今回はアドセンス広告をPCとスマホで切り替えて、理想のアドセンス配置を実現させる方法について解決していきます。
PCにはダブルレクタングル(記事下に広告を並べて表示)がいいと言われていますが、これを実現させるにはPCとスマホで表示させるアドセンス広告を使い分けなければならないという高いハードルがあります。
function.phpてを加える必要があるなど、難易度が高いものでしたが、Adsense adというプラグインを導入することで、簡単にPCとスマホで広告を使い分けることができます。
Daikiが考える理想の広告配置

僕が考える理想の配置はこれです。
PCでは記事中にはアドセンスを配置せず訪問者にはじっくり記事を読んでもらい、記事の終わりに目につきやすいダブルレクタングルを配置する。
それだけだと、スマホユーザーにはアピール不足なので、スマホユーザーには記事中に広告を表示させることで、クリック率も高くなります。
記事中の広告は誤クリックも多いし、訪問者から見るとちょっと煩わしい部分もありますが、PC、スマホともにクリック率が高いので外せない位置です。
今回はこの理想の配置に基づいて設定を行なっていきます。
今回の記事のポイント
PCとスマホでアドセンス広告を切り替えるやり方でデメリットとなるのが次の二つ。
- function.phpをカスタマイズする必要があるなど、初心者にとってハードルが高い
- 広告の種類や設定を後から変更しづらい
今回はこのようなデメリットをプラグインを使うことによって全て解消できるので、初心者でも導入しやすくなっています。
function.phpに手を加える必要もないですし、簡単にPCとスマホの表示を切り替えることができます。
また、記事下のダブルレクタングルをやめて、レスポンシブに戻したいときや設置する広告を変更したい場合でも簡単に変更することができるので、オススメです。
記事中の広告も同様に『スマホのみの表示』→『PC・スマホの両方で表示』の変更も簡単にできます。
プラグインAdsense adを導入
それでは設定を始めていきましょう。
Advanced Adsはアドセンスを管理できるプラグインでかなりオススメです。今回はこのプラグインを使いますのでインストールしておいてください。
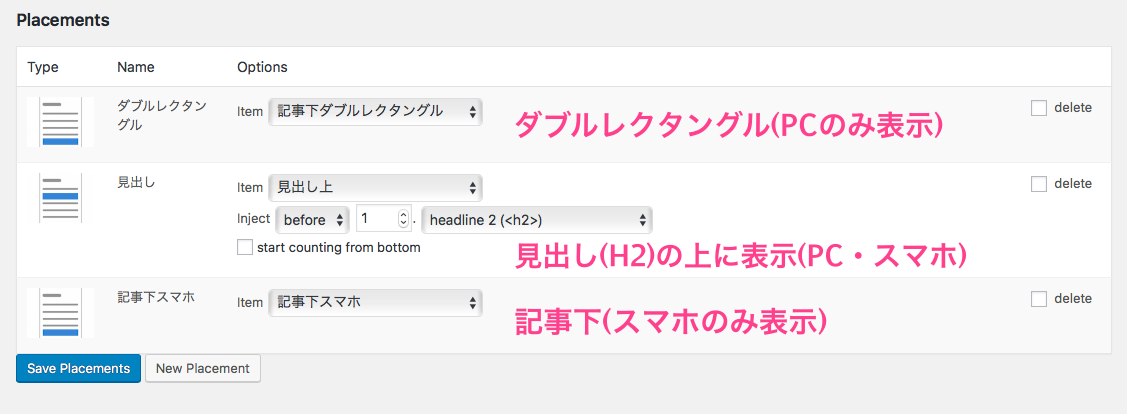
完成形はこんな感じ。
※今回はPCとスマホの使い分け以外にも、見出し上の自動表示設定も一緒にやってしまいます。
- 見出し上・・レスポンシブ(レクタングル)を自動表示
- 記事中・・・PCは非表示、スマホはレスポンシブ(レクタングル)を表示
- 記事下・・・PCにはダブルレクタングル、スマホにはレスポンシブ(レクタングル)を表示
Advanced Adsの初期設定について・・・
本記事の設定に入る前に、やっておくべきことが二つあります。
- Advanced Adsの初期設定
- 一番最初に来る見出し(H2)の上にアドセンスを自動表示させる
こちらについてはアドセンスを最初の見出しタグ(H2)の前に設置できるプラグインAdvanced Adsの使い方と設定方法で解説しているので、先に設定を済ませて、その後、本記事の設定を進めてください。
[sitecard subtitle=関連記事 url= https://nomadavenue55.com/how-to-use-advanced-ads target=]
記事中の広告設定
さて、Advanced Adsの初期設定と見出し上の自動表示設定は完了していると思いますので、記事中と、記事下の設定を進めていきます。
記事中の設定はこんな感じ。
- スマホ・・・レスポンシブ
- PC・・・・非表示
PCではダブルレクタングルを使用するので、記事中の広告は非表示にして、スマホだけ表示させるように設定します。

