Adesnseでクリック率1.9%をキープする効果的な広告サイズと配置場所ではアドセンス収益を最大化する広告配置を解説しましたが、今回はアドセンスのポリシー違反となる広告の設置場所についてお話ししていきます。
グーグルアドセンスは広告をクリックをしてもらえれば収益が発生するので初心者にもオススメです。
しかし、その反面アドセンス広告を使用する際は様々なルールが設けられていて、違反があるとペナルティを受けてしまう恐れもあります。(グーグルの検索画面に表示されなくなり、アクセスが来なくなるということもあり得る)
そこで今回はアドセンス広告を貼ってはいけない場所と1記事に設置可能な広告の数について解説していきたいと思います。
アドセンスのポリシー違反となる広告配置位置を動画で確認!
広告設置が可能な数は?
以前は1ページにつき3個までという規定があったのですが、2016年の8月から上限が撤廃され、1記事で3つ以上の広告を貼ることも可能になりました。
適切な広告配置
広告や有料の宣伝用資料は、配信するページのコンテンツよりも多くなってはならないものとします。また、コンテンツは、ページを訪れるユーザーの関心に合った、価値ある情報を提供するものでなければなりません。そのため、ユーザーにとって価値がほとんどないページでの広告配信と広告の過度な表示は、修正が行われるまで制限または無効にされる場合があります。
つまり、コンテンツのボリュームが豊富で、価値のある記事なら3つ以上貼ってもいいけど、文字数も少なく、オリジナリティもないような価値のない記事には貼っちゃダメですよ!
ということです。
文字数の制限があるわけでもないので、どこまで広告の数を増やしていいのかわかりにくいですね。
様々な方のブログを見ても3つのままにしておくのが無難と言われていますが、僕も同じ意見です。海外のサイトを見ても増やした方がいいという意見はあまりないですし。
ペナルティーの危険を冒してまで増やしたところで、効果はなさそうというのが正直なところですね。
というわけで、今まで通り3個のままが正解です。
ユーザビリティを考えた広告配置を
グーグルはユーザーを勘違いさせたり、惑わせてクリックさせるようなユーザビリティを損なうような広告配置を禁止ています。
だって、そんなことをして広告クリックしてもらっても誰もちゃんと見てくれません。
って思うから、ユーザーはクリックするわけです。
広告の数も一緒で、広告ばかりで見づらいブログだったら誰も見たくないですよね?そんなブログにグーグルはもちろん、企業も広告を出したくないわけです。
記事の中に広告が溶け込み『ユーザーが興味ある時だけクリックしてもらえて、興味がない人には邪魔にならない』
そういったブログの閲覧者にとって優しい広告配置を心がけましょう。
スマートフォンのファーストビュー
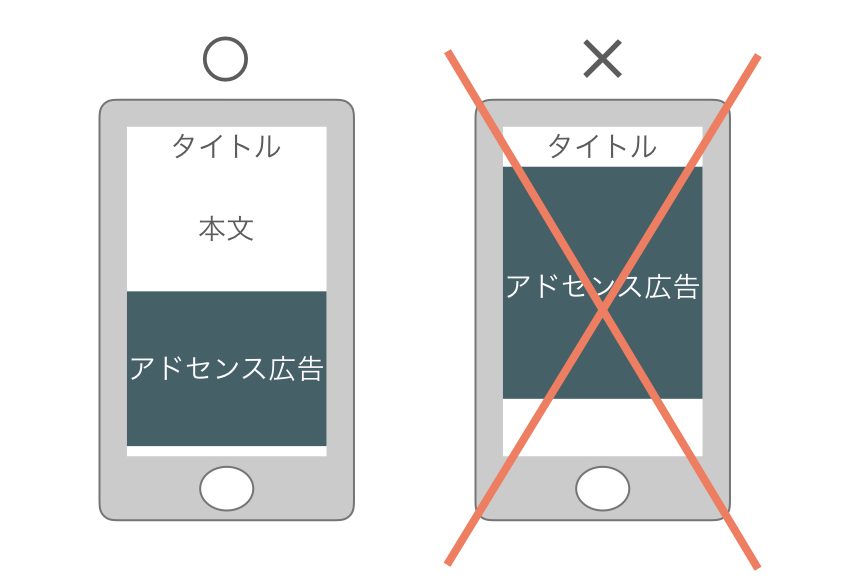
記事のファーストビューに広告が配置され、スクロールしなければ記事の本文が見えないような配置はポリシー違反になります。

