今回はインスタグラムをブログに埋め込んでワードプレスと連動させるプラグイン【InstagramFeed】の設定方法を解説していきたいと思います。
WordPressプラグイン【InstagramFeed】がオススメ!
インスタグラムをブログと連動させたいと思って幾つか試しましたが、このプラグインを使うのが一番オススメ。
無料のウィジェットツールもありますが、ウィジェットを変更するたびにログインが必要だったりと、使いづらい部分も多いです。
Instagram Feedは操作も簡単ですし、レスポンジブデザインにも対応していますので、スマホでの表示もバッチリ。
簡単にあなたのインスタグラムを美しく表示させることができるので、早速導入してみましょう。
InstagramFeedをインストール
まずは、プラグインをインストールします。
『プラグイン』→『新規追加』をクリックし、キーワードに【Instagram Feed】と入力。

同じようなプラグインが何個か出てきますが上記のInstagram フィードをインストールし、有効化をクリック。
Instagram Feedの使い方

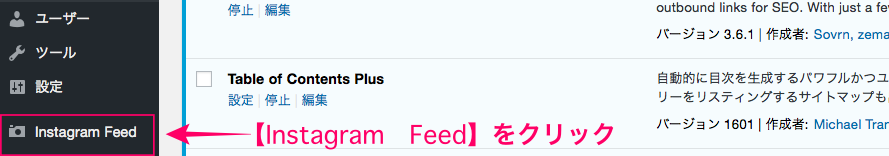
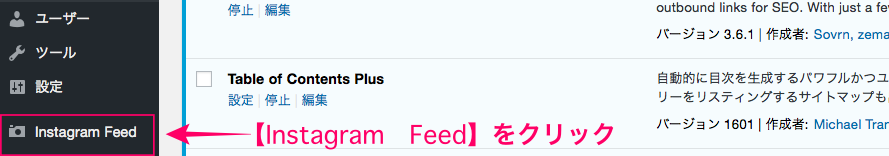
プラグインを有効化すると左側のダッシュボード内に【Instagram Feed】が表示されますのでこちらをクリック。

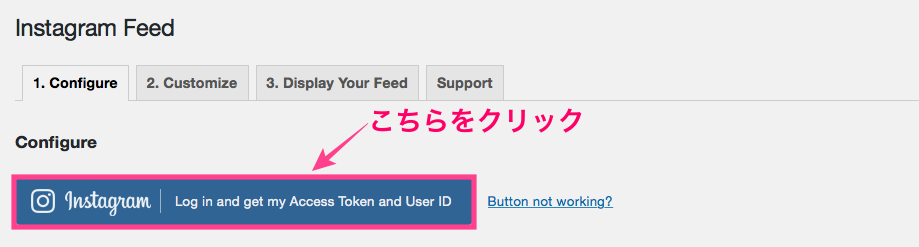
続いて、インスタグラムのアイコンが描かれたボタンをクリックします。

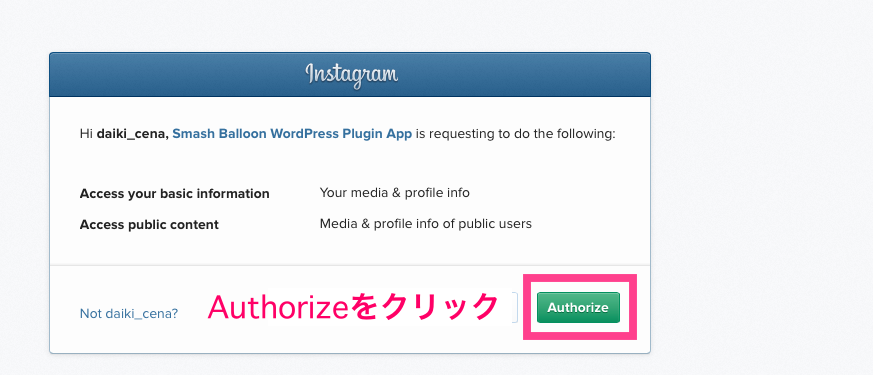
インスタグラムのアカウント認証画面が出てきますので【Authorize】をクリック。

