ブログの顔とも言うべきヘッダー画像を簡単にしかも、オシャレに作るコツをご紹介したいと思います。
ヘッダーというのはブログの中で一番目立つ部分であり一番個性が現れる場所です。
[aside type=”boader”] なんかこのブログダサいなぁ・・[/aside]
このように思われてしまったら、いくら価値のある内容を提供していても『きっと中身も大したことないんだな・・』という先入観を植え付けてしまうことにもなりますので、デザインとはとても重要なものです。
今回は、
- クールでかっこいいヘッダー
- ポップで可愛らしいヘッダー
2つのタイプのヘッダー作ってみました。本記事ではどちらのパターンも簡単に作れるようになるポイントを解説しているのでぜひ参考にしてみてください。
使用するフリー画像と無料ツール
デザインが大事とは言ってもWebデザインをしたことがない人がいきなりヘッダーを作るなんて、なかなかハードなことですよね?
僕は初めてヘッダーを作った時は、オシャレな写真があるフリー素材のサイトの存在を全く知らなかたので、自分で撮った写真を使って作ったのですが、まぁひどいものでした。
ツールもエクセルを使っていたので、全然いい感じに仕上がらない・・・
僕のようにならないためにも無料で簡単に使える画像編集ツールと画像素材サイトを押さえておきましょう。
使用ツール
今回は簡単にオシャレなヘッダーを作るということで編集ソフト1つだけ使ってヘッダーを作っていきます。
それがPhotoscapeという無料の画像編集ソフト。こちらはシンプルで直感的に使えるので非常に使いやすいです。
ヘッダーやアイキャッチ画像の作成に適しているツールなのでオススメです。
[kanren postid=”3033″]
無料のフォトストックサイト
続いて著作権フリーで使える無料の画像素材サイトですが、今回は海外有名サイトであるunsplashから画像をダウンロードしました。
unsplashは全て著作権フリーで使える上にハイセンスな写真が揃っているので、非常にオススメなサイトです。
こちらでは芸術的で洗練された画像が無料で使えるサイト紹介していますので参考にしてみてください。
全て著作権フリーで使うことができます。
[kanren2 postid=”793″]
それでは実際にヘッダーを作っていきましょう。
クールな印象のヘッダー


2パターン作って見ました。
上のヘッダーはタイトルの下に空間を持たせることでよりシンプルに。下のヘッダーはタイトルを中央に持ってきて存在感を強調するデザインにしてみました。
それではヘッダーの作り方と、ポイントを交えて解説していきます。
画像を選ぶ
まずは画像選びですね。
ヘッダーになる画像なので、ブログのイメージや発信している内容とマッチしているものが好ましいです。
自分が思い描いているブログイメージに近い画像を選ぶといいでしょう。
加工してみたら意外といい仕上がりになることもあるので、気になった画像を2、3枚ダウンロードして候補を上げておくといいですね。
[aside type=”boader”]
- 色数が少ないもの(モノトーンなど)
- コントラストがはっきりしているもの(暗い部分と明るい部分が明確)
[/aside]
このような素材でヘッダーを作ると、かっこよくてクールなヘッダーを作ることができます。

今回はこの素材を選ぶことにしました。
うっとりしてしまうほど美しい作品です。
ちなみに、スロバキア出身のフォトグラファーの作品です。
画像を取り込む
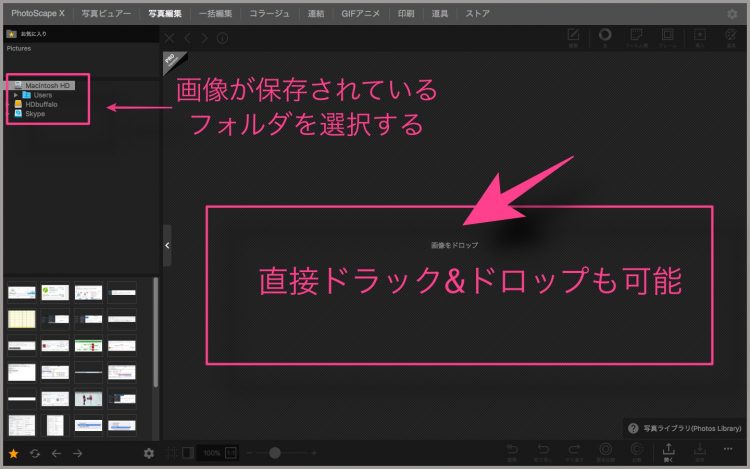
使用する画像をダウンロードしたらphotosacpeを立ち上げて画像を取り込みます。

