EWWW Image Optimizerは画像を劣化させずに容量を圧縮することができる便利なプラグインです。
サイトの規模が大きくなれば、それに伴って画像のファイルも増えていくもの。画像のファイルが重いとサイトの表示速度が遅くなってしまうのでなるべく軽くしておきたところですね。
このEWWW Image Optimizerは簡単に画像の容量を最適化してくれるプラグインですのでぜひ導入しておきましょう。
EWWW Image Optimizerインストールする
まずはEWWW Image Optimizerをインストールします。
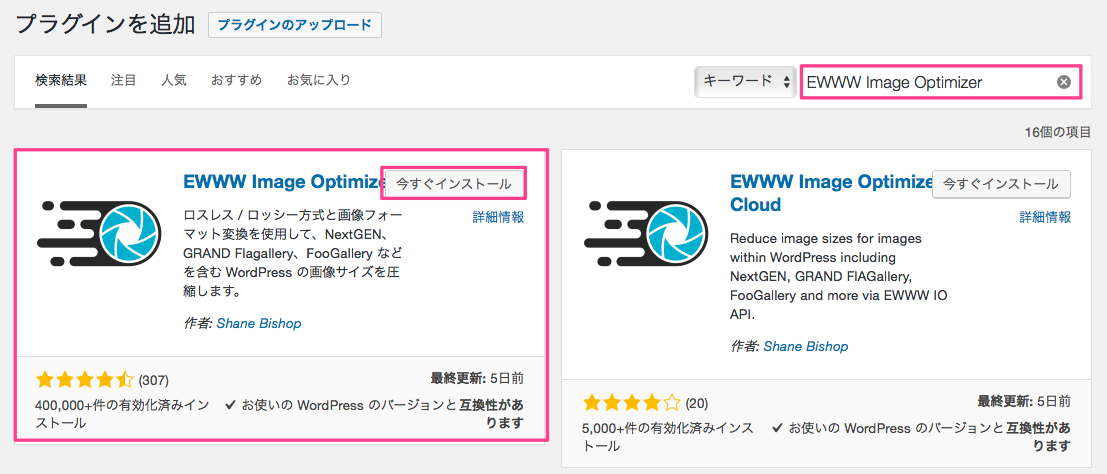
左側のダッシュボード内のプラグインから『プラグイン』→『新規追加』をクリックします。

キーワードに『EWWW Image Optimizer』と入力すると左側に表示されるので『インストール』→『有効化』をクリック。
EWWW Image Optimizerの設定方法
続いて『EWWW Image Optimizer』の設定を行っていきます。
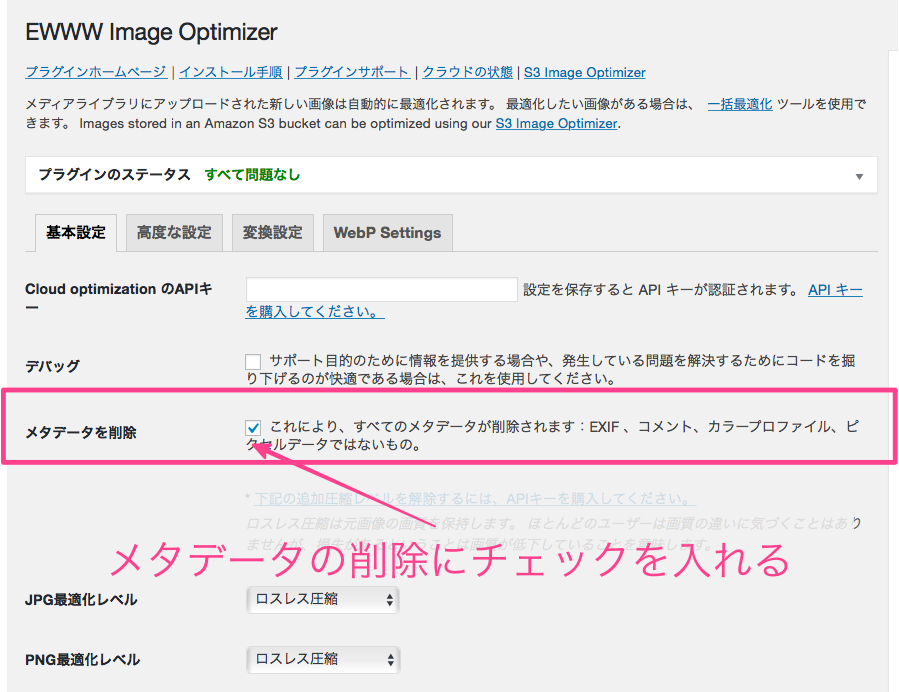
基本設定

