WordPressのグローバルメニューの設定方法について解説していきたいと思います。
グローバルメニューの設定って意外と難しいですよね。僕も初めてワードプレスでブログを作ったときはグローバルメニューとプロフィールの設定方法がイマイチよくわからなかったので、今回はグローバルメニューの設定方法を解説していきたいと思います。
- 固定ページの設置
- カテゴリーページ設置
- その他細かい設定
この順番で解説していきます。
設置しておくべきページは?
- プロフィール(サイトのコンセプトがわかるようなページ)
- お問い合わせ
- プライバシーポリシー
- カテゴリーページ
グローバルメニューに設置するページは主にこの4つ。
プロフィールやお問い合わせページはグローバルメニューにあることが一般化していますので、設置しておくことが基本となります。
トップページに飛ぶホームボタンをグローバルメニューに設置しているブログもありますが、ヘッダー部分をクリックすればトップページに飛ぶということが定着しているため、個人的には必要ないかなと感じています。
また、訪問者はブログのジャンルやコンセプトをグローバルメニューから判断しているので、ブログのメインとなるカテゴリーページを設置してブログの方向性を示してあげることも重要です。
グローバルメニューはサイドバーよりも特別感があるので、見てもらいやすいですし。
僕の場合ですと、ブログのマネタイズやワードプレス以外にもデザインや、カフェの情報も発信していきたいので、そういったカテゴリーもグローバルメニューに載せています。
ワードプレスの使い方を知りたくて、このブログに訪れた訪問者の方でも『Nomad Aveneって他にもこんな情報を発信しているんだ〜』とグローバルメニューを見ることでブログの全体像が掴みやすくなりますね。
グローバルメニューの設定方法
それではグローバルメニューの設定について解説していきます。

ダッシュボードから、【外観→メニュー】とクリック。

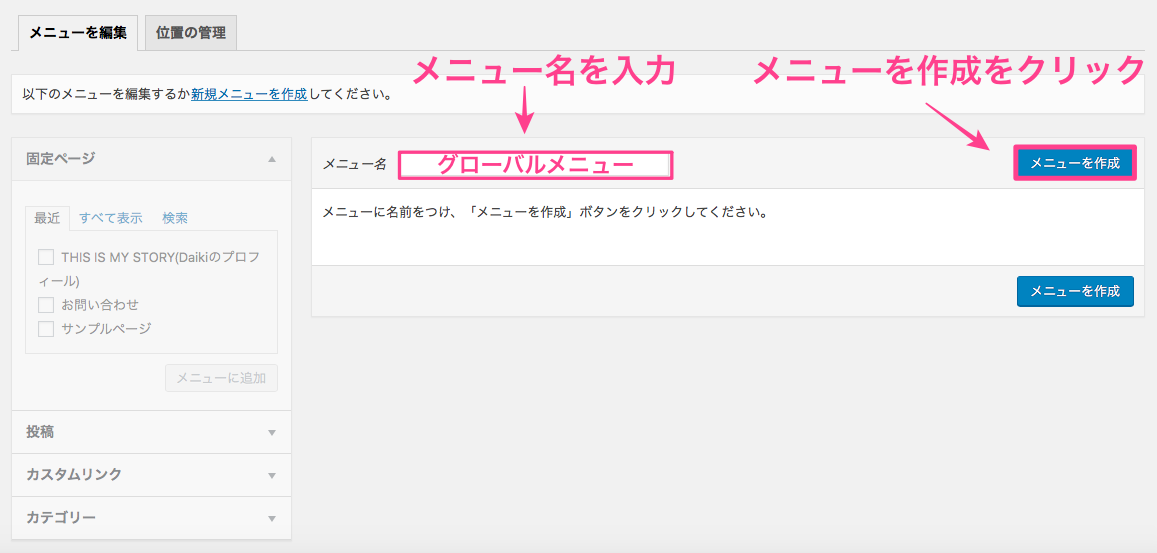
メニューをクリックすると上記のような画面となるので、メニュー名を入力して、【メニューを作成】をクリックします。

