今日は僕が普段使っているGoogle Chromeの拡張機能をご紹介したいと思います。
ブロガーやネットビジネスで情報発信をしている方は作業を効率化するためにもぜひ入れておきたいプラグインとなってますので、ぜひ参考にしてみてください。
Google Analytics オプトアウト アドオン
こちらは自分のアクセスをアナリティクスに反映させないための拡張機能。アナリティクス側でもIPアドレスを使って除外できますがまずは入れておくべき拡張機能。
インストールするだけで、自分のアクセスが除外されます。
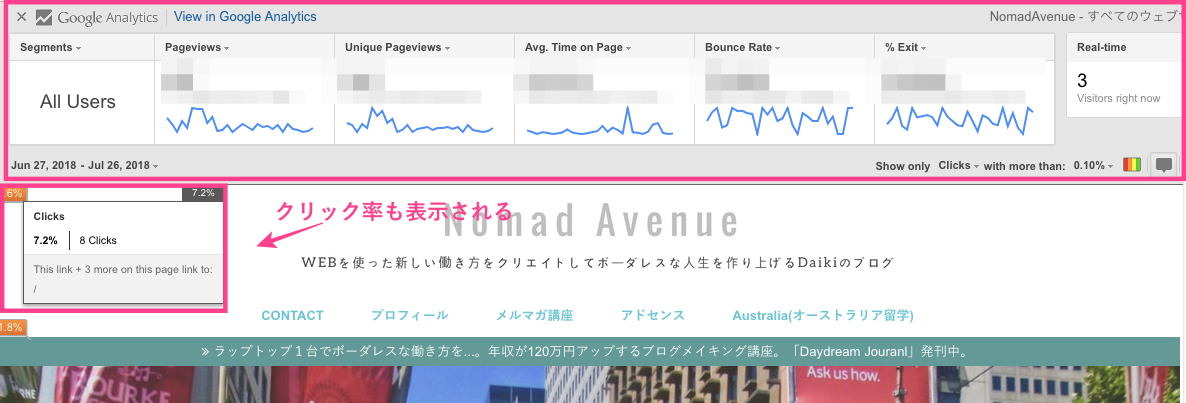
Page Analytics

こちらはアナリティクスのデータがページを見ながら解析できるプラグイン。
直帰率
ページ滞在時間
クリック率
リアルタイム閲覧者数
などをページを開きながら確認することができます。
Extract People also search phrases

この拡張機能をインストールするとグーグルで検索した際に関連キーワードが右側に表示されるようになります。ブログを書く際のキーワード選定にご活用ください。
ツイッターのアカウントを簡単に切り替えることができる拡張機能。痒いところに手が届く便利なプラグインです。
スクリーンショット、画像編集系
Google drive
画像やスクリーンショットをグーグルドライブに直接保存できる拡張機能。

スクリーンショットを取りたいページを開き、グーグルドライブのアイコンをクリックするだけ。

表示されていない部分のスクリーンショットを撮ることができるのでかなり便利です。
しかし、あまり長すぎると途中で切れてしまっている場合があるので、セールスレターのような長いコンテンツのスクリーンショットを撮るときは次いご紹介するFire Shotを活用してください。
FireShot