左側表示されているフォルダから画像の保存先を選択するか、画面中央部分に直接ドラック&ドロップすることで画像を読み込むことができます。

読み込まれるとこのように表示されます。
画像をリサイズする
続いて、取り込んだ画像をリサイズしていきます。
リサイズすることによってこの後トリミングがしやすくなります。
今回、ヘッダー画像のサイズは950×250で製作するので参考にしてみてください。

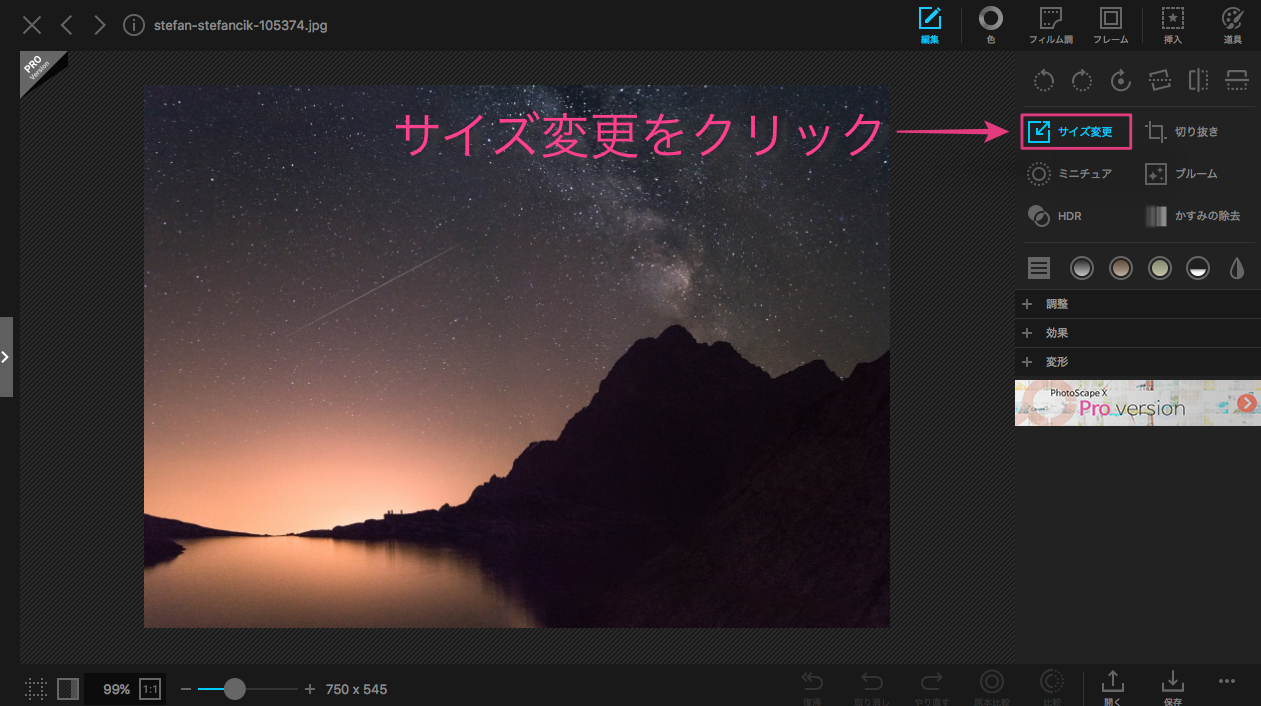
画面上部にあるメニューからサイズ変更をクリック。

サイズ変更をクリックするとこのような画面になりますので【幅(px)】の項目に950と入力。
そうすると自動で高さも変更されるので、画像を変形させることなく横幅のサイズを変更することができます。
これでヘッダーの横幅のサイズに合わせることができました。
このようにリサイズしておくと、トリミングをするときに非常に楽になります。
トリミング
続いてトリミングをしていきます。