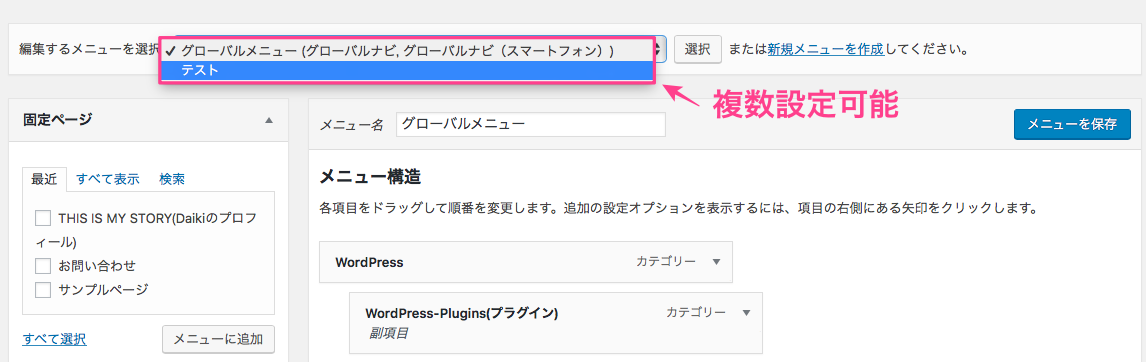
このようにグローバルメニューの設定は複数作ることもできます。(あまり使いませんが・・・)
固定ページの設置
続いて、グローバルメニューに配置するページの設定をしていきます。
まずは固定ページから。
- お問い合わせ
- プロフィール
お問い合わせやプロフィールは予め固定ページで作っておきましょう。
[sitecard subtitle=関連記事 url= https://nomadavenue55.com/wordpress-plugins-contactfrom7 target=]

固定ページの項目クリックすると、固定ページで作られたページが表示されますので、グローバルメニューに追加するページにチェックを入れ、【メニュー追加】をクリック。
これでグローバルメニューに固定ページが追加されました。
カテゴリーページを追加
続いてカテゴリーページを追加していきます。

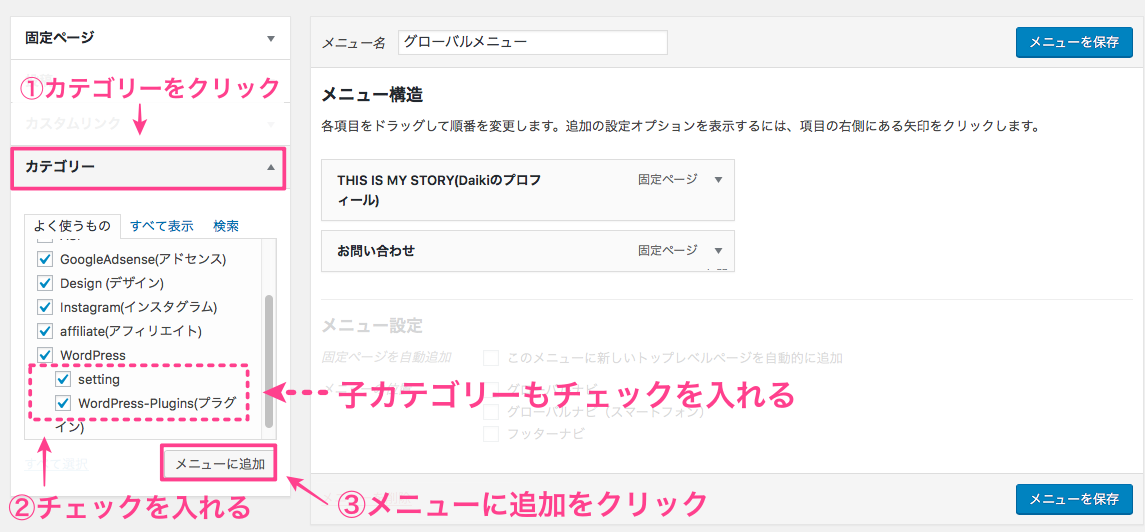
グローバルメニューに追加するカテゴリーページにチェックを入れて、メニューに追加をクリックします。
この際、カテゴリーに階層がある場合は子カテゴリーにもチェックを入れておきましょう。
メニュー設定を忘れずに

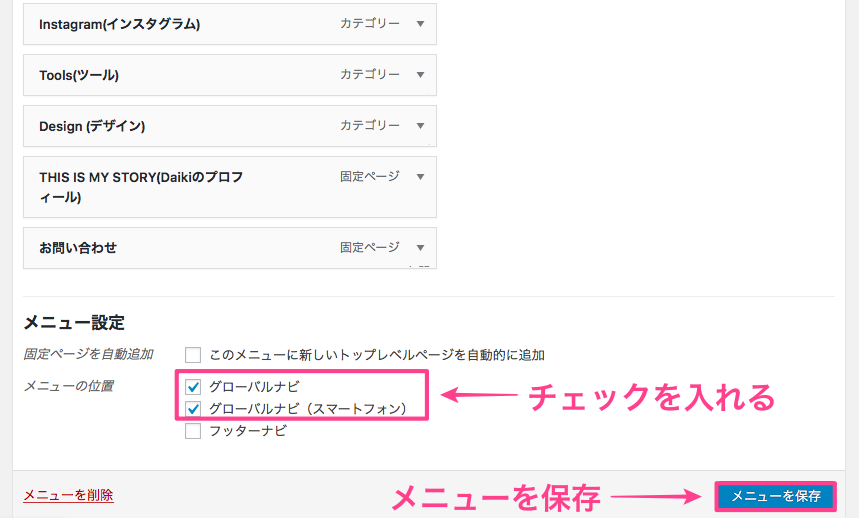
最後に画面の下の方にあるメニュー設定のグローバルナビにチェックを入れて、メニューを保存をクリックして、完成です。