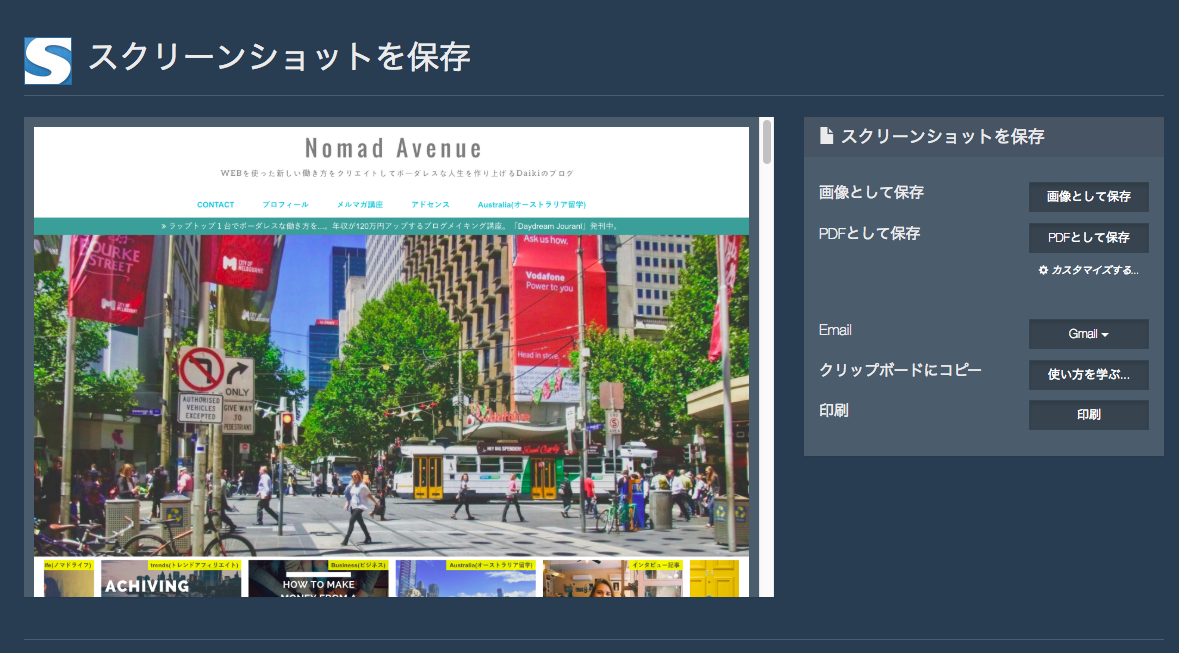
縦長で画面に表示されていない部分までスクリーンショットを撮るならこの拡張機能。

PDFでも保存できるとこが嬉しいです。
こちらもGoogle Driveと同様にあまり長すぎるコンテンツだとうまくキャプチャーできないので、そのような場合は範囲を選択してキャプチャーしてください。
Awesome Screenshot
こちらもスクリーンショット系の拡張機能。この機能の優れているところはページをキャプチャーしてすぐに文字を入れや加工ができる点。

Capture visible part of page・・見えている範囲全体をキャプチャー
Capture selected area・・・範囲を選択してキャプチャー
Capture entire pare・・・開いてるページ全体をキャプチャー
いずれかを選択してキャプチャーを開始します。

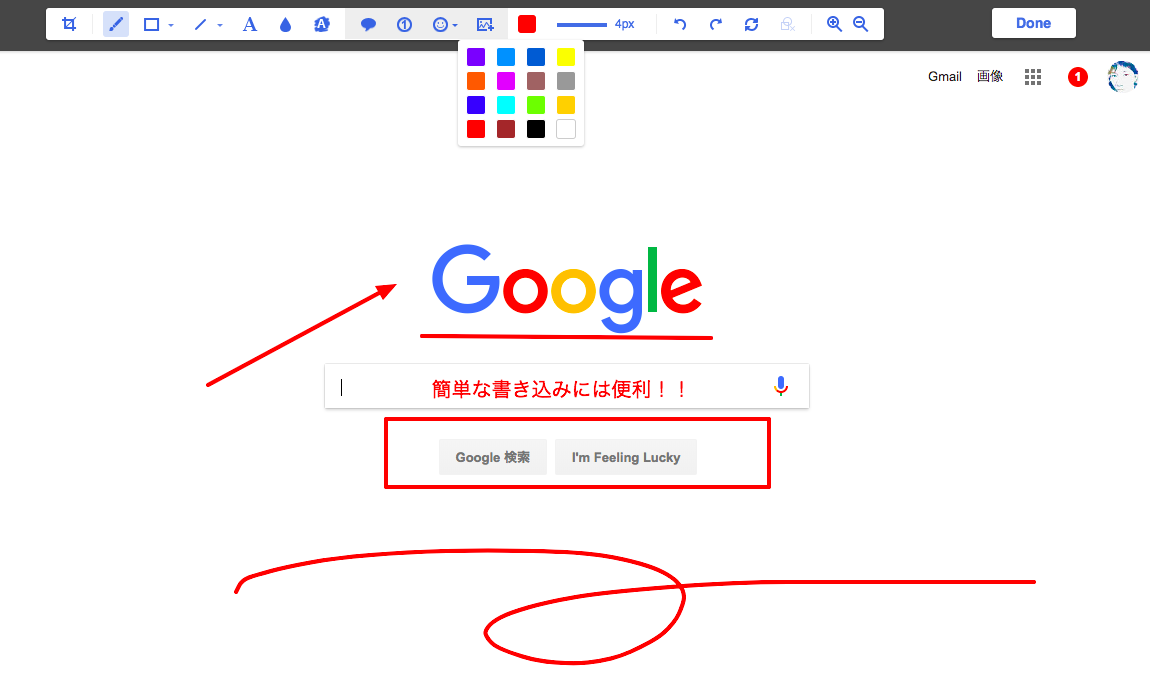
するとすぐさまこのような画面が表示され直接編集できるようになります。
使いづらい点
- グリッドが出ない
- 細かい位置調整ができない
- Command+Zで1つ前に戻れない
と、使いにくい点はありますが、スクリーンショットを撮ってすぐに編集できるのは嬉しいです。
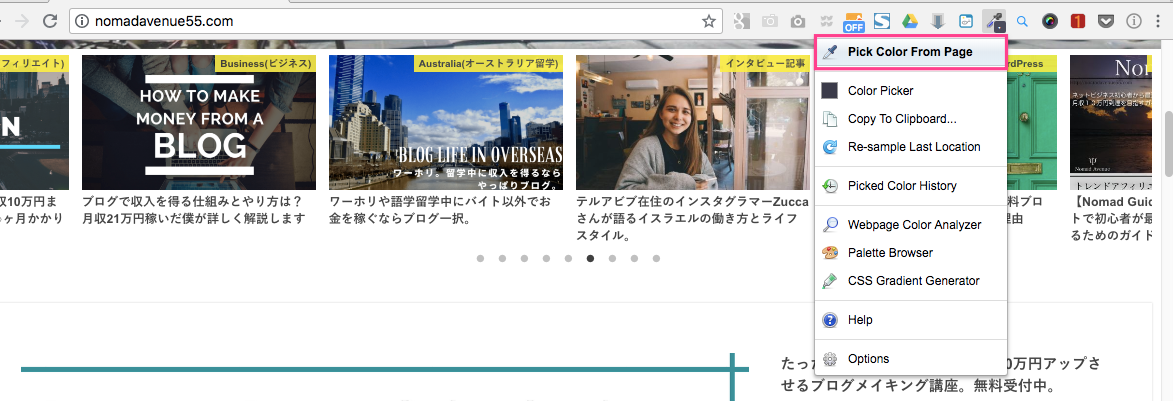
ColorZilla
こちらは表示されてる画面から色を抽出できるスポイト機能。