メタデータの削除にチェックをいれます。これで、画像に付いているテキストデータなどの余分なデータを削除することができます。
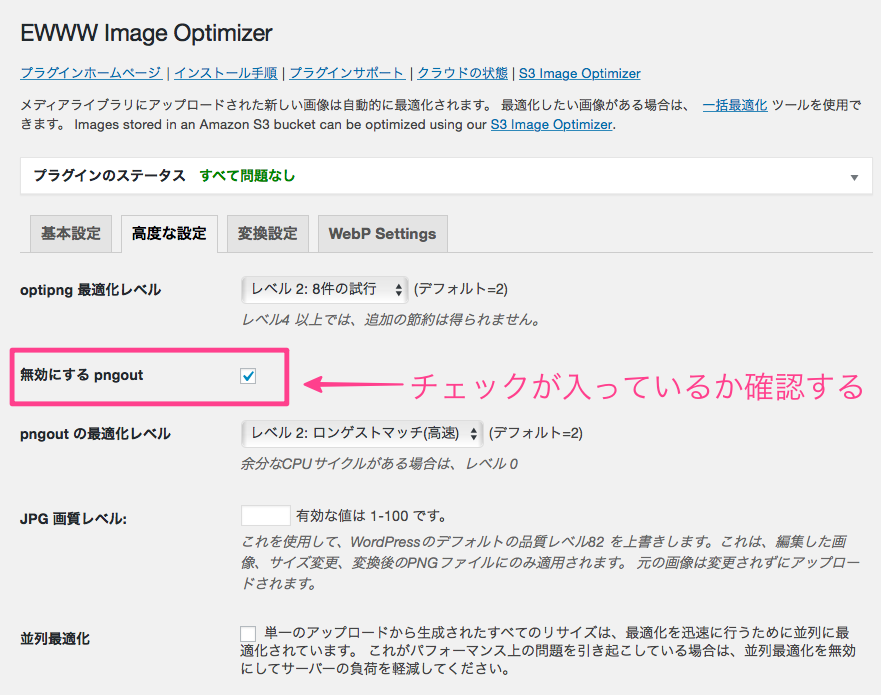
高度な設定