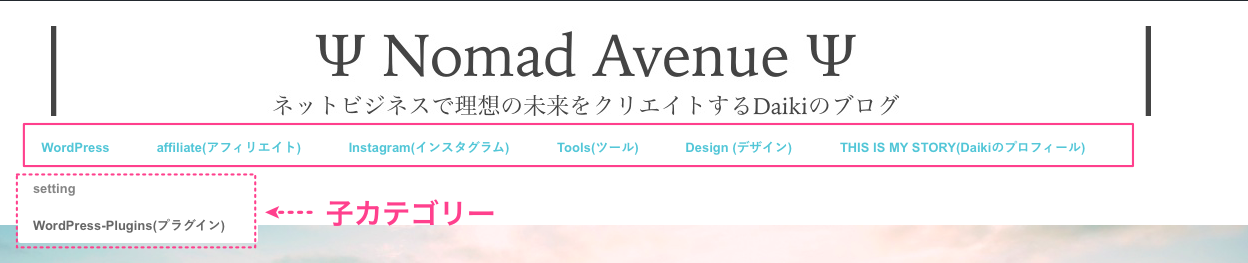
このように表示されて入れば完成です!
グローバルメニューのカスタマイズ
最後にグローバルメニューのカスタマイズを解説していきます。
グローバルメニューから特定のページを削除

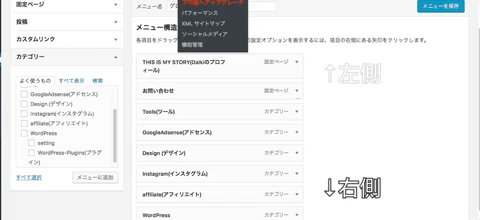
グローバルメニューから特定のページを削除してたいときは▼をクリックします。
左下に【削除】をクリックすれば、グローバルメニューから消すことができます。
並び順の変更

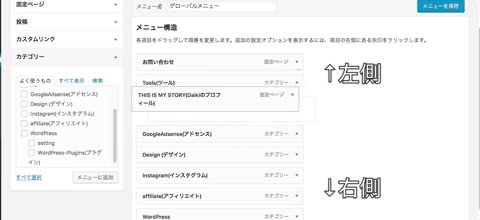
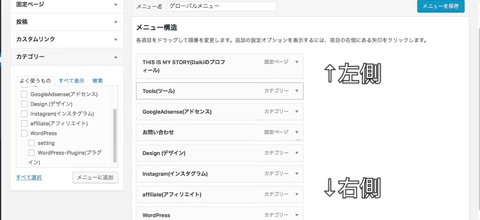
グローバルメニューの並び順はこのようにドラッグ&ドロップで自由に変更することができます。
プルダウンメニューの設定
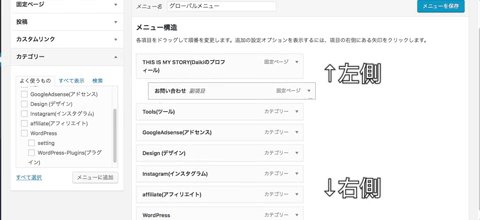
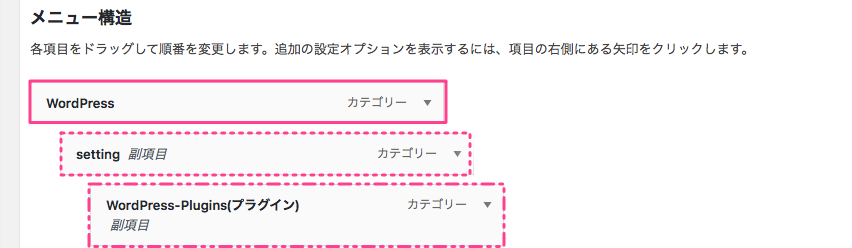
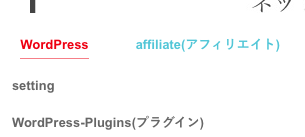
プルダウンで表示させたいメニューを親メニューの下持ってくることで、プルダウン表示ができます。

あまり深い階層にすると見にくいので2階層までにしておきましょう。
ホームボタンなど特定のページを設定する
基本的にグローバルメニューは固定ページとカテゴリーページを設定することになりますが、特定のページやホームボタンを設定するときにはカスタムリンクを使います。

