アドセンスで収益を増やすために重要な要素となるのがクリック率。
アドセンス広告は表示させる位置やサイズによってクリック率が大きく異なりますので、収益を最大化するためにも最適な広告配置にしたいところです。
トレンドアフィリエイトを実践されている方にとってはクリック率1つで収益に大きな差が出るので、なるべく高いクリック率が期待できるいちに広告を配置するようにしましょう。
アドセンスのクリック率は全体だと1%前後、トレンドアフィリエイトブログだと1.2%〜1.5%程度だと言われていますが、僕は1.9%以上のクリック率をキープしています。
そんな高クリック率をキープしているアドセンス広告の配置について解説していきたいと思います。
Daikiのクリック率

こちらは僕のクリック率なのですが、1.9%を超えています。
通常アドセンスのクリック率は1.5%あればかなりいいと言われていますが、1.5%を超えるクリック率となっていますので、ぜひこの1.9%という数字を目指して欲しいなと思います。
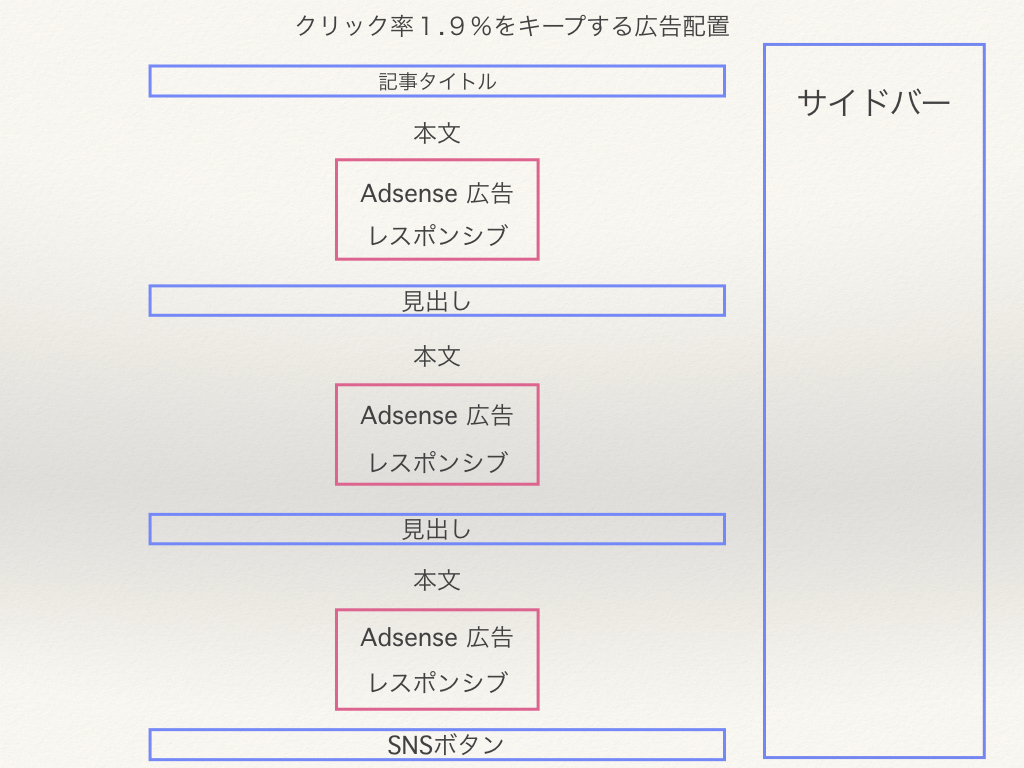
クリック率1.9%をキープする広告配置
それではクリック率を1.9%以上をキープする広告の配置について見ていきましょう。
広告サイズはレスポンシブ
まず最初に広告のサイズについてですが、広告のサイズはレスポンシブが一番おすすめです。
- パソコン・・・・・・レクタングル大(336×280)
- スマートフォン・・・レクタングル中(300×250)
パソコンとスマートフォンで高いクリック率を誇る広告サイズは上記の2つなのですが、そのいいとこ取りな広告サイズがレスポンシブなのです。
レスポンシブを選択しておけば、ユーザーの使用デバイスに対応した広告サイズで表示してくれるため、一番簡単で効果が出やすいサイズとなっています。
レスポンシブを使用するときの設定
注意点としてはレスポンシブを選択していると、PCで表示される広告が意図しないサイズで表示されてしまうこと。
細長い広告が表示される場合があるのですが、クリック率の低い広告がたくさん表示されれば、それだけクリック率の低下を招いてしまします。
これを解消するためにアドセンスコードを少し変更します。サイズの変更をするだけなので、アドセンスポリシー違反にはならないのでご安心を。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- アドセンス広告の名前 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-アドセンス広告に割り当てられた数字"
data-ad-slot="アドセンス広告に割り当てられた数字"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
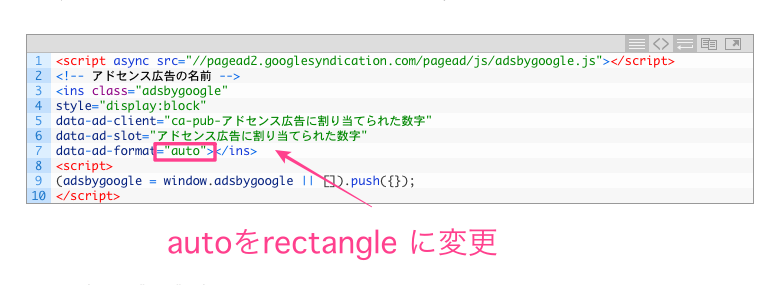
レスポンシブの広告コードを取得すると上記のようなコードになります。
7行目にある、
という項目にある”auto“を”rectangle“に変更します。