2017年5月からこちらが解禁になったので、スマホのファーストビューに300×250の広告が表示されてもポリシー違反とならなくなりました。
しかし、ユーザビリティの観点からも今まで通り、冒頭文の下にアドセンス広告がくるようにしておいた方がいいというのが僕の意見です。
記事を開いて、いきなりボン!っとアドセンス広告がくるのは圧迫感がありますからね。クリック率も大きくは変わらないと思うので、今まで通りにしておくのがベターかなと思います。
このようにファーストビューの画面を覆い尽くしてしまう配置はポリシー違反となります。
ファーストビューでは必ず記事の本文がスクロールせずに表示されなければいけません。
- レクタングル大(336×280)
- レクタングル中(300×250)
主にやってしまいがちなのが上記の2つ。以前はファーストビューに設置してもそれほど問題ではなく、クリック率も高いと言うことで、多くのブログで紹介されていましたが現在はNGとなってます。
上記の広告を使用する時は必ずタイトルの真下ではなくて、
となるように設置しましょう。
レクタングル大をスマホ表示させることはポリシー違反となりますのでレスポンシブかレクタングル中(300×250)を使用してください。
詳しい広告配置やサイズについてはAdesnseでクリック率1.9%をキープする効果的な広告サイズと配置場所で解説しているのでこちらをご覧ください。
スマートフォンにレクタング大を貼る

上記でも少しお話ししましたが、レクタングル大(336×280)をスマホに表示させることはポリシー違反となります。
レクタングルの広告を貼る場合はレスポンシブかレクタングル中(300×250)を貼るようにしてください。PCとスマホを分けることができれば、
- PC→レクタングル大(336×280)
- スマホ→レクタングル中(300×250)
というように使い分けることもできますが、手間になるのでレスポンジブにしておけばそれぞれの媒体に最適な広告を表示してくれますのでレスポンジブにしておくのが正解ですね。
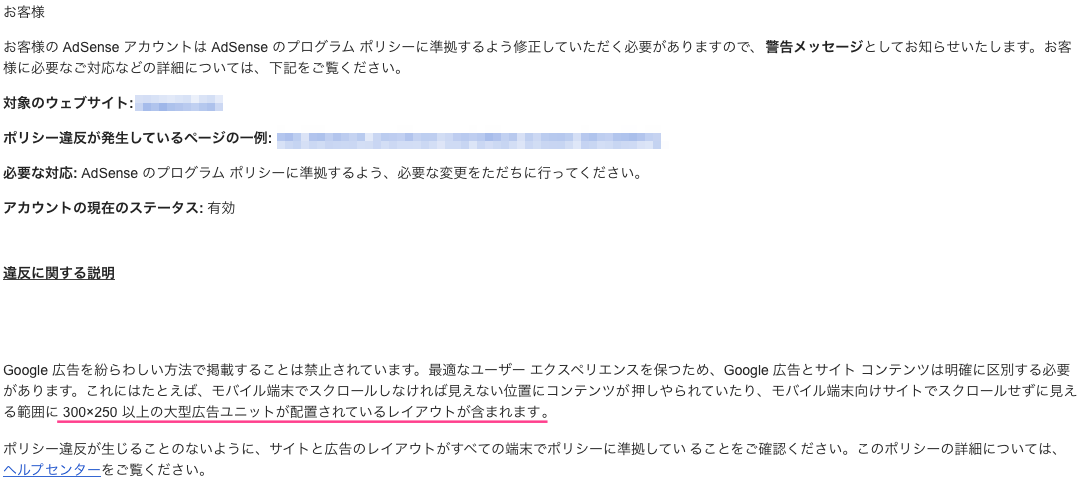
ちなみに僕はスマホにレクタングル大を設置していて1回警告メールを受け取ってます。
こちら↓

