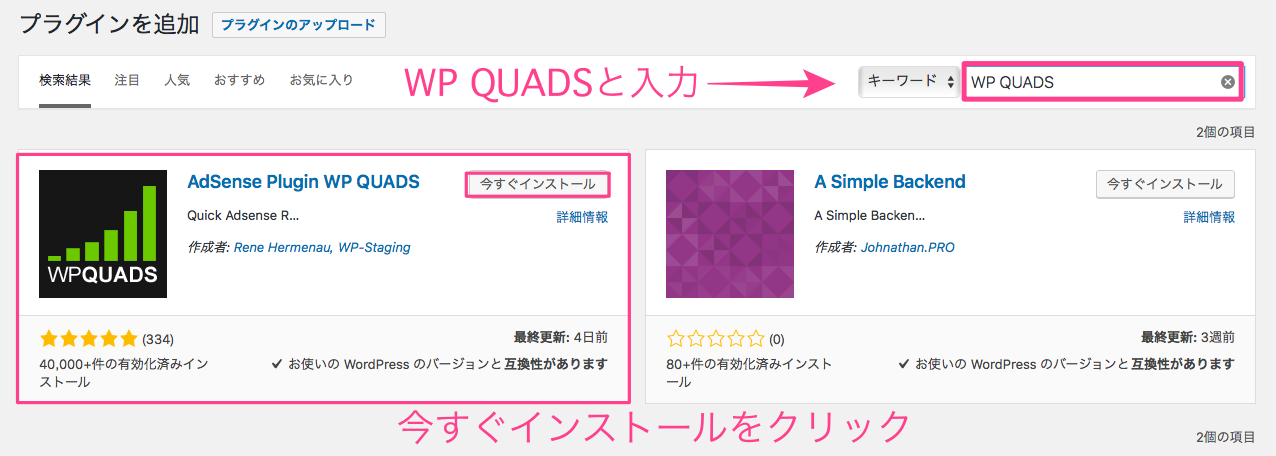
右上の検索窓に【WP QUADS】と入力すると、左側に表示されるので、今すぐ【インストール→有効化】をクリックして完了です。
設定方法
それではWP QUADSの設定をしていきましょう。
設定に移る前に、グーグルアドセンスにログインしてアドセンスコードをコピーしておいてください。

続いて、WP QUADSの設定に移ります。
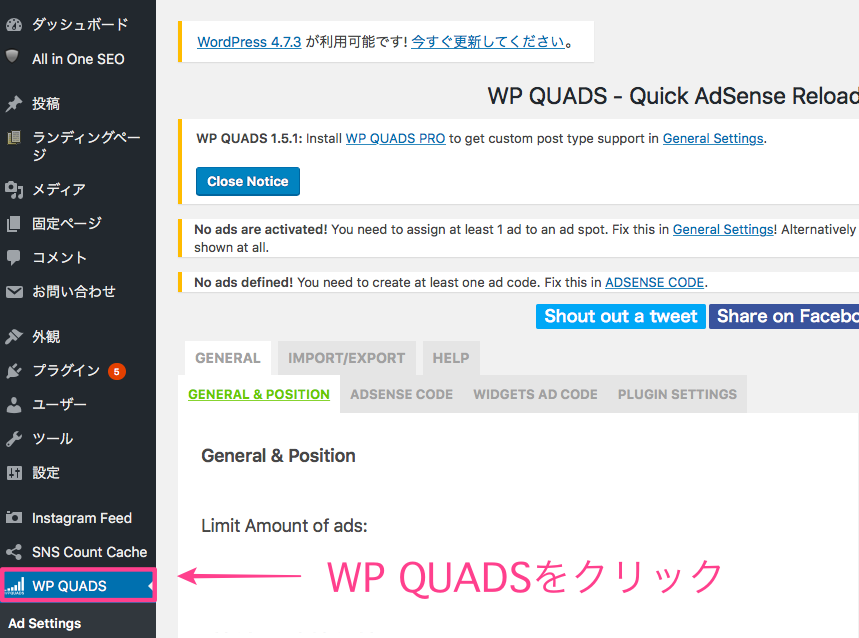
プラグインを有効化すると、左側のダッシュボードに【WP QUADS】の項目が追加されいるので、こちらをクリックします。