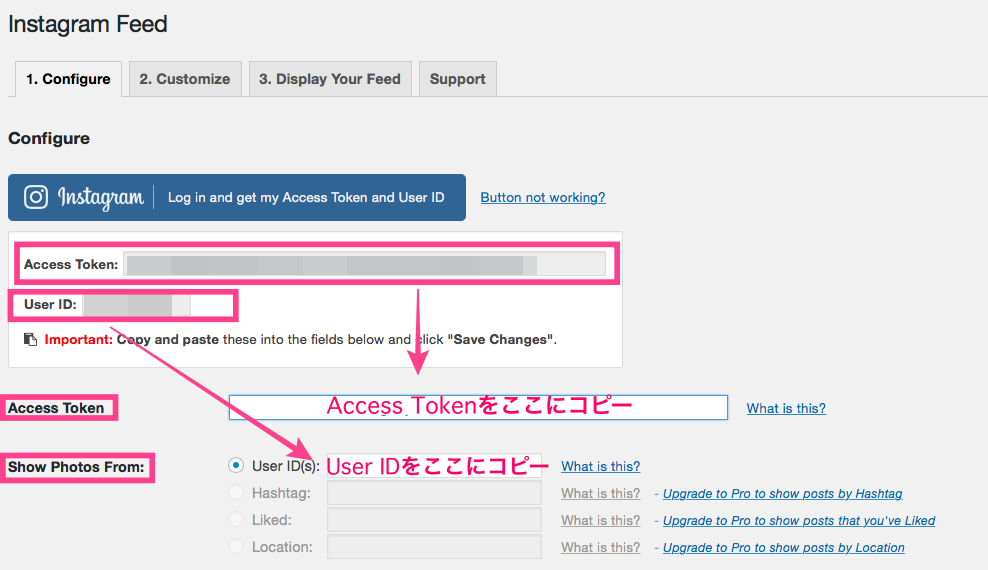
インスタグラムの認証が完了すると【Accsses Token】と【User ID】が表示されますので、コピーして画像の位置に貼り付けて、変更を保存をクリックしてください。

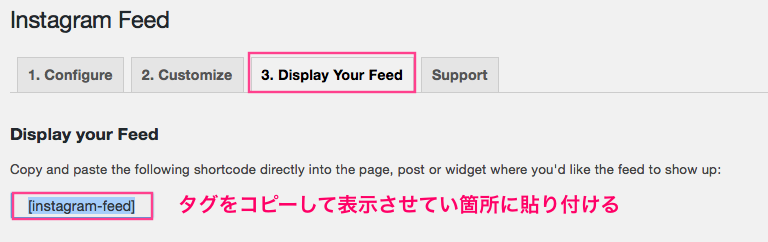
続いて【Display Your Feed】のタブをクリック。
【Instagram Feed】のタグが生成されていますので、こちらをコピーしてインスタグラムを表示させたい箇所に貼り付ければ完成です。
サイドバーやフッターにそのまま貼り付けてお使いください。
[instagram-feed width=62]
このように記事内でも表示させることができます。
【Instagram Feed】を最適化する
続いて、ブログ上でインスタグラムを美しく表示させるための設定を行っていきます。
【Instagram Feed】では表示させる画像の数など、様々な設定をすることができます。ここまでの設定でも表示させることはできますが、少し不十分なところがあるのでカスタマイズしていきましょう。