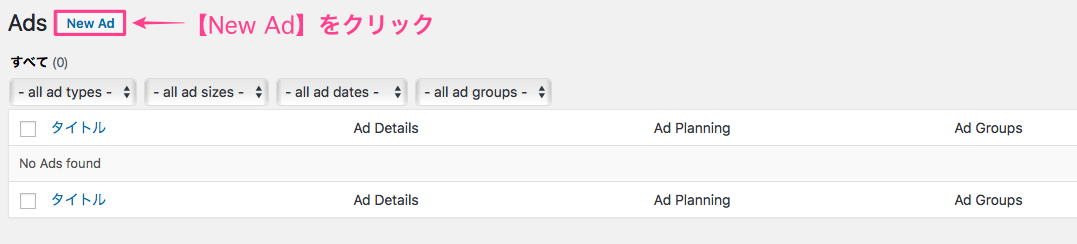
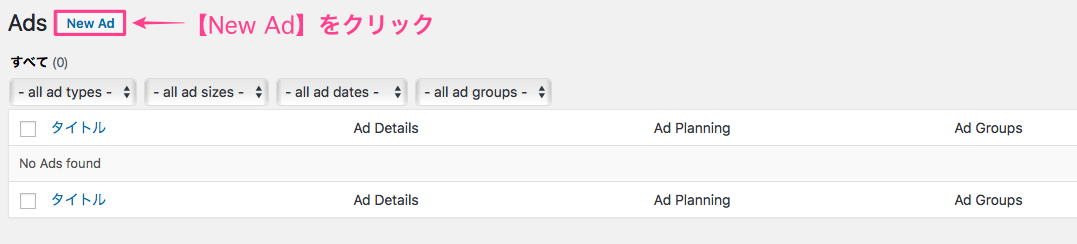
左のダッシュボード内から【Ads】をクリックします。

続けて【New Ad】をクリック。

タイトルは記事内(スマホ)など、分かりやすいものにしておいてください。

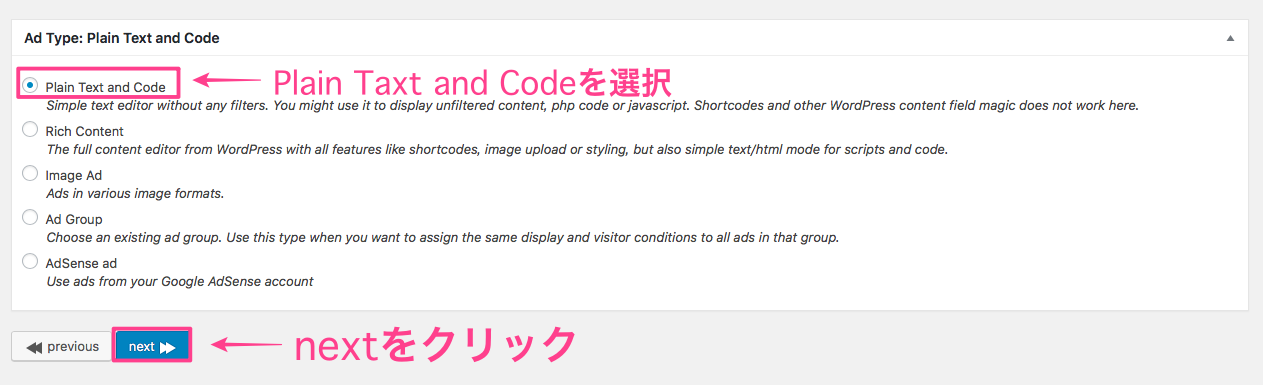
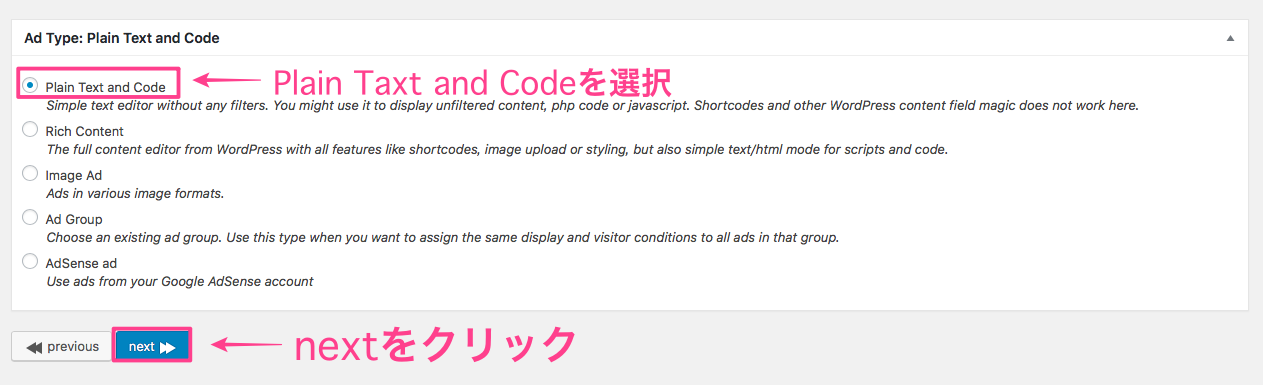
【Plain Taxt and Code】を選択して、nextをクリックします。