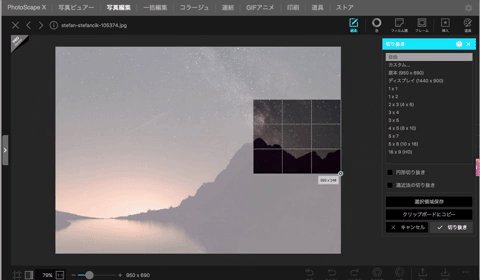
サイズ変更の隣にある切り取りをクリックします。

このようなカーソルが出てくるので、トリミングしたい部分に合わせます。
先ほどヘッダーの横幅に合わせてリサイズしているので、横幅は最大まで広げ、縦幅は表示されている数字を見ながら250に合わせます。
あとはグリッドをずらし、位置が決まったら切り取りをクリック。
トリミングをするときのポイント!
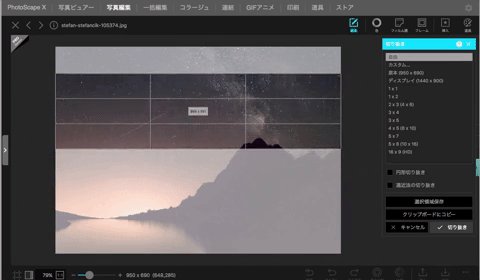
トリミングするときは後で文字を入れることを考えて、バランスのいい位置でトリミングするようにしましょう。
例えば、

この位置でトリミングをしたとすると画像が単調になりメリハリがありません。
綺麗な画像ではありますが、もう少しスタイリッシュにしたいものです。

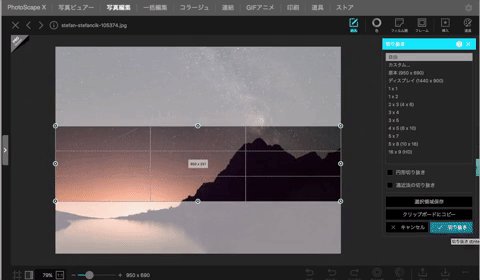
この位置なら明るい部分と暗い部分のコントラスがはっきりしていますし、文字を入れるスペースも確保でそうですね。
- コントラストがはっきりしてる
- バランスがいい
- 文字を入れるスペースを確保できる
こういったポイントを意識してトリミングするとセンスのいいヘッダーが完成します。
一枚の画像をどうトリミングするかでヘッダーの雰囲気が変わってきますので色々試して見ましょう。
文字を入れる
画像がトリミングできたらタイトルを入れていきます。
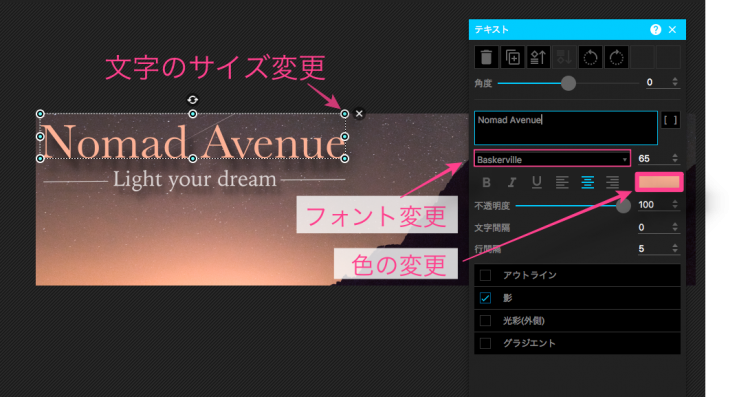
文字入れは【挿入】をクリックして、【T】をクリックすると文字を入れることがきます。

文字の色は画像から抽出して統一感を持たせる!
文字の色は画像内で使われている色と同じものを使用すると、文字と画像に統一感が出るので文字が浮くことなく一体感のあるヘッダーに仕上げることができます。


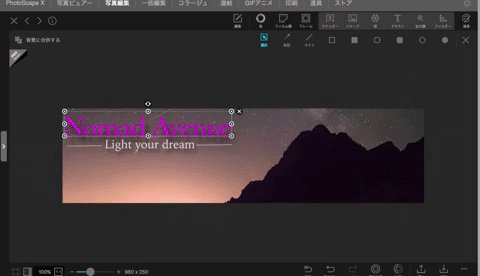
上の文字色はパレットにある色を使用したのですが、ちょっと浮いてしまっています。
それに比べて下のヘッダーは全体的にまとまりがあって、文字も見やすくなっていますね。

絶対ではないのですが、僕は最初に画像内の色が使えないか試してみて、上手くまとまらなかったら違う色を探すようにしています。
画像内の色は簡単に抽出できるので試してみてください。