何かポリシー違反があるとこのようなメールがきます。ペナルティーのメールが来ても焦らずに1つずつ確認して対処していけば大丈夫なので焦らないでくださいね。
このレクタング大がスマホに設置できない理由は『スマホの小さい画面で大きな広告が表示されたらと見にくいよね?』ということですが、現在のスマホってiPhone8やさらに画面が大きいiPhone8 plus、Xperiaなど大画面化しています。
なので、そのうち解禁になるんじゃないかなとDaikiは予想しています。実際に最近はスマホにレクタングル大を貼っていても警告を受けないという話も聞きますし。ポリシー違反は常に変わっていくので定期的にチェックしておきましょう。
グローバルメニューに広告が重なる

このようなプルダウン式のメニューが広告が被ってしまうとポリシー違反になります。
あまり心配ないかもしれませんが、長いプルダウンメニューが表示されるようならカテゴリー分けを見直すなど、対処しておきましょう。
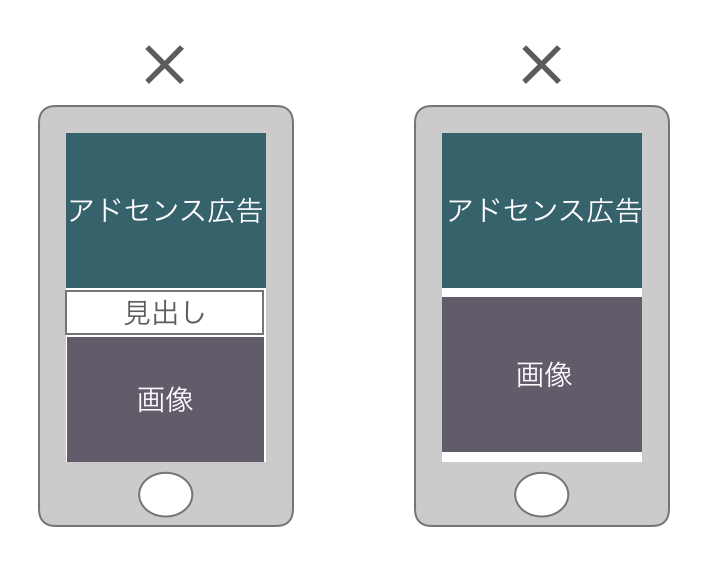
画像と並べて表示

画像と並んで広告が表示されることはポリシー違反となります。スマートフォンで見たときに画像とアドセンス広告で画面が埋まってしまうことが理由です。
見出しを間に挟んでもNGなので、文章を間に挟み画像と広告の間をあけるようにしましょう。
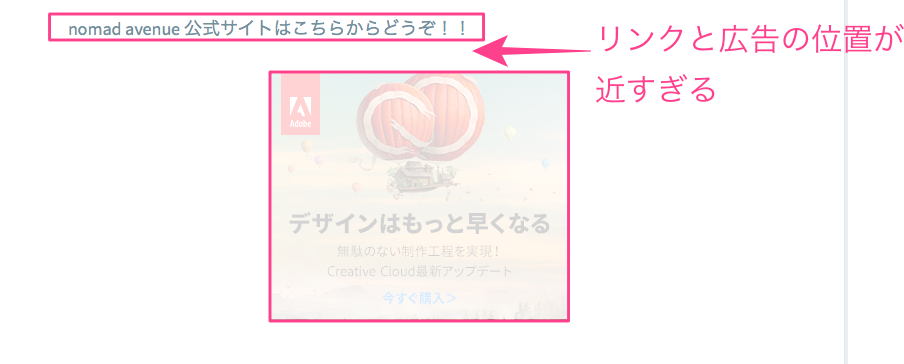
リンクの近く