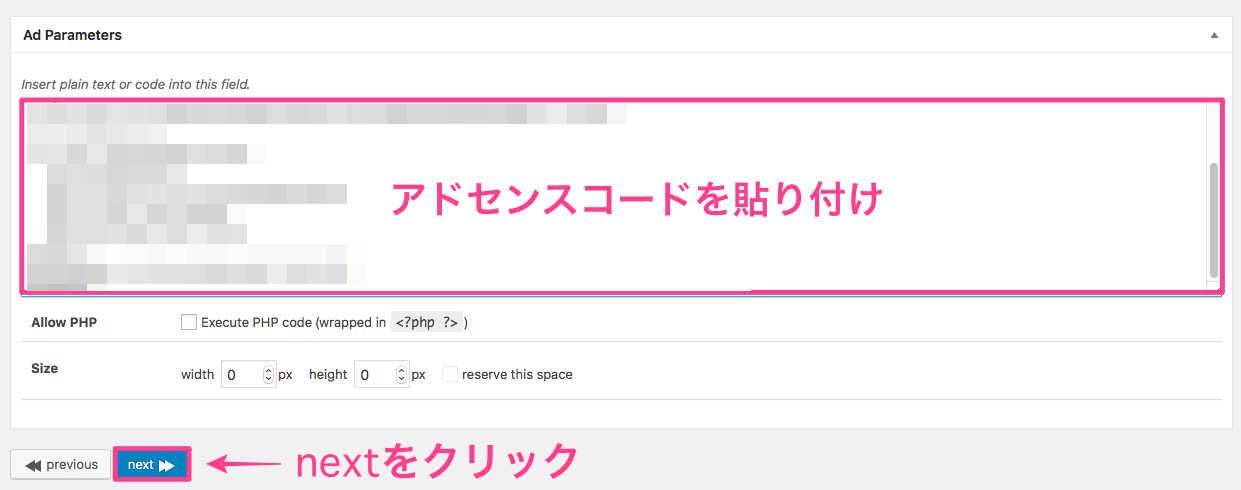
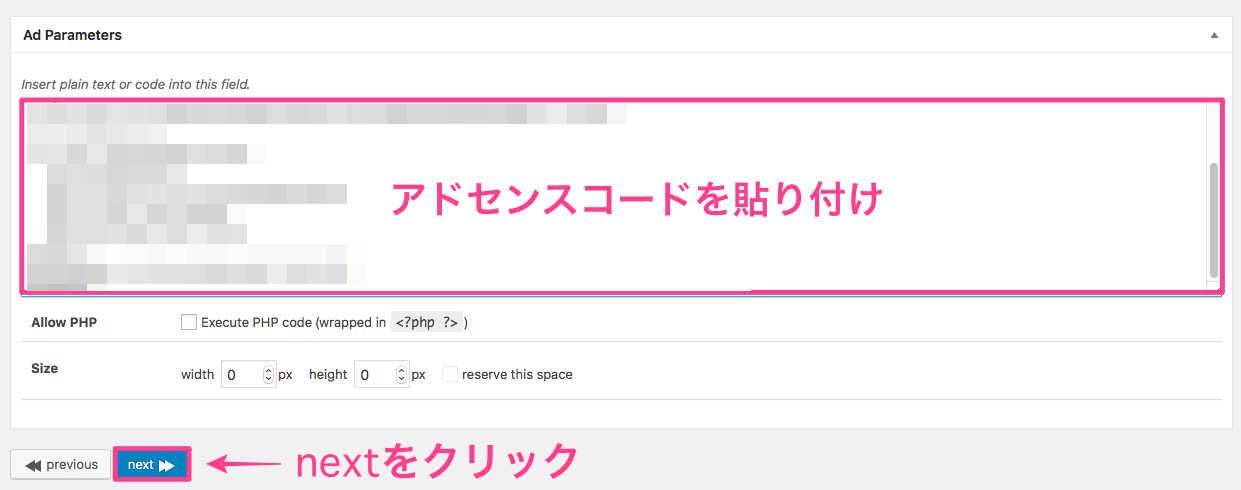
続いてアドセンスコードを貼り付けます。スポンサーリンクの文字も一緒に貼り付けておきましょう。
コードを貼り付けたらnextをクリック。