Pick color From your pageをクリックすればスポイト機能が使えます。

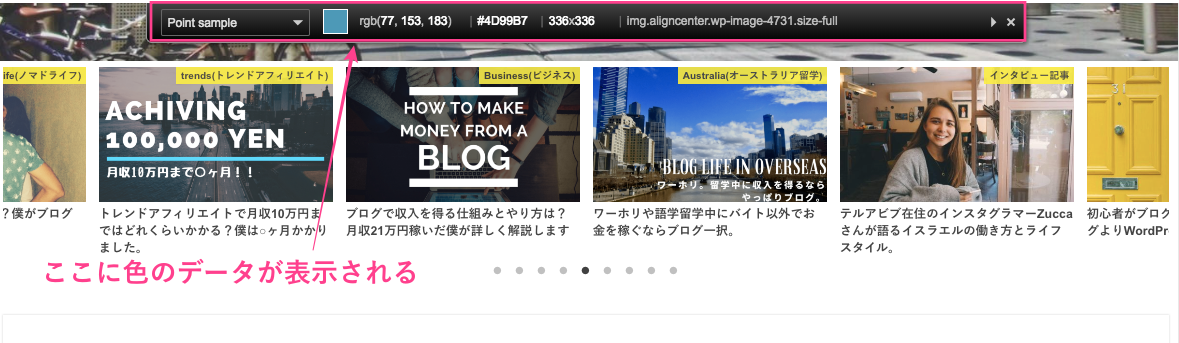
画面上部に抽出した色のデータが表示されます。色のコードが知りたいときなどに便利です。
僕は主にCanvaでアイキャッチ画像を作るときに使用しています。
Canvaは綺麗なアイキャッチが作れるのですがスポイト機能がありませんので、挿入した画像と文字などの統一感を持たせるときに重宝します。
View Image Info (properties)
画像のサイズや格納してあるURLを瞬時に知ることができる拡張機能です。

右クリックをしてview image infoを選択。

このように、サイズやURLが表示されます。
まとめ
というわけで僕が普段使っていて重宝している拡張機能をご紹介しました。こうした拡張機能をうまく使うことで、作業効率も大幅にアップしますのでぜひご活用ください。







コメント