こうすることで、どのブログでも高い効果を発揮するレクタングルの広告しか表示されなくなります。
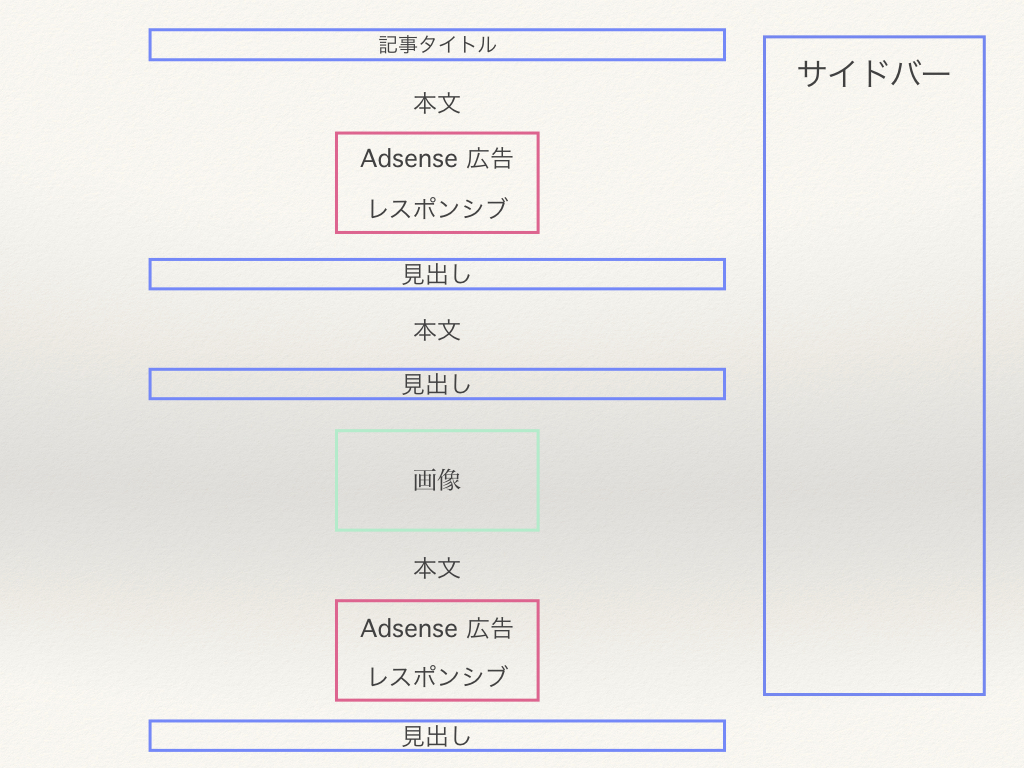
広告配置
続いて広告の配置についてです。