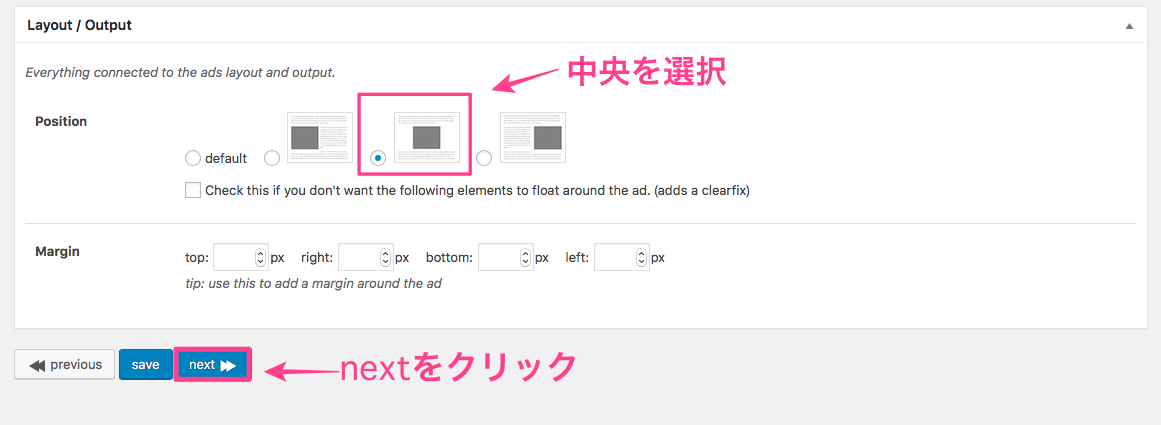
続いては、広告の表示位置を設定します。
Positionはセンターを選択してnextをクリック。