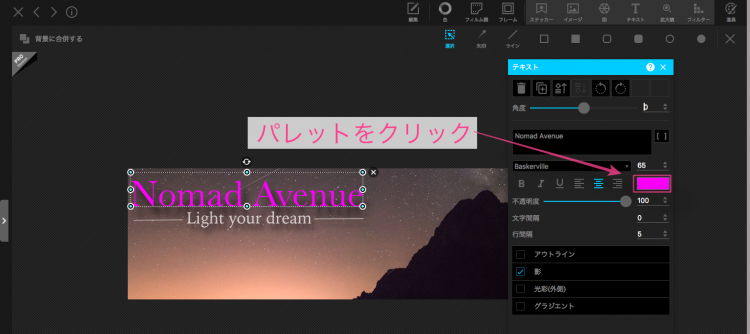
パレットをクリック。

右下のスポイトのマークをクリックします。

スポイトマークをクリックすると、このようなカーソルが表示されるので、お好きな部分を選びクリックすることで色をコピーすることができます。
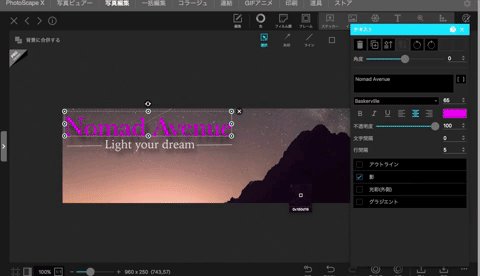
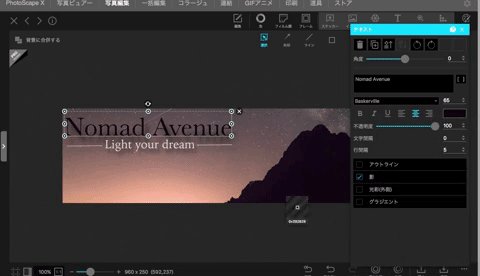
今回は光り輝いている部分からオレンジ色を抽出して文字の色にしました。
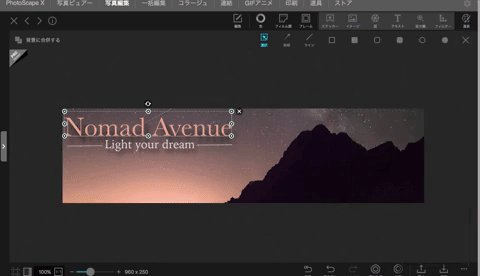
配置はバランスよく!


文字の配置バランスでヘッダーの印象が変わってきます。
中途半端な位置に入れてしまうと。せっかくのヘッダーが台無しになってしまうので、上下左右のバランスを見て決めていきましょう。


今回は右側に山があるので、左側に文字を配置してみました。
文字の位置を端に持ってくると、シンプルになりますね。存在感を出したい場合は中心に持ってくるようにするといいでしょう。
フォントは見やすくイメージに合ったものを選ぶ!
続いて文字のフォントを選んでいきます。
フォントを選ぶポイントは読みやすいフォントを選ぶということです。
カッコいいフォントを選びたくなるのですが、文字が読みにくいフォントは使うべきではありません。
ヘッダーなのでブログの名前を覚えてもらえなければ意味がないので、シンプルで読みやすいデザインにしましょう。

英語表記の場合には筆記体は控えた方が無難ですね。
- Iowan Old style
- Baskerville
- Kaiti SC,TC
クールなヘッダーに合うフォントはこの辺りがおすすめで、僕もよく使用しているフォントです。
クールな画像にはほとんどマッチするのでとても使いやすいですね。
今回のヘッダーはBaskerville を使用しています。
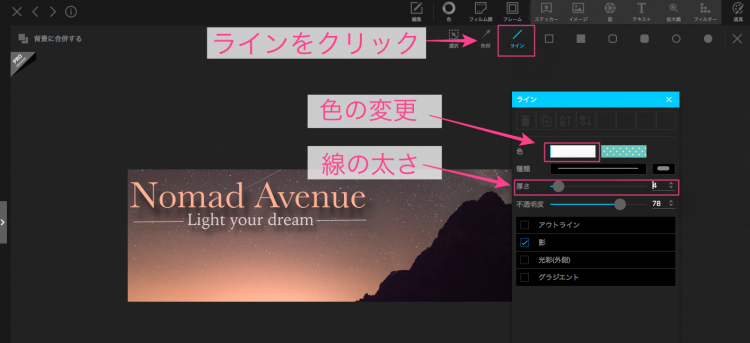
線をつけて洗練されたイメージに!
最後はちょっとワンランク上のオシャレポイント。
文字周りに直線をを入れることで、より洗練されたデザインにすることができます。