- 1つ目・・・最初の見出しの上
- 2つ目・・・記事の真ん中
- 3つ目・・・記事下
このような配置がスマートフォンユーザーにもPCユーザーに対しても高いパフォーマンスを発揮する配置となっています。
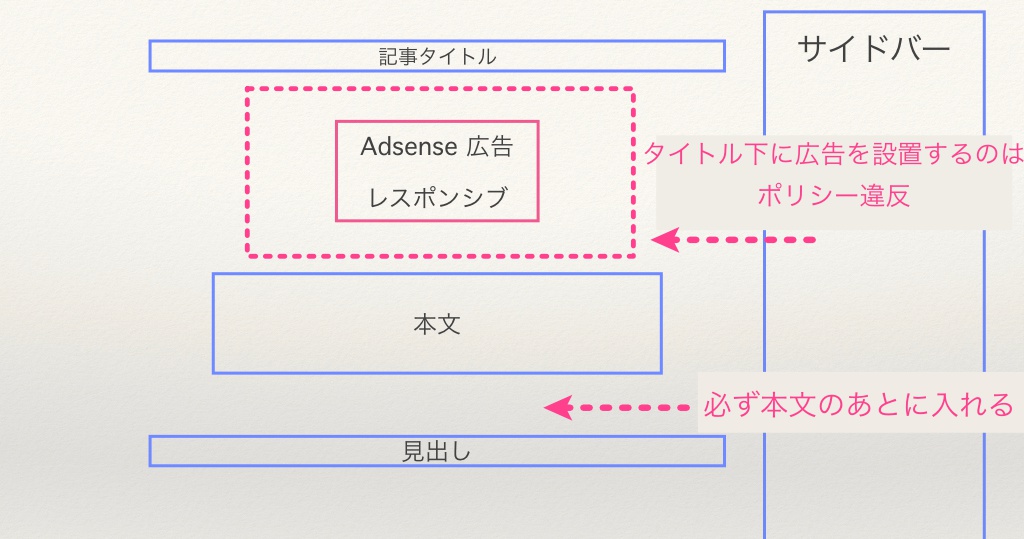
最初の見出しの上
最初の見出しの上は記事から離脱するユーザーに対しての窓口になるので、高いクリック率が望めます。
このように感じ、記事の冒頭で離脱するユーザーに対して、出口となる広告を配置することで、クリックしてもらいやすい広告となります。
注意点としてはタイトルの下に広告を表示させないこと。

スマホで見た時にスクロールさせないと本文が見えないような配置はアドセンスのポリシー違反になってしまいますので、必ず冒頭文(本文)の下に来るようにしましょう。
記事の真ん中
記事中はスクロールする際に生じる誤クリックも多いのですが、それでもクリック率が高い位置です。
ちょうど記事の中間部分に来るようにバランスよく設置するのがおすすめです。
記事の最後
記事の最後は最もクリック率の高くなる場所。ユーザーが記事を読み終えて次アクションを起こす場所が記事下なので、この部分の広告というのは非常に効果的です。
僕記事下の広告が一番クリック率が高くなっています。
クリック率を高めるための工夫
最適な広告位置がわかったところで、クリック率を高めるポイントについて解説していきたいと思います。
適度に画像を入れる

記事内には適度に画像を入れることをお勧めします。広告を画像の中に紛らすことができるため、ユーザーの視認率が上がるからです。
このような順番で配置することによって、広告が自然に目に入るようになるのでクリック率アップが望めます。
画像のサイズは大きすぎない
画像やYouyubeのはめ込み動画を使用するときは画像のサイズをなるべく広告のサイズと同じようにしておくのがポイントです。
ユーザビリティーを考えると綺麗で大きな画像を使うことが好ましいのですが、大きいサイズの画像を使いすぎると、パソコンの画面上で画像が占める割合が大きくなり、流し読みされてしまう危険性があります。
そうすると、広告の視認率が下がってしまうのでクリック率が下がってしまいますので、画像のサイズは小さく、広告と同じサイズにしておくことが望ましいですね。
広告の挿入方法
広告の挿入方法についてはワードプレスのプラグインWP QUADSを使用することをオススメしているのででこちらを参考にしてください。
- 最初の見出しの上
- 記事中
この2つの広告は手動で入れていく形となります。
このプラグインを使えば、初心者の方でも簡単にアドセンス広告を貼ることができるので、オススメのプラグインです。
[sitecard subtitle=関連記事 url= https://nomadavenue55.com/how-to-use-wpquads target=]
スマートフォンユーザーに最適化された広告配置
現在、ブログを閲覧するデバイスはスマートフォンが大部分を占めています。僕が運営してるブログはどれも7、8割はスマートフォンからの流入です。
なので、クリック率を高めるにはいかにスマートフォンに最適化された広告配置ができるかという部分が大きなポイントですね。
サイドバーに広告を貼らないのも理由の一つです。サイドバーはPCですと目立つ位置にあるのである程度のクリック率は望めますが、スマートフォンで見た場合はブログの下の方に来てしまうので、クリック率が低くなってしまいます。
3割のパソコンかユーザに最適な広告配置より7割のいるスマートフォンユーザーに対して最適な場所に広告を貼ることで、高いクリック率を実現することができます。












コメント
コメント一覧 (2件)
こちらのサイトに書いている方法を実践したら
3分後ぐらいに0,6%から0,95%までクリック率が上がりました!
まだまだ低いですがこれからもっと上げていきたいです!
とてもわかり易くためになる記事でした!ありがとうございました\(^o^)/
ぷーしまさん、コメントありがとうございます。
アドセンスは広告の位置を修正するだけでも、
クリック率が上がりますからね!
お役に立てて良かったです!
失礼します。