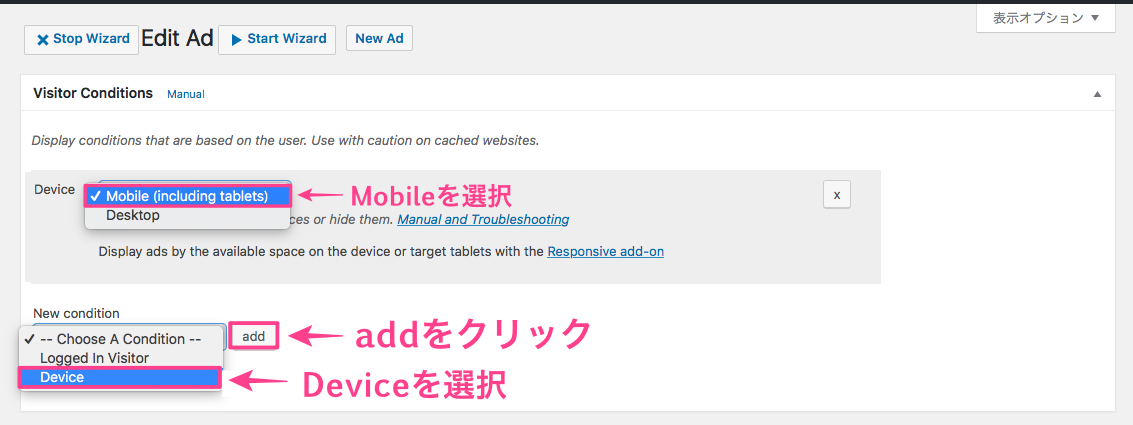
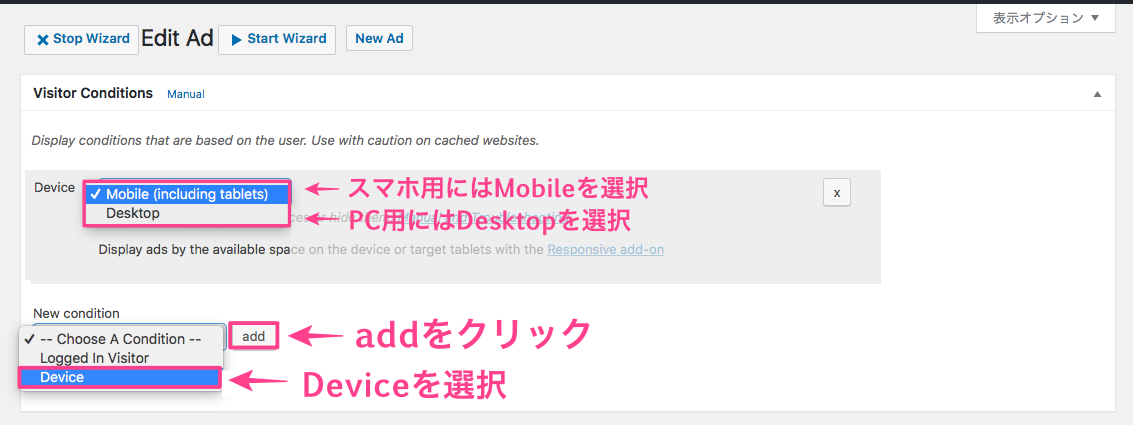
続いて、PCとスマホの表示切り替えの設定をしていきます。
【Device】を選択して続けてaddをクリックします。
addをクリックすると、上部に新しい項目が表示されるので、Mobile(including tablets)を選択します。
これで、記事中のアドセンス広告はスマホにしか表示されなくなりました。
設定が完了したら、saveをクリックしてください。
記事中のアドセンス広告の設置方法
続いて、今設定したアドセンスの設置方法を解説していきます。
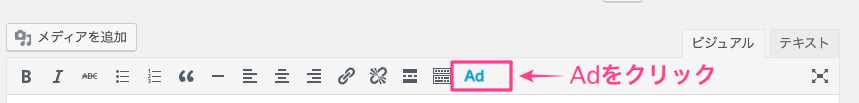
記事中の広告は記事編集ページで設置していきます。

アドセンス広告を設置したい箇所にカーソルを合わせ、【Ad】をクリック。

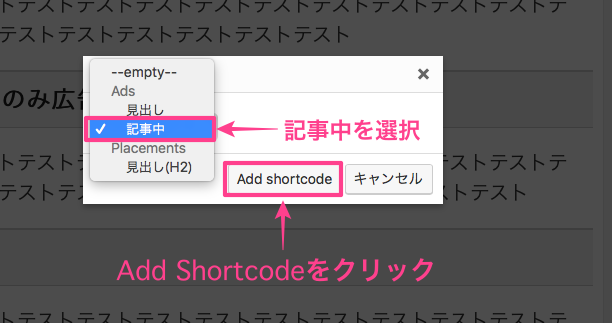
先ほど設定した【記事中】を選択し【Add Shortcode】をクリック。
これで記事内のショートコード挿入され、アドセンスが設置できます。
記事下の広告設定(PCとスマホの表示切り替え)
続いて記事下の広告を設定していきましょう。ここまで長い道のりでしたが、ここが最後です!
- スマホ・・・レスポンシブ(レクタングル)
- PC・・・・ダブルレクタングル
記事下のアドセンス広告はPCにはレクタングル、スマホにはレスポンシブを表示するように設定していきます。
先ほどと同じようにAdsから新しいタスクを作っていきます。