文字の周りに配置するだけで、かなりオシャレに見えますよね?
直線というのはシャープな印象を与えるのでクール系にはよく合います。太さを変えたり、色を変えることで、さらにカッコイイヘッダーに仕上げてみてください。
ポップなデザイン
続いてポップなデザインのヘッダーの作り方を解説していきます。
ヘッダーの作り方は先ほどと同じなので、ポイントだけ説明していきますね。


ポップなデザインも2種類作ってみました。
上の画像は文字の色を部分的に変えポップな印象へ。丸みのある枠線で囲って可愛らしいヘッダーにしてみました。
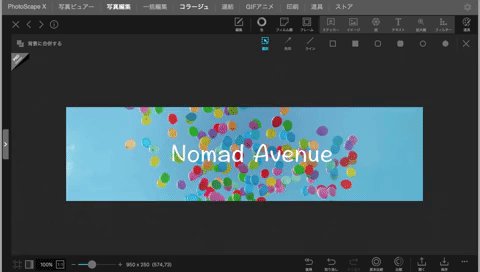
下の画像はカラフルな画像を生かしてシンプルに。
画像を選ぶ
ポップなデザインにする場合は、色彩が豊かな画像を使用すると、華やかで明るい印象を与えます。先ほどの夜空の写真では明るい印象を与えることはできませんね。
カフェやレストランなど日常のワンシーンを切り取ったような画像もオススメです。
- 色彩が豊かなもの
- 可愛いイメージがあるもの(コップや気球など)
- コントラストが弱いもの(画像の明るさが均一)
このような画像を選ぶといいですね。
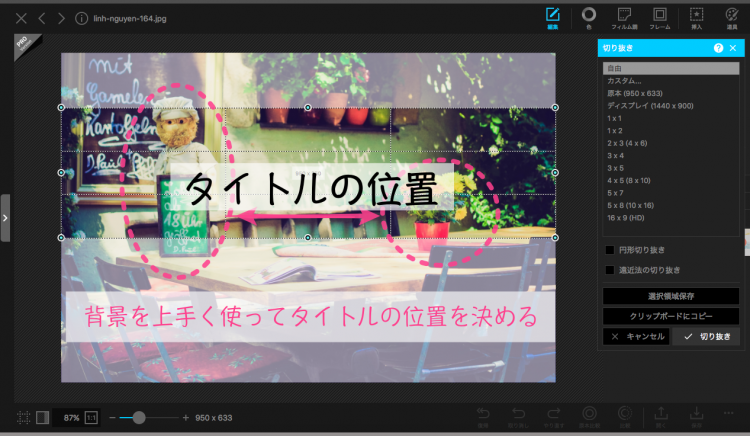
トリミング
トリミングはクール系と変わりません。画像とタイトルがバランスよく配置できるようにトリミングしていきましょう。

コックらしきお人形とお花がこの画像のポイントなので、タイトルがその間にくるようなイメージでトリミング。

こちらはどこをトリミングしてもあまり変わらないですが、バルーンの集まり具合を考えると。ここがベストかなと個人的には思います。
左右の空間もちょうど同じくらいなので、バランスもいいですね。
文字
ポップなヘッダーには手書き感のあるフォントがオススメ。
- Hannotate TC
- Hannotate SC
- chalkboard SE
今回のヘッダーは両方ともHannotate TCを使用しています。
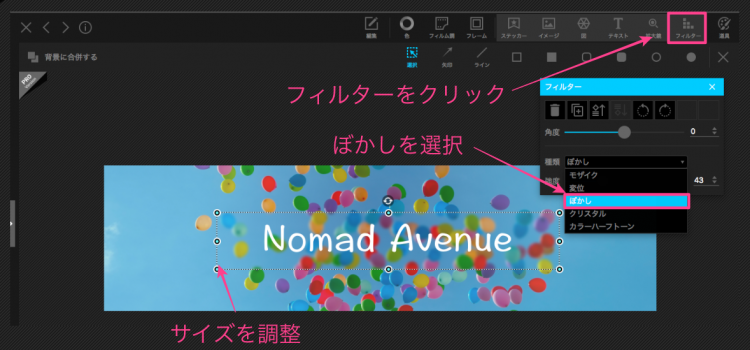
背景をぼかす
先ほどは画像内で使用されている色を文字の色にすると画像に統一感が出るとお話をしましたが、POPなヘッダーを作るときには注意が必要です。
色数が多い画像を使うと、文字と画像が被ってしまい文字が見づらくなります。
そんなときに覚えておきたいのが背景をぼかすというテクニック。