このような画面が表示されたら、【Skip Go to Settings】をクリックしてください。

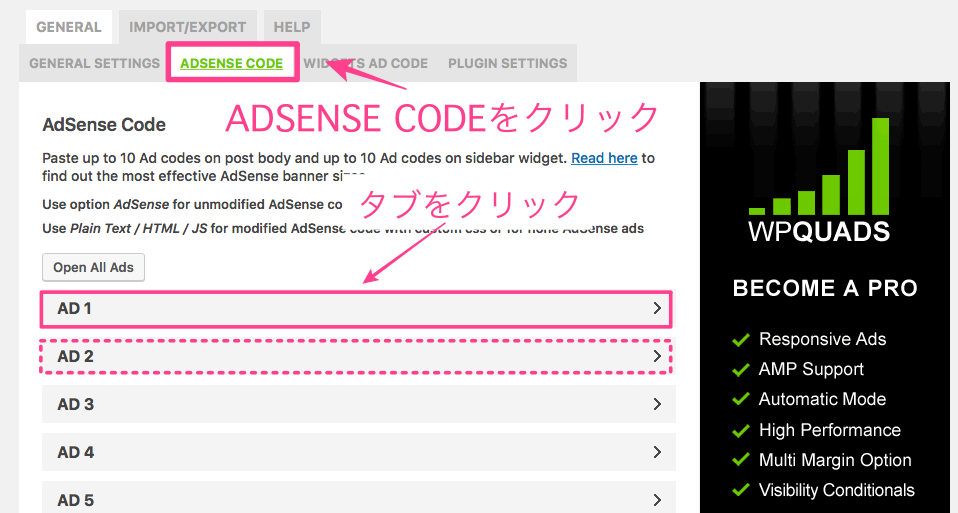
まずはアドセンスコードを貼り付けるので、【ADOSENSE CODE】をクリックします。
Ads1,Ads2と別々にアドセンスコードを割り当てることができて、最大10個まで広告ユニットを登録することができます。
【Ad1】のタブをクリックします。

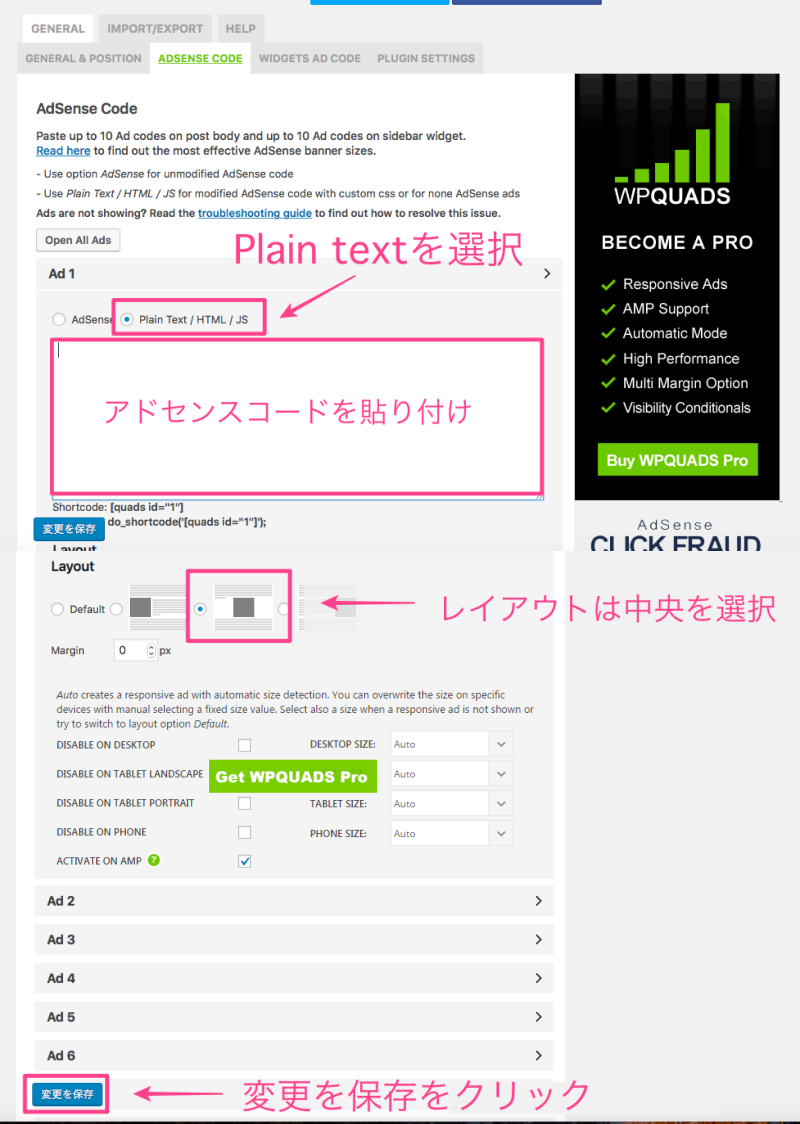
- Adsense
- Plain text
2つ項目がありますが、今回は【スポンサーリンク】という文字も一緒に貼り付けたいのでPlane textを選択します。
アドセンスコードと一緒に【スポンサーリンク】の表記も貼り付けておく、アドセンス広告を貼り付ける際に楽になるので、セットでテキスト内に貼り付けるようにしましょう。
スポンサーリンク
僕はこちらの表記を使用しているのですが、よかったらお使いください。
- Layout・・・中央を選択します。
- margin ・・・デフォルトのままでOK
Layoutは広告を記事の中央に表示したいので、真ん中を選択、marginはデフォルトのままで結構です。
設定が完了したら【変更を保存】をクリックします。
この作業を繰り返し行い、必要な数のアドセンスコードを【Ads2】,【Ads3】と追加しておいてください。
- Ads1・・・最初の見出しの上に設置する広告
- Ads2・・・記事の中間部分に設置する広告
- Ads3・・・記事下に設置する広告
僕が推奨している広告の配置ですと、このように割り当てておくと分かりやすいですね。
記事下広告の自動設定
続いて、記事の一番下に表示される広告を自動で表示できるように設定していきます。
記事下に表示させる広告は自動で表示させてしまうのがオススメですので、WP QUADSから設定してしまいましょう。
ダッシュボードからWP QUADSをクリックします。