無効にするpngoutにチェックが入っているか確認しておきましょう。
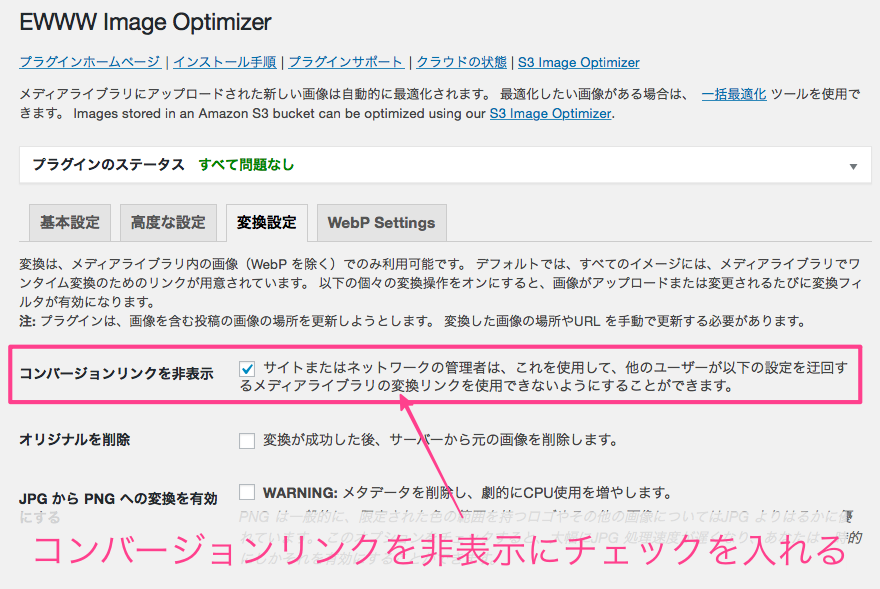
変換設定

コンバージョンリンクの非表示にチェックを入れます。
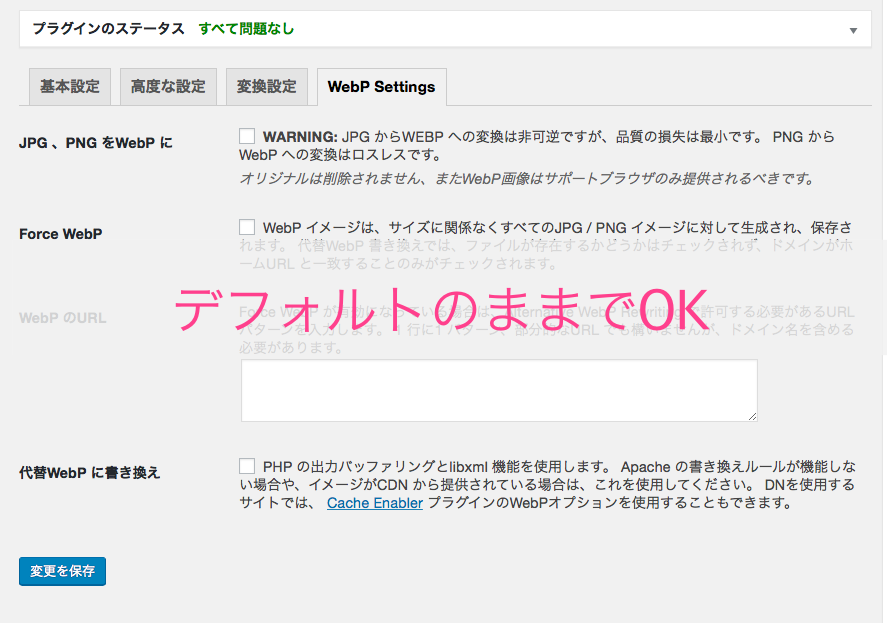
WebPSetting

WebPsSettingはデフォルトのままでOK。
これで設定は完了です。
画像を一括で圧縮する
プラグインを有効化すると、新規にメディアライブラリに追加した画像は圧縮してくれます。
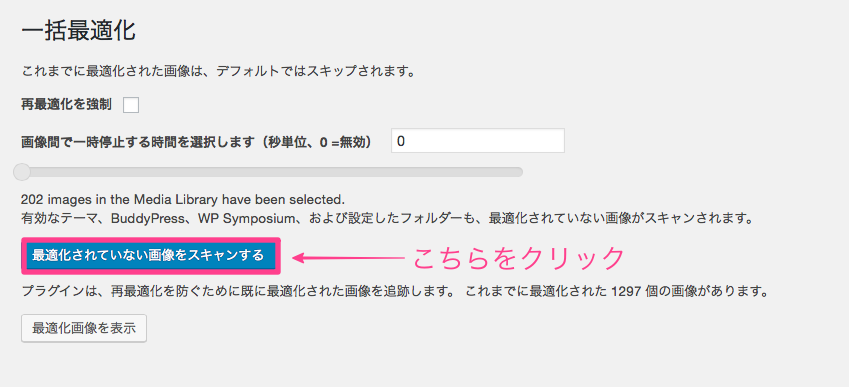
プラグインを有効化する前に追加した画像を圧縮した場合は、ダッシュボード何の『メディア』から『一括最適化』を選択。

最適化されていない画像をスキャンするをクリックします。

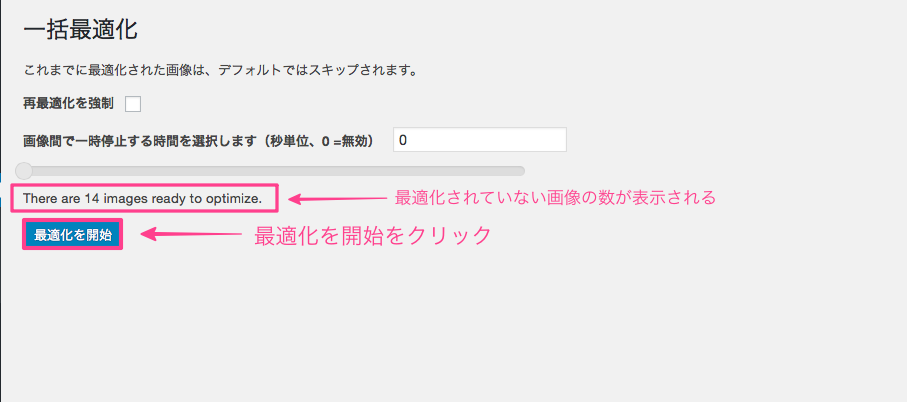
すると、最適化されていない画像の数が表示されますので、最適化を開始をクリックします。

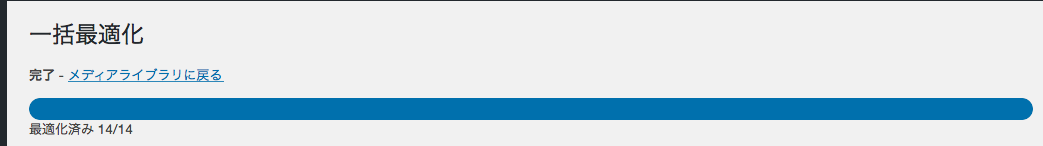
この画面が表示されれば画像の最適化は完了です。
画像を圧縮してサイトを高速化
ブログの表示速度を速くしておくことはSEOにも有効です。サイトが大きくれば画像の容量が占める割合も大きくなってしまいますので、
また、EWWW Image Optimizerを常に有効にすると画像をメディアライブラリに追加した際に時間がかかります。
タイムアウトでエラーになり画像を追加できなくなることもあるので、普段はプラグインを有効化せず、ある程度まとめて処理するという使い方もおすすめです。













コメント