カスタムリンクをクリックします。
- URL・・・・・・・リンク先のURL(トップページに飛ばすならトップページのURLを入力)
- リンク文字列・・・グローバルメニューに表示される名前
それぞれ入力して、メニューに追加をクリックして、完了です。
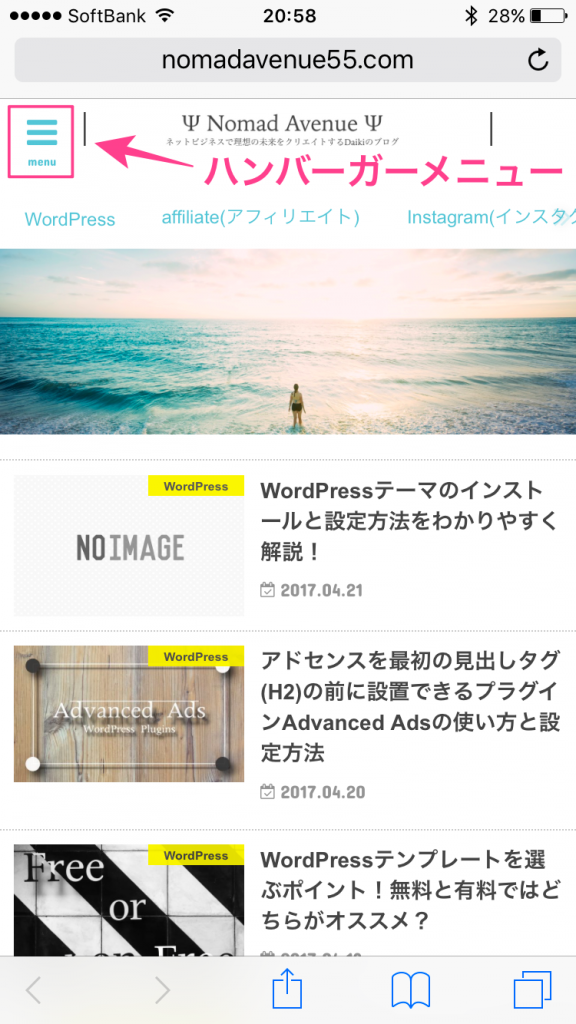
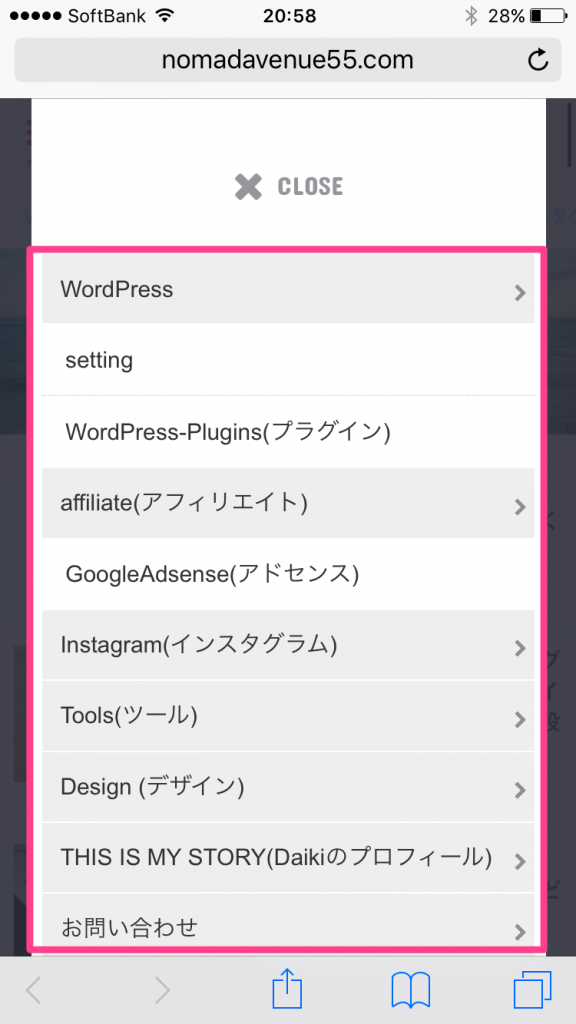
スマートフォンではどのような表示になる?
スマートフォンではグローバルメニューに設定したメニューはハンバーガーメニューに表示されます。
最後に
以上、グローバルメニューの設定方法でした。
個人的に、グローバルメニューはシンプルにしておくのがいいかなと考えています。
あまり多くても見にくくなってしまいますからね。ブログのコンテンツに合わせてその都度最適なグローバルメニューにしていきましょう。
[sitecard subtitle=関連記事 url= https://nomadavenue55.com/wordpress-saidber-profile target=]

















コメント