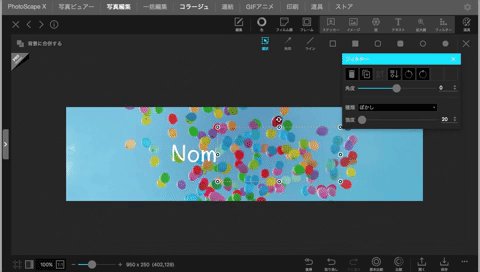
タイトルの後ろがボケているのがわかるでしょうか?
一眼レフのような感覚ですね。背景ぼかすと文字が際立つので、ある程度色が被っても文字が読みやすくなります。

このように背景に1枚レイヤーを挟む方法もありますが、正直イケてませんね^^
photoscapeでは簡単に背景をボカすことができるので、色が被った時は背景をぼかしてみてください。

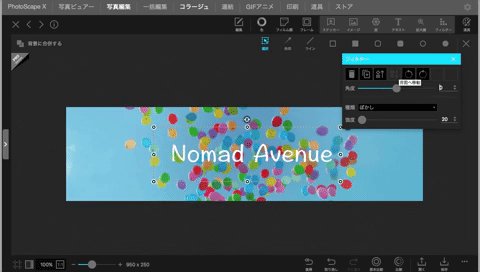
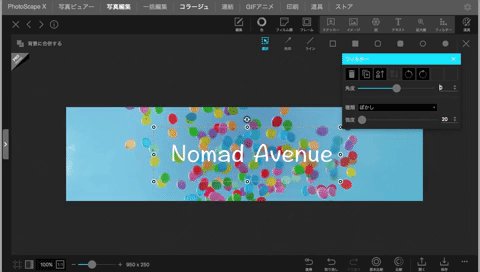
画面右上のフィルターをクリックして、【ぼかし】を選択します。

バーをスライドさせることで、ぼかし具合を調節することができます。
あまり強すぎると、フィルターがかかってない部分との差ができてしまうので、70前後がオススメです。

最後にフィルターのレイヤーを文字の後ろに回せば完成です。

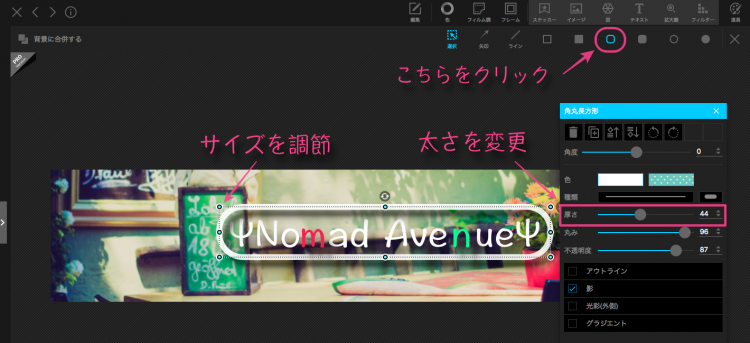
枠線をつけてPOPな印象に
クール系とは逆に丸みを帯びた線を使うと柔らかく可愛い印象になります。

丸い枠線でタイトルを囲っただけで、ちょっとオシャレに見えますね。

画面を右上の枠線ツールをクリックすると。色々な枠線を挿入することができます。
【厚さ】という項目で線の太さを変えることができます。少し太めのデザインがポップなヘッダーには合いますね。
まとめ
以上、クールでスタイリッシュなヘッダーとポップで可愛いヘッダーの作り方でした。
ポイントさえ押さえれば自分のイメージに合ったヘッダーを簡単に作ることができます。
デザインは好みもありますが、色と色の関係性や人が美しいと感じるデザインにバランスに規則性があります。
これからブログも差別化の時代、ブランディングの時代と言われているように、デザインの重要性が高まってきています。
ヘッダーはブログの中でも一番目が行くところなので、手を抜かに制作しましょう。
今回の記事で使用してる画像編集ソフトの使い方はオススメ画像編集ソフトPhotoscapeのインストールから使い方までを解説!で解説しているので合わせてご覧くださいね。
[kanren2 postid=”3033″]










コメント