このようリンクとアドセンス広告の距離が近いのもポリシー違反となります。誤クリックを招くと言うのが理由ですね。
ソーシャルボタンの近く

ソーシャルボタンと近すぎてもNGです。
記事下に広告を挿入する場合はプラグインを使うか、お使いのテーマにある広告用ウィジェットを使用すれば適切ないちい挿入することができます。
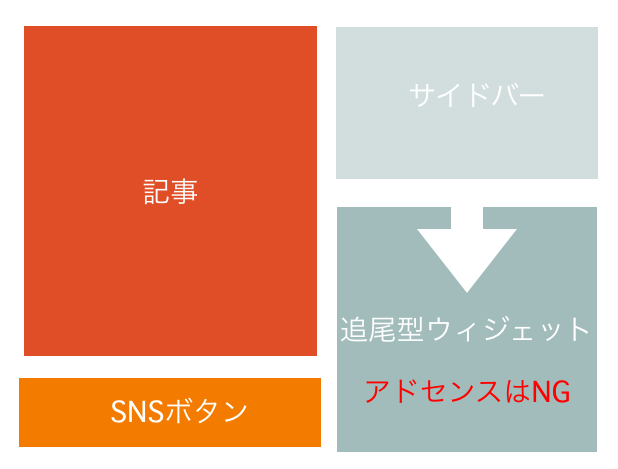
サイドバーの追尾エリアに広告を配置しない

追尾型のサイドバーにアドセンス広告を設置することはポリシー違反となります。
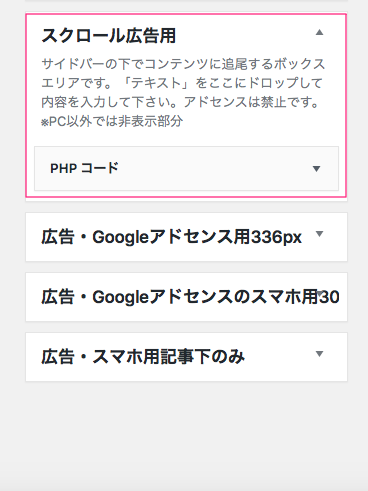
スクロールに合わせてサイドバーを追尾させる機能を実装しているテーマもありますが、この部分にアドセンス広告を貼るのはやめましょう。

人気のテーマSTINGERにも追尾型の広告ウィジェットが実装されてますが、アドセンス広告を貼り付けることは禁止されています。
誘導を促す文面を添える

- クリックしてください
- 詳細いはこちら
など、クリックを促すような文章の近くに広告を設置することはポリシー違反となります。
必ずアドセンス広告の上には『スポンサーリンク』もしくは『広告』という文字を添えるようにしてください。
まとめ
- ファーストビューで画面を埋め尽くすような広告配置(レクタングル大・中など)
- スマホのレクタングル大の表示
- グローバルメニューのプルダウンが広告と重なる
- リンクの近く
- 記事終わりのSNSボタン付近
- 追尾型のサイドバーの設置
- クリックを誘導するような文面の近く
広告を過剰にアピールすることや、誤クリックを招くような配置の仕方は禁止となっています。
ブログ読者にとって優しい広告配置になっているか考えてみることも大事なことです。
広告もブログのデザインの一部になっているような、美しい広告配置を目指していきましょう。
[sitecard subtitle=関連記事 url= https://nomadavenue55.com/google-adsense-1-9-keep-position target=]












コメント
コメント一覧 (2件)
アドセンス広告をインスタグラムに使うのは規律違反になりますか
コメント、ありがとうございます。
>>アドセンス広告をインスタグラムに使うのは規律違反になりますか
インスアグラムのフィードかどこかにアドセンス広告をは貼り付けるという意味でしょうか?
失礼します。