左のダッシュボード内から【Ads】をクリックします。

続けて、【New Ad】をクリック。

タイトルはスマホなら記事下(スマホ)PCなら記事下(PC)としておきましょう。わかりやすい名前なら何でもOKです。

【Plain Taxt and code】を選択してnextをクリック。

- スマホ用・・・スマホで表示させるレスポンシブのアドセンスコード
- PC用・・・・ダブルレクタングルのアドセンスコード
スマホ用にはスマホで表示させるアドセンスコードを、PC用ならばダブルレクタングルのコードを貼り付けてください。
ダブルレクタングルはこちらを参考にして見てくださいね。
<table cellspacing=”15″>
<table>
<tr>
<td>左側に来るアドセンスコードを貼り付け</td>
<td>右側に来るアドセンスコードを貼り付け</td>
</tr>
</table>
左右のアドセンスコードは同じでもいいですが、分けておくと細かく分析できて便利です。
除外ページの設定
続いて広告を表示させない除外ページの設定をしていきます。
- お問い合わせページ
- プロフィール
- サイトマップ
- プライバシーポリシー
これらのページに広告は必要ないので、表示させないように設定しておきましょう。

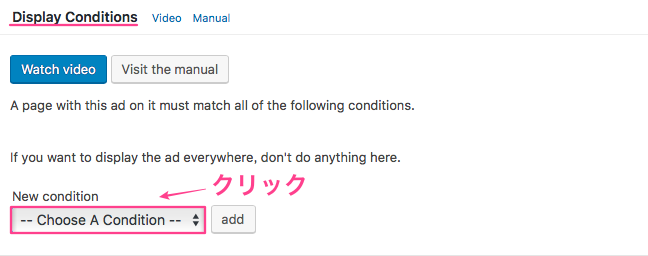
Choose A Conditionをクリックします。