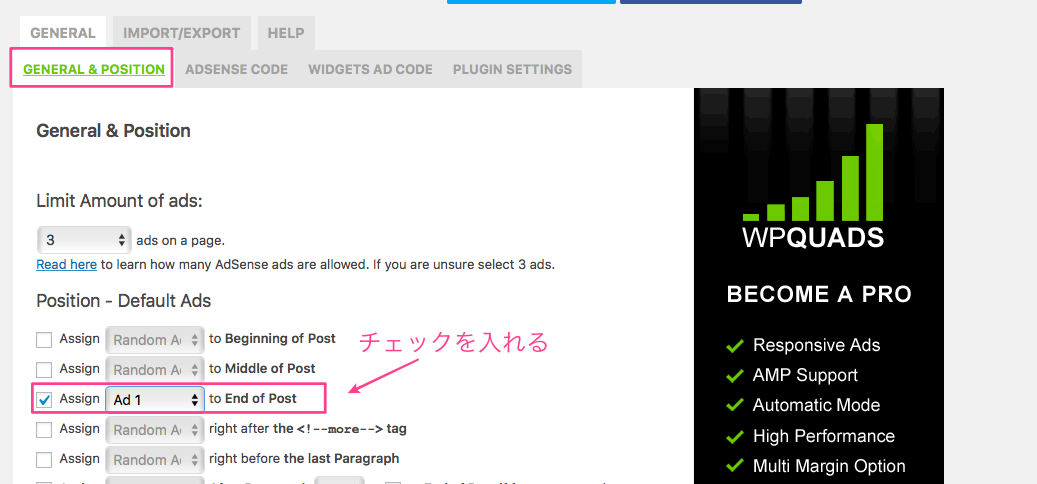
【GENERAL&POSITION】をクリックして、上から3番目にある【Assign Ad to End of post】という項目にチェックを入れます。

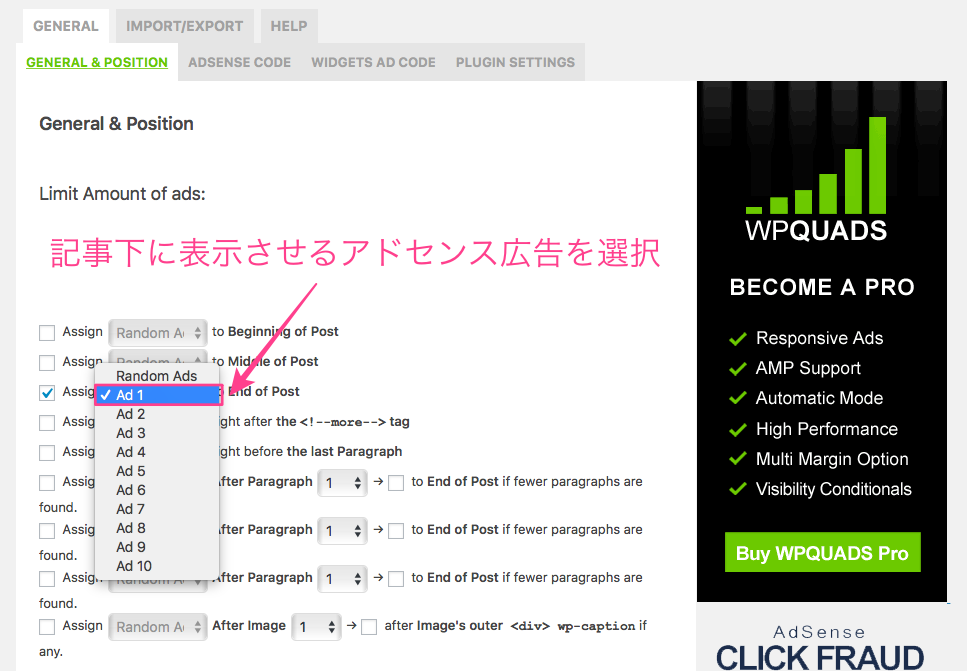
チェックを入れると、どの広告を割り当てるか選択できるようになるので、記事の一番下に表示させる広告を選択し、変更を保存をクリック。