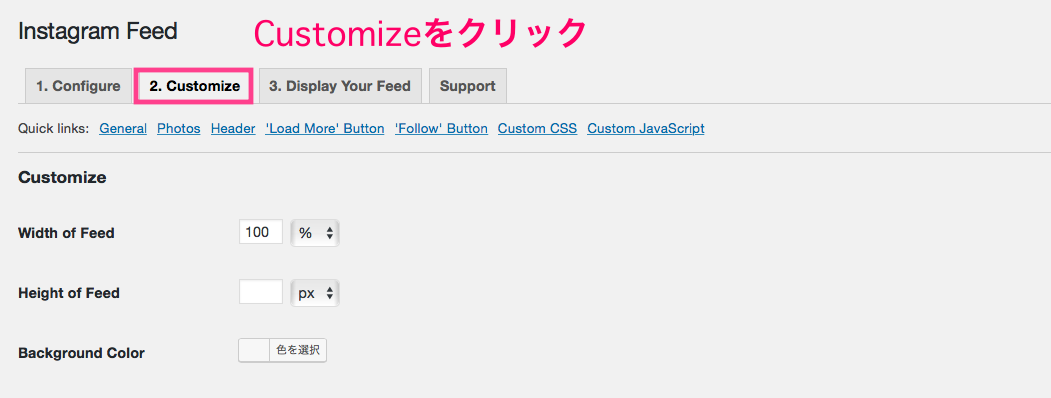
まずは左のダッシュボードからInstagram Feedをクリック。

【Customize】をクリックします。

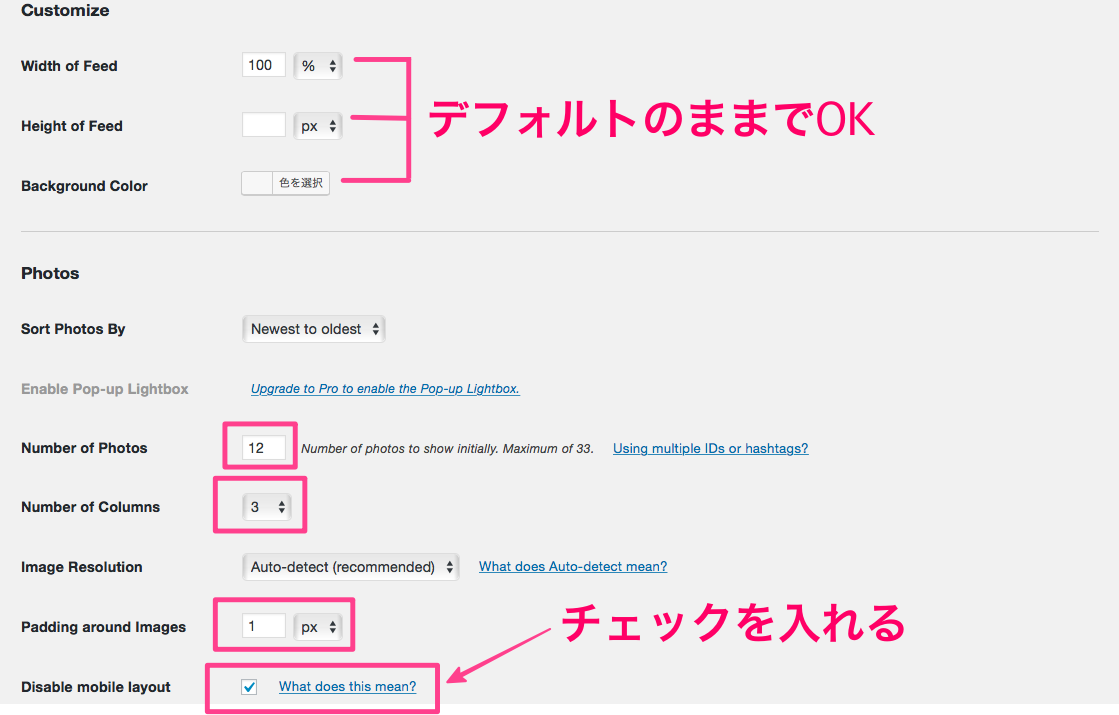
- Number of Photos(一度に表示される画像の数)・・・・・12に設定
- Number of Columns(カラムの数)・・・・・・・・・・・3に設定
- Padding around Image (余白の幅)・・・・・・・・・・1に設定
- Disable mobile layout(スマートフォンの表示設定) ・チェックを入れる
このように設定しておくと見た目が美しくなります。
【Instagram Feed】はレスポンシブデザインに対応していますが、Disable mobile layoutにチェックをいれないとレスポンシブになりませんので、忘れずにチェックを入れるようにしましょう。
インスタグラムをブログで活用するメリット
インスタグラムは他のSNSと比べても拡散力が低いのが難点です。そういった部分を補うためにもブログとの連動は効果的ですね。
オシャレな写真をアップすることでブログデザインのアクセントにもなりますし、ご自身のブランディングにもなります。
運営するメディアによっては商品を販売することも可能なわけですので、ブログと同じようにインスタグラムのアカウントを育てておくと高い相乗効果を生み出します。[sitecard subtitle=関連記事 url= https://nomadavenue55.com/instagrammobileprintstarget=]







コメント