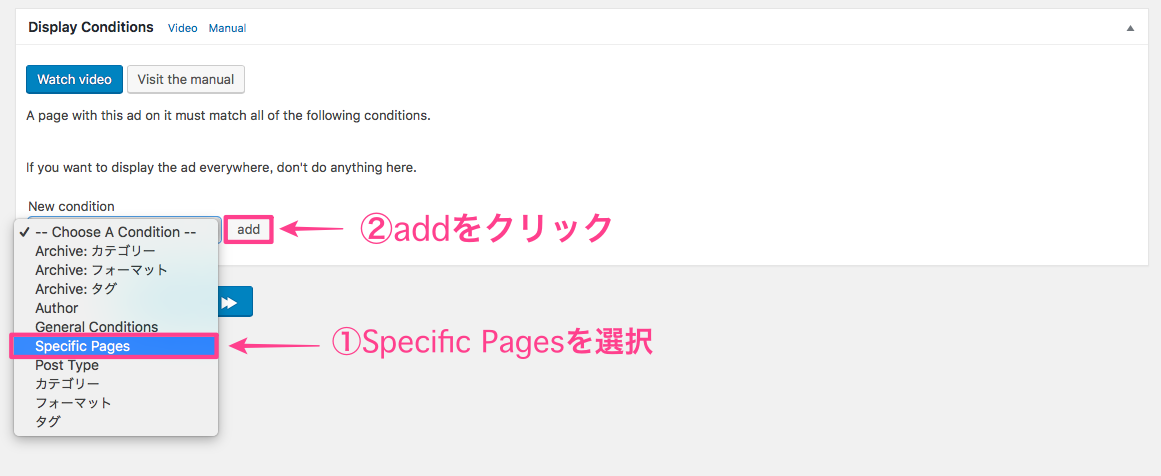
Specific Pagesを選択して【add】をクリックします。

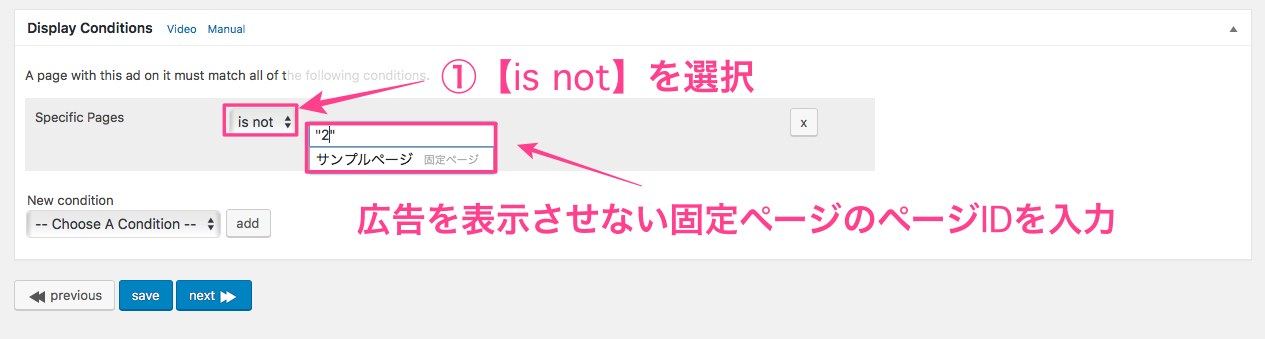
上部に新しい項目が表示されますので、【is not】を選択し、アドセンスを表示させないページの【ページID】を入力します。

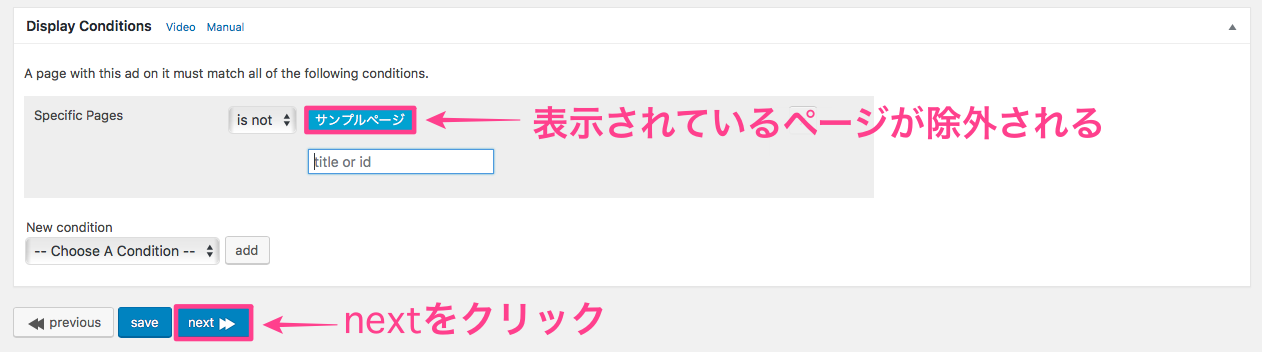
上記の画像のように、表示されているページにはアドセンス広告が表示されなくなります。
設定が完了したらnextをクリック。

続いて、デバイスの設定をしていきます。【Device】を選択して【add】をクリックします。
- スマホ用・・・・Mobile(including tablets)を選択
- PC用・・・・・Desktopを選択
スマホ用には【Mobile】を選択、PC用には【Destop】を選択します。
これで、スマホにはレスポンスだけが表示され、PC用にはダブルレクタングルだけが表示されるようになりました。
記事下広告の自動設定
続いては今設定した記事下広告を、自動で表示させる設定を行います。

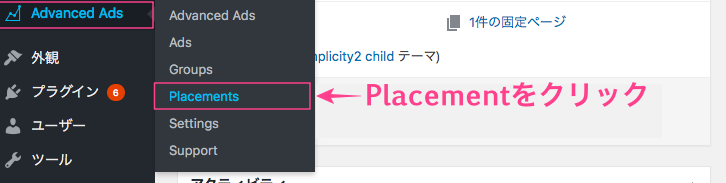
左のダッシュボード内の【Advanced Ads】から 【Placements】をクリックします。