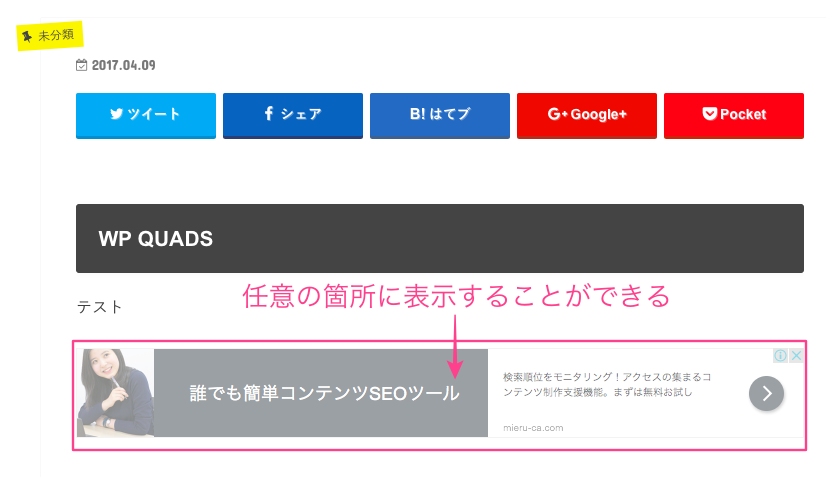
このように記事終わりに自動で広告が挿入されます。
SNSボタンと適切な距離が保たれているので、アドセンスのポリシー違反になることもありません。
[sitecard subtitle=関連記事 url= https://nomadavenue55.com/google-adsense-policy-ng target=]
記事中の広告の挿入の仕方
続いて、記事中に広告を挿入する方法を解説していきます。
WP QUADSにアドセンスコードを割り当てたらショートコードが生成されていますので、それを記事中に貼るだけで、簡単に広告を設置することができます。

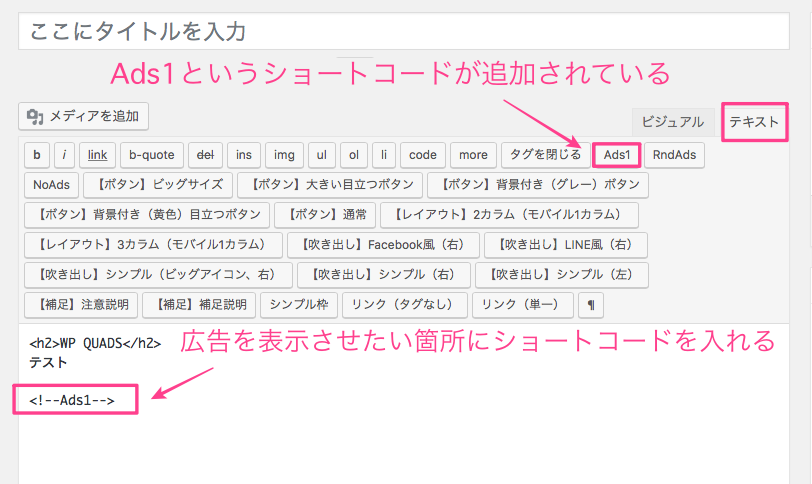
記事編集画面をテキストモードに切り替えます。
先ほど設定したショートコード【Ads1】,【Ads2】というボタンが追加されていますので、広告を表示させる場所に挿入すると、その部分にアドセンス広告を設置することができます。

これで、記事の編集画面から簡単にアドセンス広告を貼り付けることができるようになりました。
最後に
以上、WPQ UADSの使い方と設定方法でした。
グーグルアドセンスは記事を貼る位置やサイズなどが厳しく決められているので、ポリシー違反にならないように注意が必要です。知らない間にペナルティを受けているということもありますので、しっかりと確認しておきましょう!
[sitecard subtitle=関連記事 url= https://nomadavenue55.com/google-adsense-policy-ng target=]
[sitecard subtitle=関連記事 url= https://nomadavenue55.com/google-adsense-1-9-keep-position target=]
僕の公式メルマガでは7日間のメルマガ講座を実施していまして、、ブログや情報発信を通して場所に縛られない働き方を実現するためのノウハウを学んでいただけます。
面白いというお声も頂いているのでぜひご参加くださいね!












コメント
コメント一覧 (3件)
[…] […]
[…] 悪戦苦闘しておりましたが、Adsense管理のプラグインでNo.1 こんなページに出会いまして、とても丁寧でわかりやすい解説でした! […]
参考になったようで何よりです!