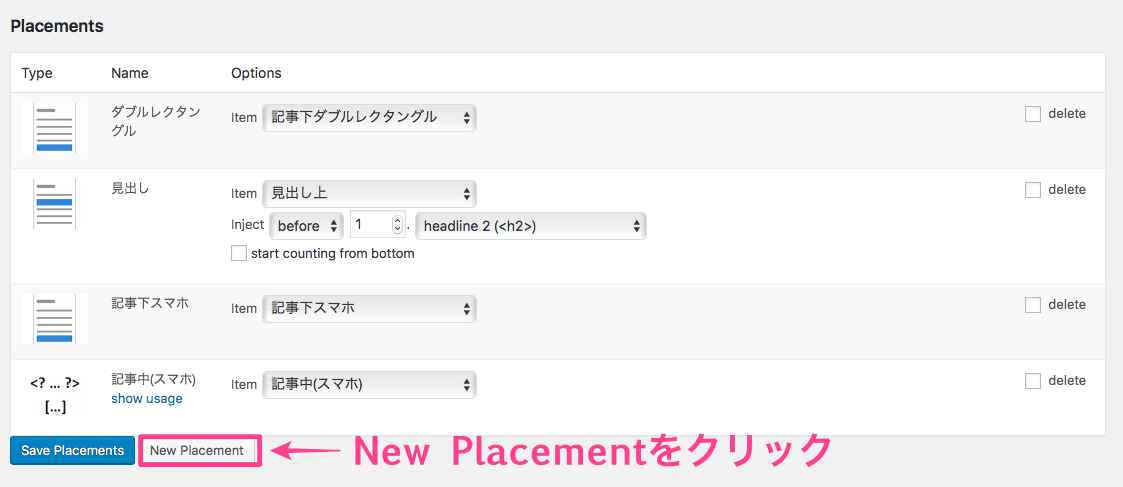
【New Placement】をクリックします。

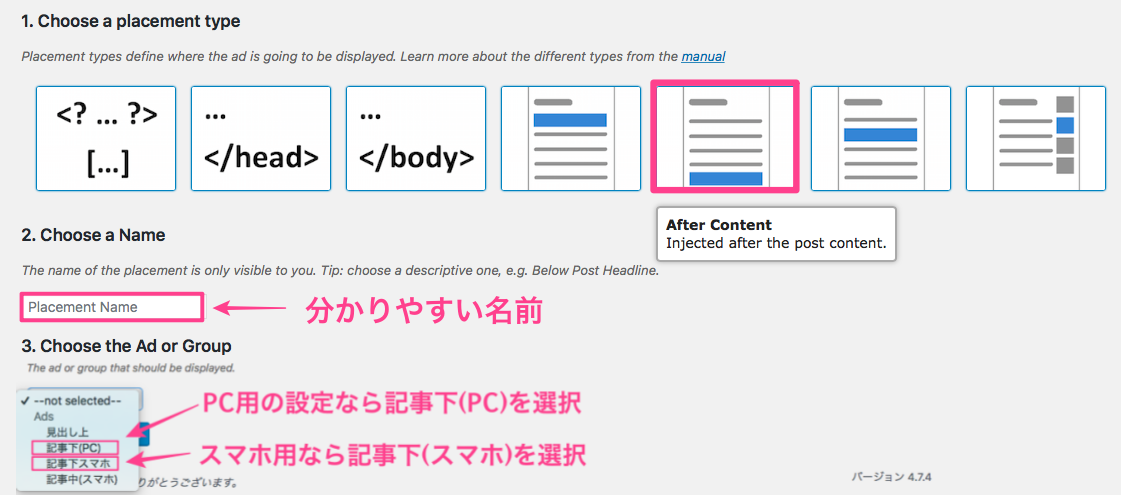
- Choose a placement type・・・After Contentを選択
- Choose a Name・・・・・・・分かりやすい名前(スマホ用とPC用で区別できるようにしておくとgoodです)
- Choose the Ad・・・・・・先ほど【Ads】で設定したタスクを選択。
PC用なら記事下(PC)、スマホなら記事下(スマホ)を選択します。
設定が完了したら、【Save New Placement】をクリックして完成です。

このように3つ設定されていればOKですね。
まとめ
これで全ての工程が終わりました!!
お疲れ様です!!
Adevanced Adsはアドセンスの広告だけではなくて、記事内に挿入する画像を一括で管理したいときなどにも応用することができるので非常に便利です。
ぜひご活用ください。
最後に告知になってしまいますが、僕の公式メルマガDaydream jouranalでは月間48万PVを達成した経験をもとにアドセンスを使ったブログのマネタイズに関する情報をお届けしています。
面白いというお声も頂いているのでぜひご参加くださいね!













コメント